Изменить фон раздела форума при наведение | |
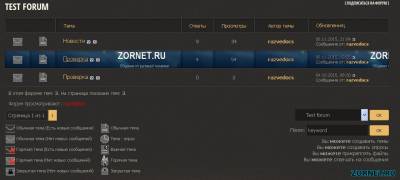
| В первые увидел и сразу не понял как работает скрипт Изменить фон раздела форума при наведение и будет появляться изображение, которое вы поставите. Но как можно заметить оно будет повторяться, где идет полоса, это может быть сколько просмотров и другие, все видно по картинке которая представлена. И нужно вам сделать так фон нарисовать или переделать, чтоб везде было показано равномерно. Это не трудно, к примеру сильно не старался и так получилось как видите. Установка: CSS: Код /* Фон форума при наведении */ table.gTable tr:hover td.forumLastPostTd,table.gTable tr:hover td.forumIcoTd,table.gTable tr:hover td.threadIcoTd,table.gTable tr:hover td.forumNameTd,table.gTable tr:hover td.threadNametd,table.gTable tr:hover td.forumPostTd,table.gTable tr:hover td.threadPostTd,table.gTable tr:hover td.threadViewTd,table.gTable tr:hover td.threadAuthTd,table.gTable tr:hover td.forumThreadTd,table.gTable tr:hover td.threadLastPostTd,table.gTable tr:hover td.forumLastPostTd { background:url('https://zornet.ru/Ajaxoskrip/Frank/zornet/876667-887.jpg'); box-shadow: inset 0 0 5px rgba(0,0,0,0.7); -moz-box-shadow: inset 0 0 5px rgba(0,0,0,0.7); -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.7); text-shadow: 1px 1px 0px black; } А вот к примеру форум как уже сделано для себя.  Как понимаете больше раздолье сделать на темном дизайне, но и на светлом можно что то придумать в прозрачном формате и будет смотреться необычно. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |