Интересные эффекты hover кнопок на CSS3 | |
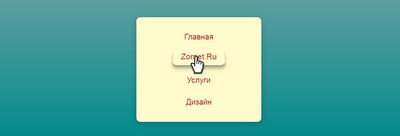
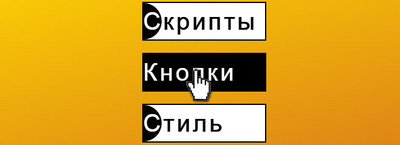
| Элемент в виде кнопки, которую будет сопровождать эффект, всегда выглядит оригинально, что вашему вниманию таких 2 варианта на чистом CSS. Которое можно поставить под различный функционал, где своей анимацией они безусловно будут отличиться от других. Также они изначально выполнены форме вертикальной навигации. Что безусловно можно поставить под сменю, которое выставить как на главной страницы, так и на отдельных, вновь созданных. Оба они друг от друга кардинально отличаются. Если говорить о первом эффекте, то по умолчанию идет одна запись, но при наведении курсора 3 стороны немного приподымаются, создавая кнопку, что невероятно выглядит. Где можно поставить на светлый формат, а если на темный, то просто в стилистике нужно выставить тот оттенок, который вам нужен. В этом плане по редакции все сделано просто, где в CSS, ставится как форма, так выстраивается стиль. Второй вариант будет немного ближе к стандартному, но все же есть свое отличие. Если по эффекту все понятно, это простая смена палитры. То изначально нужно заметить, что первый знак будет отведен, что сразу можно заметить. А уже далее сам веб-разработчик может решить, что можно самостоятельно прописать, примеру поставить тень, если все выстраивается на светлом фоне. Приступаем к установке:  Первый вариант: HTML Код <nav> <ul> <li>Главная</li> <li>Zornet.Ru</li> <li>Услуги</li> <li>Дизайн</li> </ul> </nav> CSS Код nav { width: 327px; height: 273px; background-color: #efefe6; box-shadow: 0 7px 29px rgba(23, 21, 21, 0.27); border-radius: 7px; padding: 28px 0; box-sizing: border-box; } nav ul { list-style-type: none; margin: 0; padding: 0; display: flex; align-items: center; justify-content: space-between; height: 100%; flex-direction: column; } nav ul li { color: #710a0a; font-size: 19px; font-family: sans-serif; padding: 0.7em 2em; border-radius: 0.7em; transition: 0.6s ease-out; } nav ul li:hover { box-shadow: 0 5px 5px rgba(19, 18, 18, 0.13), 0 6px 6px rgba(21, 20, 20, 0.12), 0 7px 7px rgba(23, 22, 22, 0.12), 0 9px 9px rgba(0, 0, 0, 0.1); transform: scale(1.05) translateY(-0.25em) perspective(300px) rotateX(20deg); } На этом вся установка, не чего сложного как можно заметить. Демонстрация Второй вариант:  HTML Код <nav> <ul> <li><span>Скрипты</span></li> <li><span>Кнопки</span></li> <li><span>Стиль</span></li> <li><span>Контакты</span></li> </ul> </nav> CSS Код nav ul { list-style-type: none; padding: 0; } nav ul li { font-size: 35px; font-family: sans-serif; background-color: #f9f6f6; border: 2px solid #0b1452; letter-spacing: 0.1em; width: var(--x); height: var(--y); line-height: var(--y); position: relative; overflow: hidden; margin: 0.3em; cursor: pointer; border-radius: 3px; } nav ul li span { color: white; mix-blend-mode: difference; } nav ul li::before { content: ''; position: absolute; height: var(--y); width: var(--y); background-color: #070f44; border-radius: 50%; top: 0; left: calc(-1 * var(--y) / 2); transition: 0.7s ease-out; } nav ul li:hover::before { --d: calc(var(--x) * 1.2); height: var(--d); width: var(--d); top: calc(-1 * var(--d) / 2 + var(--y) / 2); left: calc(-1 * var(--d) / 2 + var(--x) / 2); } Здесь нужно подметить, что не у какого варианта не заданные классы, их просто нет. Что все изначально можете посмотреть на demo страницах, где увидите все трюки. которые закреплены за материалом. Демонстрация | |
02 Октября 2018 Просмотров: 1310
Поделиться в социальных сетях
Материал разместил