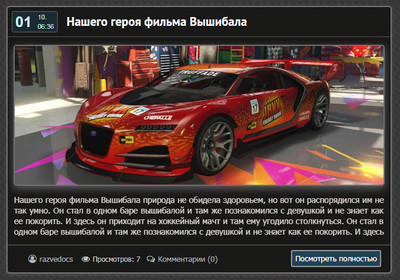
В большинстве на главной странице сайта ставят информацию, что находиться адаптивный вид материалов, что здесь в темном оттенке. Все разумно по функциям распределено и добавлено стилистики для красоты. Что теперь его можно поставить на такие модули, как файлы, блог и новости, не исключая доски объявление. Дата прописано в верхнем левом углу в своем уникальным дизайн, плюс прикрепленный цвет.
Ширина позволяет устанавливать большие изображение, что корректно и визуально смотрится. Изначально не было кнопки, что обводом ее выстроил и внутри палитру редактировать под основу веб мастер имеет. Так больше не чего особого, но если шрифтовые иконки, на разноплановую формацию идут на смену. Нет оператора, сколько было скачивание, но это каждый может на свое усмотрение залить.
HTML:
Код <div class="vegarumin">
<div class="vegarumin-top"></div>
<div class="vegarumin-2">
<div class="vegarumin-head">
<div class="vegarumin-date">
<span class="zoretun-1"><?substr($DATE$,0,2)?></span>
<div class="vegarumin-date-2">
<span class="mes-1"><?substr($DATE$,3,3)?></span>
<span class="time-1">$TIME$</span>
</div>
</div>
<div class="vegarumin-title">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
</div>
<div class="vegarumin-body">
<div class="vegarumin-img">
<img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$">
</div>
<div class="vegarumin-text">
<div class="bemerka-text">
$MESSAGE$
</div>
</div>
</div>
<div class="vegarumin-footer">
<span class="ifnot-mob"><span clas="vegarumin-name"><a href="$PROFILE_URL$"><i class="fa fa-user-circle-o" aria-hidden="true"></i>$USERNAME$</a></span> <span clas="vegarumin-reads"><i class="fa fa-eye" aria-hidden="true"></i>Просмотров: $READS$</span><span clas="vegarumin-comments"><a href="$COMMENTS_URL$"><i class="fa fa-comments-o" aria-hidden="true"></i>Комментарии ($COMMENTS_NUM$)</a></span> <span style="float:right; margin: 0px;" class="vegarumin-dalee"><a href="$ENTRY_URL$"><span class="zornetrader">Посмотреть полностью</a></span></span></span>
</div>
</div>
</div>
<div class="vegarumin-bottom"></div>
CSS:
Код .vegarumin{
object-fit: cover;
border: 2px solid #757373;
border-radius: 3px;
width: 99.5%;
height: 100%;
box-shadow: 0px 2px 8px 0px rgba(103, 100, 100, 0.61), 1px 5px 14px 7px rgba(0, 0, 0, 0);
border-radius: 5px;
}
.vegarumin-2{
background-color: #191918;
border-radius: 5px;
}
.vegarumin-top{
height: 0px;
}
.vegarumin-bottom{
height: 18px;
}
.vegarumin-head{
border-bottom: 1px solid #525150;
padding: 7px;
margin: 0 0 3px 0;
}
.vegarumin-date{
display: table-cell;
font-family: 'Oswald', sans-serif;
white-space: nowrap;
width: 67px;
text-transform: uppercase;
font-size: 11px;
position: relative;
vertical-align: middle;
background-color: #1b2a33;
border-radius: 3px;
border: 1px solid #636363;
padding: 1px 5px;
color: #caffff;
text-shadow: 0 1px 0 #000000;
}
.zoretun-1{
display: block;
float: left;
font-size: 25px;
font-weight: bold;
margin: 2px 10px 0px 0px;
}
.vegarumin-date-2{
display: block;
margin-left: 38px;
line-height: 150%;
}
.vegarumin-date-2 span{
display: block;
line-height: 150%;
}
.vegarumin-title{
display: table-cell;
vertical-align: middle;
}
.vegarumin-title a{
display: block;
margin: 0 0 0 15px;
font-size: 21px;
font-weight: bold;
color: #fffdfd;
text-decoration: none;
font-family: PT Sans;
text-shadow: 0 1px 0 #000000;
}
.vegarumin-title a:hover{
color: #b2e0f5;
}
.vegarumin-body{
padding: 10px;
}
.vegarumin-img{
white-space: nowrap;
height: 100%;
width: 100%;
}
.vegarumin-img img{
height: 240px;
width: 100%;
display: block;
object-fit: cover;
border: 2px solid rgb(115, 111, 111);
border-radius: 5px;
box-shadow: 0px 5px 20px 0px rgba(113, 113, 113, 0.78), 0px 17px 30px -15px rgba(0, 0, 0, 0);
}
.vegarumin-text{
text-align: justify;
line-height: 135%;
color: #efe8e8;
font-size: 14px;
vertical-align: middle;
padding: 15px 0px 10px 0px;
}
.vegarumin-footer{
border-top: 1px solid #6d6d6c;
padding: 15px;
color: #cacaca;
font-size: 12px;
}
.vegarumin-footer a{
color: #b4b9b9;
}
.vegarumin-footer span{
margin: -7px 1px 10px 10px;
}
.vegarumin-footer span i{
margin: 0 5px 0 0;
font-size: 14px;
}
.bemerka-text{
lline-height: 20px;
opacity: 0.9;
margin-bottom: -5px;
padding: 0 1px;
height: 70px;
overflow: hidden;
text-align: justify;
}
.zornetrader{
display: block;
border-radius: 3px;
background: #1f4354;
color: #FFF;
text-shadow: 0 1px 0 #6B6B6B;
padding: 4px 5px 5px 5px;
font-size: 13px;
border: 2px solid #989898;
}
@media screen and (min-width: 240px) and (max-width: 610px){
.ifnot-mob{
display: none!important;
}
}
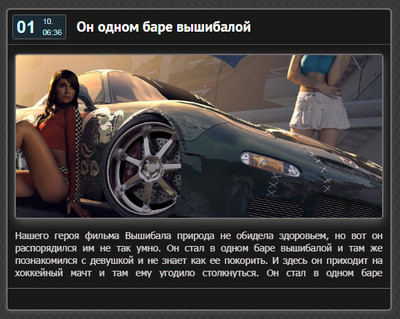
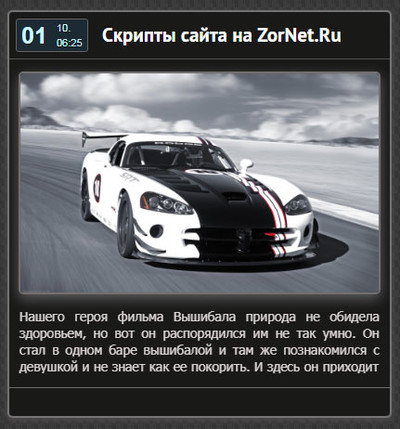
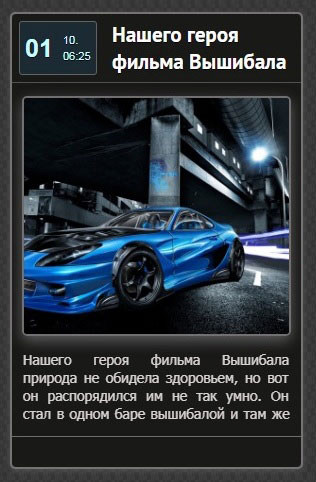
Проверка на тестовой площадке:
1.

2

3

4

PS - все преобразовано с белого, где самостоятельно под конструктор есть возможность подогнать. | 

