История репутаций в персональной странице uCoz | |
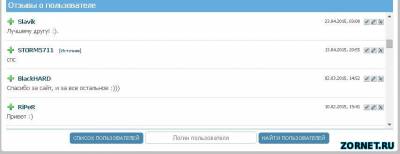
| Много встречаются кодов, где можно посмотреть репутацию, но по мне этот скрипт История репутаций в персональной странице uCoz самый удобный и отлично будет вписываться в дизайн. Он сам по себе не большой и вы его можете установить в странице и каждый теперь сможет узнать по репутаций человека. А это к примеру заказать у него и много чего, просто выводит все, что ему поставили. Создан под светлый фон, но а по дизайну синий, который вы сами же можете поменять на свой. Код <div style="text-align: center;">Репутация пользователя пуста!</div> <div id="testRepa" style="border:0px text-align:left; max-height:250px; overflow-x:hidden;"> </div> <script type="text/javascript"> var user_id = "$_USER_ID$"; </script> <script type="text/javascript" src="/CSS-ZORNET/Grety/rep.js"></script> Если первый не чего не выдает в плане дизайна, то этот устанавливайте. Код <div class="box-title-left"> <div class="box-title-text" style=" font-size: 15px; padding: 5px;background: rgb(100, 172, 221); color: #fff; ">Отзывы о пользователе</div> </div> <div class="box-content" style="padding: 0px;"> <div align="center"> <div style="text-align: center;">Отзывов пока нет у данного пользователя!</div> <div id="testRepa" style="max-height: 250px; overflow-x: hidden; border-bottom: solid 1px #64ACDD;"> </div> <script type="text/javascript"> var user_id = "$_USER_ID$"; </script> <script type="text/javascript" src="/CSS-ZORNET/Grety/rep.js"></script> </div> </div> Источник материала webmaster-ucoz и также вам будет предоставлена демонстрация.  | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |
| 1 2 » | |