В этом материале представлены стили CSS, чтоб вы могли изменить стандартное Ajax окно, который идет в темном оформление, на свой оттенок цвета. Ведь иногда Ajax совершенно не подходит под основную стилистику дизайна, где реально у всех по стандарту. Но теперь мы можем выставить несколько оттенков, где даже будет присутствовать эффект цвета при клике на данную функцию, это для установки E-mail и заданного пароля.
Ниже в стиле прописаны данные цвета, как синий, и под полный функционал поставлен светлый оттенок. Где даже крестик для отключения свой оригинальный устанавливаем, что выставлен под URL, где сразу открывается заданный вами обзор, который может заключаться смени цветовой гаммы, что полностью будут соответствовать основному дизайну портала. Остается задать ту гамму, что полностью сольется под оформление тематического ресурса.
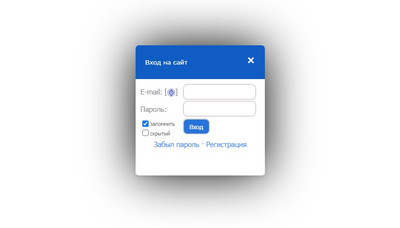
Вид при вызове окна:

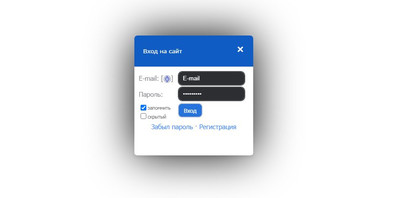
Так выглядит форма входа:

Установочный процесс простой, здесь нужно стиль в CSS прописать в самый низ.
CSS
Код /*ajax окна*/
.xw-active {
-webkit-animation-duration: .6s;
animation-duration: .6s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.xw-active.hinge {
-webkit-animation-duration: 2s;
animation-duration: 2s;
}
@-webkit-keyframes xw-plain {0%
{
opacity: 0;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px);
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes xw-plain {
0% {
opacity: 0;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px);
}
100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
.xw-plain .light-btn {
border-color: #7ba7ff;
border: 2px solid #d0d0d0;
color: #fff;
}
.xw-plain .light-btn {
border-color: #1a5ece;
color: #0000;
background: #2773dc;
transition: border .2s linear 0s,background .2s linear 0s;
}
.xw-plain {
-webkit-animation-name: slideInDown;
animation-name: slideInDown;
}
.myWinGrid {
background: rgba(71, 163, 218, 0.8) !important;
opacity: 0.35 !important;
}
.xw-mc ::-webkit-scrollbar {
width: 5px;
height: 5px;
}
.xw-mc ::-webkit-scrollbar-thumb:vertical {
height: 3px;
background-color: rgba(72, 139, 250, 0.4);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.xw-mc ::-webkit-scrollbar-thumb:horizontal {
width: 3px;
background-color: rgba(72, 139, 250, 0.4);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.xw-mc ::-webkit-scrollbar {
width: 5px;
height: 5px;
}
.xw-mc ::-webkit-scrollbar-track-piece {
display:none;
}
.x-sh,.xw-bl {
display:none !important;
}
.xw-ml,.xw-mr {
margin:0 !important;
padding:0 !important;
background:none !important;
}
.xw-mc {
color:#4c4c4c;
font-weight: normal;
float: none;
margin: 0;
padding: 8px 8px !important;
background: #fff !important;
border: 1px solid #f7f4f4 !important;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.xw-hdr img {
display:none;
}
.xw-hdr,.xw-sps .xw-draggable {
background: #105cc5!important;
padding: 20px !important;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
}
.xw-tl,.xw-tr,.xw-tc,.xw-sps.xw-draggable {
background: transparent!important;
padding: 0px 0px 0px 0px !important;
}
.xw-mc:after {
content: '';
display: block;
margin-left: -9px;
margin-right: -9px;
margin-bottom: -10px;
margin-top: 15px;
background: #fff;
padding: 20px;
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
}
.xw-tc {
overflow: visible !important;
}
.xt-close {
top: -3px;
margin: 0;
z-index: 10014 !important;
width: 18px !important;
height: 18px !important;
background: url(https://zornet.ru/Aben/Gsa/close.png) no-repeat !important;
line-height: 20px;
}
.xw-body {border: 0 !important;
padding: 0 !important;
}
.xt-maxi {
display:none;
}
.xt-mini {
display:none;
}
.xt-rest {
display:none;
}
.xw-resize .xw-tr {
cursor: auto !important;
}
.myWinCont,.myWinCont td,.myWinCont dl,.myWinCont dt {
color: #000000;
font-size: 11pt;
font-family: Tahoma,Arial;
background: none;
}
.myWinCont fieldset {
border: 0px !important;
}
.myWinCont hr, .h_mtr_content hr, .material-section hr {
border:none!important;
height:2px!important;
background:#F3F4F5!important;
}
.myBtnCenter {
background-position: 2000px 2000px !important;
}
.myBtnCenter a, .myBtnCont a{
display: inline-block;
border: none;
cursor:pointer;
overflow:hidden;
background: #4ea6e0 !important;
color:#fdfafa !important;
padding:8px 12px;
font-size:14px;
text-align:center;
font-weight: bold;
border-radius:99px !important;
-webkit-border-radius: 99px !important;
-moz-border-radius: 99px !important;
transition:0.2s;
}
.myBtnCenter a:hover,.myBtnCont a:hover{
background:#4F9FD3!important;
color:#f5efeff9 !important;
transition:0.2s;
border-radius:99px;
}
.myBtnCenter a:active,.myBtnCont a:active{
background:#2980B9 !important;
}
.myWinCont fieldset {
padding-top: 0px!important;
padding-bottom: 0px!important;
}
.myBtnCont {
padding: 10px 0px 0px 0px !important;
color:#f9f9f9;
}
td#msg981 {
float: right;
}
.myWinCont textarea {
padding: 10px 8px !important;
border: 2px solid #efeeee !important;
border-radius: 5px;
background:none !important;
}
.myWinCont input[type='text'],.myWinCont input[type='password'] {padding: 10px 8px !important;border: 2px solid #dcd5d5 !important;background: none !important;border-radius: 5px;}
.myWinCont input[type='text']:focus,.myWinCont input[type='password']:focus,.myWinCont textarea:focus {
border:2px solid #5ebdf7 !important;
background:none !important;
}
.myWinCont label {
color: #717171;
font-size: 8pt;
}
.myWinCont a:link,.myWinCont a:visited {
text-decoration: none !important;
}
.xw-sps {
display: none !important;
}
.xw-hdr-text {color: #fff !important;font-size: 13px!important;}
.myWinCont ul {
list-style: none!important;
margin: 0 0 0 3px!important;
padding-left: 0px!important;
}
.myWinCont ul > li {
margin: 5px 0 10px 0!important;
padding: 0 0 0 20px!important;
background: url('/w-u/ajax/img/li.svg') no-repeat 0 2px !important;
}
.myWinLoad {
margin: 10px auto!important;
width: 60px!important;
height: 60px!important;
border-radius: 50px!important;
box-shadow: 0 8px 7px -7px rgba(0,0,0, 0.0)!important;
display: block;
width: 35px;
height: 35px;
margin: 80px 150px;
position: relative;
border: 2px solid #488BFA;
border-top-color: transparent;
border-radius: 100%;
-webkit-animation: preloader 1.5s infinite linear;
-moz-animation: preloader 1.5s infinite linear;
-ms-animation: preloader 1.5s infinite linear;
-o-animation: preloader 1.5s infinite linear;
animation: preloader 1.5s infinite linear;
background:none!important
}
.myWinLoad:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
top: 2px;
left: 3px;
border: 6px solid transparent;
border-bottom-color: #577cea;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.myWinError{
margin-top:-3px!important;
}
#msg235 .myWinError{
font-size: 13px!important;
}
#msg235 .myWinLoadS {
margin-top:0px!important;
width:26px!important;
height:26px!important;
background:url('/w-u/ajax/img/loading.gif') no-repeat center center!important;
}
#msg235 .myWinLoadSD {
margin-top:0px!important;
width:26px!important;
height:26px!important;
background:url('/w-u/ajax/img/successfully.png') no-repeat center center!important;
}
#msg235 .myWinLoadSF {
margin-top:0px!important;
width:20px!important;
height:26px!important;
background:url('/w-u/ajax/img/error.png') no-repeat center center!important; cursor:help!important;
}
.myWinLoadS {
margin-top:10px!important;
width:26px!important;
height:26px!important;
background:url('/.s/img/wd/7/ajaxs.gif') no-repeat center center!important;
}
.myWinLoadS {
margin-top:10px!important;
width:26px!important;
height:26px!important;
background:url('/w-u/ajax/img/loading.gif') no-repeat center center!important;
}
.myWinLoadSD {
margin-top:10px!important;
width:26px!important; height:26px!important;
background:url('/w-u/ajax/img/successfully.png') no-repeat center center!important;
}
.myWinLoadSF {
margin-top:10px!important;
width:20px!important;
height:26px!important;
background:url('/w-u/ajax/img/error.png') no-repeat center center!important; cursor:help!important;
}
.myWinPollG {
margin-top:10px!important;
width:215px!important;
height:131px!important;
background:url('/w-u/ajax/img/table-polls.gif') no-repeat 0 0!important;
}
/*end ajax окна*/
На этом установочный процесс завершен, как можно заметить, что не чего сложного нет. Разве только ссылку close.png нужно поменять, ведь у кого сертификат, то может они не будут выводить корректно. А на счет остальных, то они системные, но все-же закину их в папку под функцию скачать. |


