Изменяем добавление комментариев на форуме | |
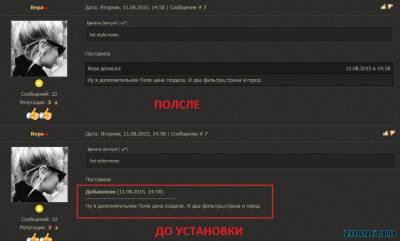
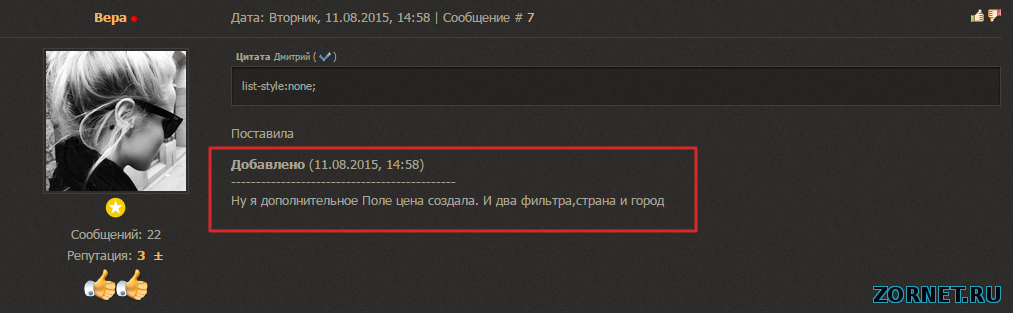
| Скрипт нужный на модуле форум, так как если один пользователь пишет несколько раз, то получается не красиво. Здесь просто выведем корректные посты и чтоб понятно было и безусловно красиво смотрелось. Как известно, только у Администратора сайта есть права, что если он пишет на форуме, то создается новый пост. У остальных групп нет и получается непонятная ситуация, если они также подряд добавляют сообщение. Смотрим пример:  Думаю вы с этим встречались и не раз, так как происходит простая склейка в одном посте, и будет она, пока в этой теме не отпишет другой. Нам не сделать так чтоб с нового начиналось, но мы может просто украсить и смотреться намного красивей будет. А если у ресурса один модуль только форум, то думаю такую картину можно видеть постоянно. Код под светлый дизайн, но проверил на темном, так как все можно поменять, что сами можете сделать. Установка: Нам нужен вид материала форума. И вот этот небольшой скрипт, который мы просто обведем код материала. Код <div id="wMessage$ID$"><div id="wUsername$ID$" style="display:none;">$USERNAME$</div> Здесь вид материала форума </div> Но как поняли, в начале ставим и в конце див прописываем. И после этого идем в общею страницу форума и там нам нужно найти $B0DY$ и как нашли, сразу после него ставим скрипт. Код <script type="text/javascript"> $('div[id^="wMessage"]').each(function(){ var name = $(this).find('div[id^="wUsername"]').text(); var wDotted = "<br>---------------------------------------------<br>"; if($(this).html().indexOf('<b>Добавлено</b> (')!=-1) { $(this).find('p').each(function(){ var wText = $(this).html().split(wDotted)[1]; var wData = $(this).html().split(wDotted)[0].replace('<b>Добавлено</b> (','').replace(')','').replace(' ', '').split(',')[0]; if(wData=='$DATE$') {var wData = 'Сегодня';} else {var wData = wData;} var wTime = $(this).html().split(wDotted)[0].replace('<b>Добавлено</b> (','').replace(')','').replace(' ', '').split(',')[1]; $(this).html('<div style="background:#f3f3f3; border:1px solid #ddd; border-bottom:none; padding:5px;"><span style="float:right;">'+wData+' в '+wTime+'</span>'+name+' дописал:</div><div style="background:#fff; border:1px solid #ddd; padding:5px;">'+wText+'</div>'); }); } }); </script> Вот и все, перезагружаем страницу и видим совершенно по другому все стоит, что можете посмотреть на главном изображение, там показано, как оно есть и после установки, и видно изменение в лучшую сторону. Автор: Вовчик Источник: http://webo4ka.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |
| 1 2 » | |