Hover-эффекты с иконкой CSS поверх картинки | |
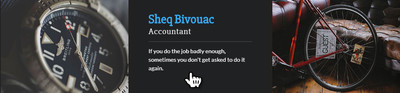
| В статье представлен оригинальный вариант эффекта CSS со заначками на изображение, которые появляются на светло темном фоне при наведении клика. Сам трюк относится больше к стандартному варианту, но также есть свои особенности, если мы на стандарте видим одну красочную панель, как темно прозрачный фон, или тот который вы сами поставите по основу стиля. То здесь можно сделать несколько, где по центру разместить значок. Который по своей фигуре в основном идет в виде лупы или стрелки перехода. Сам трюк в большинстве относится к оформлению сайта, и полностью идет под картинки, которые находятся на ресурсе. чтоб все подключить, то для этого изначально прописываем стилистику в CSS, а потом выставляем заданный класс по месту, там где бы вы хотели его наблюдать. Так что здесь можно увидеть на любой тематике такую анимацию, не говоря про светлый или темный сайт, так как он по своему яркий и будет на любом фоне смотреться неотразимо. Установка: Первый вариант: Как пример, вы открываете блог или сайт и видим материал в колонку:  Здесь наводим на один из выбранных вами изображение и получаем красивый трюк:  В стилистике CSS в самый вверх ставим стили на кнопки: Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css); HTML Код <figure class="asuliga-panorama"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/ademulog.jpg" alt="ZorNet.Ru — сайт для вебмастера" /> <figcaption> <div><i class="ion-ios-home-outline"></i></div> </figcaption> <a href="ссылка на переход"></a> </figure> CSS Код .asuliga-panorama { -webkit-transform: translateZ(0); transform: translateZ(0); background-color: #1d1d1d; color: #f7f1f1; font-size: 16px; margin: 5px; max-width: 320px; min-width: 236px; overflow: hidden; position: relative; width: 100%; } .asuliga-panorama *, .asuliga-panorama *:before, .asuliga-panorama *:after { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.4s ease; transition: all 0.4s ease; } .asuliga-panorama img { max-width: 100%; backface-visibility: hidden; vertical-align: top; } .asuliga-panorama figcaption { position: absolute; top: 0; bottom: 0; left: 0; right: 0; } .asuliga-panorama figcaption:before, .asuliga-panorama figcaption:after, .asuliga-panorama figcaption div:before, .asuliga-panorama figcaption div:after { opacity: 0; } .asuliga-panorama figcaption:before, .asuliga-panorama figcaption:after { -webkit-transform: rotate(90deg); transform: rotate(90deg); background-color: #080808; content: ''; height: 50%; position: absolute; width: 50%; } .asuliga-panorama figcaption:before { top: 0; left: 0; -webkit-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; transform-origin: 100% 100%; } .asuliga-panorama figcaption:after { bottom: 0; right: 0; -webkit-transform-origin: 0 0; -ms-transform-origin: 0 0; transform-origin: 0 0; } .asuliga-panorama figcaption div:before, .asuliga-panorama figcaption div:after { -webkit-transform: rotate(-90deg); transform: rotate(-90deg); background-color: #000000; content: ''; height: 50%; position: absolute; width: 50%; } .asuliga-panorama figcaption div:before { top: 0; right: 0; -webkit-transform-origin: 0 100%; -ms-transform-origin: 0 100%; transform-origin: 0 100%; } .asuliga-panorama figcaption div:after { bottom: 0; left: 0; -webkit-transform-origin: 100% 0; -ms-transform-origin: 100% 0; transform-origin: 100% 0; } .asuliga-panorama i { -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 4em; left: 50%; opacity: 0; position: absolute; top: 50%; z-index: 1; } .asuliga-panorama a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .asuliga-panorama:hover img, .asuliga-panorama.hover img { zoom: 1; filter: alpha(opacity=50); -webkit-opacity: 0.5; opacity: 0.5; } .asuliga-panorama:hover i, .asuliga-panorama.hover i { opacity: 0.7; -webkit-transition-delay: 0.2s; transition-delay: 0.2s; cursor:pointer; } .asuliga-panorama:hover figcaption:before, .asuliga-panorama.hover figcaption:before, .asuliga-panorama:hover figcaption:after, .asuliga-panorama.hover figcaption:after, .asuliga-panorama:hover figcaption div:before, .asuliga-panorama.hover figcaption div:before, .asuliga-panorama:hover figcaption div:after, .asuliga-panorama.hover figcaption div:after { -webkit-transform: rotate(0); transform: rotate(0); opacity: 0.7; } Один из моих любимых способов добавления значков на сайт — это включение их в качестве фоновых изображений, но с появлением шрифтовых кнопок многое в дизайне изменилось, что теперь можно поставить то значение, которое на прямую соответствует тематическому направлению сайта. Демонстрация Второй вариант: При открытие страницы или сайта:  Здесь уже наведенный курсор с красивый появлением данных:  HTML Код <figure class="viewing_splendorus"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/atasadas.jpg" alt="Ключевые слова" /> <figcaption> <h2>HTML и CSS</h2> <p>Здесь будет краткое описание по теме, что идет под ссылкой.</p> </figcaption> <a href="#"></a> </figure> CSS Код figure.viewing_splendorus { font-family: 'Josefin Sans', sans-serif; position: relative; overflow: hidden; margin: 10px; min-width: 230px; max-width: 315px; width: 100%; color: #ffffff; text-align: center; font-size: 16px; background-color: #000000; } figure.viewing_splendorus * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.45s ease; transition: all 0.45s ease; } figure.viewing_splendorus img { vertical-align: top; max-width: 100%; backface-visibility: hidden; } figure.viewing_splendorus figcaption { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; padding: 30px; background-color: rgba(0, 0, 0, 0.75); border: 4px solid rgba(255, 255, 255, 0.05); -webkit-transform: rotate(90deg); transform: rotate(90deg); -webkit-transform-origin: 0 0%; -ms-transform-origin: 0 0%; transform-origin: 0 0%; } figure.viewing_splendorus h2, figure.viewing_splendorus p { line-height: 1.5em; margin: 0; } figure.viewing_splendorus h2 { font-family: 'Cardo', serif; display: inline-block; border-bottom: 1px solid rgba(255, 255, 255, 0.2); } figure.viewing_splendorus p { padding: 8px 0 15px; } figure.viewing_splendorus a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } figure.viewing_splendorus:hover > img, figure.viewing_splendorus.hover > img { opacity: 0.2; } figure.viewing_splendorus:hover figcaption, figure.viewing_splendorus.hover figcaption { -webkit-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; transform-origin: 100% 100%; -webkit-transform: rotate(0); transform: rotate(0); } Здесь как видим основа эффекта аналогично, только вместо кнопки мы наблюдаем ключевые слова, что заданны под оригинальным шрифтом, так, чтоб кардинально отличались от краткого описание, которое также представлено ниже ключевого слова или название материала или статьи. Демонстрация Третий вариант: При входе на материал сайта:  При раскрытие основного эффекта с наведением курсора:  HTML Код <figure class="stunening-avisibiuka"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/kibusai.jpg" alt="Ключевая фраза файла" /> <figcaption> <h2>ZorNet.Ru — сайт для вебмастера</h2> <h3>Интересные решения</h3> <p>Здесь все пишем кратко и по теме - ведь этот функционал идет под описание нужного материала на сайте.</p> </figcaption> <a href="#"></a> </figure> CSS Код .stunening-avisibiuka { font-family: 'Lato', sans-serif; position: relative; overflow: hidden; margin: 10px; min-width: 230px; max-width: 315px; width: 100%; color: #ffffff; text-align: left; font-size: 16px; background-color: #1A1A1A; } .stunening-avisibiuka * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.45s ease; transition: all 0.45s ease; } .stunening-avisibiuka img { vertical-align: top; max-width: 100%; backface-visibility: hidden; } .stunening-avisibiuka figcaption { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; padding: 30px; background-color: #202123; -webkit-transform: translateX(100%); transform: translateX(100%); -webkit-box-shadow: 0 0 50px rgba(0, 0, 0, 0.5); box-shadow: 0 0 50px rgba(0, 0, 0, 0.5); } .stunening-avisibiuka h2, .stunening-avisibiuka h3, .stunening-avisibiuka p { margin: 0; } .stunening-avisibiuka h2, .stunening-avisibiuka h3 { font-family: 'Slabo 27px', serif; line-height: 1.2em; } .stunening-avisibiuka h2 { font-size: 1.9em; color: #35ADF9; } .stunening-avisibiuka h3 { color: #EBEBEB; font-size: 1.3em; font-weight: normal; letter-spacing: 1px; } .stunening-avisibiuka p { border-top: 1px solid rgba(255, 255, 255, 0.2); font-size: 0.9em; margin-top: 12px; padding: 12px 0 15px; line-height: 1.5em; } .stunening-avisibiuka a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .stunening-avisibiuka:hover > img, .stunening-avisibiuka.hover > img { -webkit-transform: translateX(100%); transform: translateX(100%); } .stunening-avisibiuka:hover figcaption, .stunening-avisibiuka.hover figcaption { -webkit-transform: translateX(0%); transform: translateX(0%); } Этот вид ближе по своему функционалу похоже на второй вариант, все также при наведении показывает, это название с кратким описание, но только представление совершенно другое, так сказать у вас есть выбор, какая вариация больше понравиться или подойдет на сайт. Демонстрация PS - Такие эффекты можно наблюдать на многих тематических площадках, так как они выполнены на чистом CSS, и отлично вписываются под любую структуру дизайна. Это как фотоальбомы или представление в картинках, где нужно преобразовать в красивом стиле картинку. | |
24 Мая 2020 Загрузок: 2 Просмотров: 1397
Поделиться в социальных сетях
Материал разместил