Информер блогеров для вашего сайта | |
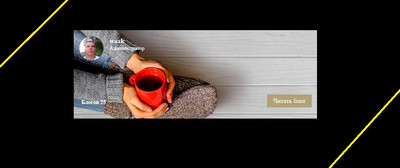
| Всем привет! сегодня не спалось и я решил сделать вот какой вот вид материалов для информера я назвал его информером блогеров так как в моей задумки он выводит любое количество пользователей у которых есть хоть одна запись в блоге на вашем сайте это количество регулируется при создании информара но об этом я расскажу при установке а пока ещё несколько слов о скрипте вид я сделал ему широкий в две колонки так как привык считать что так должно быть на сайте такой тематики Установка Для начало нам нужно создать информер для этого перейдём по пути Админ панель - Инструменты - Информеры теперь в правом углу жмём кнопку создать информер выбираем параметры Название информера: ЛЮБОЕ Раздел: ПОЛЬЗОВАТЕЛИ Способ сортировки: КОЛ. СООБЩЕНИЙ В БЛОГЕ Количество материалов: ЛЮБОЕ Количество колонок: 1 Жмем создать и после того как он появится жмём на [Шаблон информера] рядом с названием только что созданного информера и в открывшемся окошке заменяем весь код на вот этот Код <div id="block_vb"> <div id="block_vb_user"><span><a href="$PROFILE_URL$"><img src="$AVATAR_URL$"></a></span><b>$USERNAME$</b><i>$GROUP_NAME$</i></div> <div id="block_vb_bot"><b>Блогов $BLOG_POSTS$</b><a href="/blog/0-0-$USER_ID$-0-17">Читать блог</a></div> <div id="block_vb_img"><img src="ТУТ ССЫЛКА НА КАРТИНКУ ФОНА"></div> <div id="clr"></div> </div> Важно замените текст в коде ТУТ ССЫЛКА НА КАРТИНКУ ФОНА на ссылку на картинку что будет фоном всё сохраняем и копируем код самого информер он выглядит так $MYINF_1$ только в место 1 у вас может быть другая цифра 2б3б4б5 итд после того как вы его скопировали вставьте его на нужной странице где хотите видеть список блогеров Ну и последний шаг это стили нашего информер. скопируйте и вставьте код ниже в вашу таблицу стилей в самый конец. Код #block_vb { position: relative; width: 45%; height: 220px; overflow: hidden; float: left; margin: 2.5%; } #block_vb_user { position: absolute; } #block_vb_user span { width: 60px; height: 60px; display: block; float: left; margin: 15px; overflow: hidden; border-radius: 50%; } #block_vb_user span img { width: 60px; height: 60px; object-fit: cover; } #block_vb_user b { font-size: 16px; font-style: normal; color: #FFF; margin: 17px 0 0; display: block; margin-left: 90px; } #block_vb_user i { font-size: 13px; font-style: normal; color: #FFF; display: block; margin-left: 90px; } #block_vb_img { min-width: 100%; height: 100%; } #block_vb_img img { object-fit: cover; min-width: 100%; height: 220px; } #block_vb_bot { position: absolute; bottom: 20px; width: 100%; } #block_vb_bot a { position: absolute; color: #FFF; font-size: 16px; background: #B1A176; right: 15px; padding: 6px 15px; text-decoration: none; } #block_vb_bot a:hover {background: #000;} #block_vb_bot b { color: #FFF; font-size: 14px; font-style: normal; float: left; margin: 0px 20px; line-height: 40px; } @media screen and (max-width: 700px) { #block_vb {width: 95%; float: none;} } Сохраняем и готово! | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |