Hover-эффекты кнопок с эффектами на CSS | |
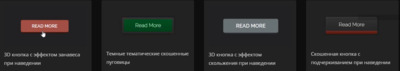
| Здесь представлено 4 кнопки с разными эффектами при наведении клика, которые исполнены на чистом CSS, что отлично подойдут на тематические сайты. По своему стилю они созданы оригинально, что можно увидеть их на игровых ресурсах или официальных площадках. Не говоря про то, что каждый элемент кнопки имеет отличный эффект, который появляется при наведение клика на основу каркаса кнопок, где сам веб мастер может подкорректировать по своему. Не какой сайт или блог не может существовать без кнопок, так как этот элемент идет под функционал, это с установкой ссылки перехода, а также под стиль дизайна. Что мало вероятно представить интернет площадку, где не задействован такая стилистика кнопок. Просто бывает так, что по всей форме они не очень подходят в основе дизайна, а просто теряются. Вот для этого вам небольшая подборка ярких по своему элементов, где все эффекты исполнена с помощью стилей. Вид по умолчанию на темном фоне:  Hover-эффекты кнопок с различными эффектами на HTML и CSSЕсли кто не знает, то один из самых популярных и востребованных в использование элементов при создание сайта, то это button, который можно задействовать для активации определенных взаимодействий, таких как показ данных, открытые модальных окон и многое другое, где применяются кнопки. Переходим к установочному процессу:  3D кнопка с эффектом занавеса при наведении HTML Код <button class="kopusnaya_nopucnaya">Первый</button> <button class="kopusnaya_nopucnaya">Второй</button> <button class="kopusnaya_nopucnaya">Третий</button> <button class="kopusnaya_nopucnaya">Четвертая</button> CSS Код .kopusnaya_nopucnaya { font-family: 'Raleway', Arial, sans-serif; border: none; background-color: #962d22; border-radius: 5px; color: #ffffff; cursor: pointer; padding: 0px 40px; display: inline-block; margin: 15px 30px; text-transform: uppercase; line-height: 2.7em; font-weight: 600; font-size: 1em; outline: none; position: relative; font-size: 16px; -webkit-transition: all 0.3s; transition: all 0.3s; } .kopusnaya_nopucnaya:after { content: ""; position: absolute; width: 100%; top: 50%; bottom: 50%; left: 0; border-radius: inherit; background-color: rgba(255, 255, 255, 0.15); -webkit-transition: all 0.3s; transition: all 0.3s; } .kopusnaya_nopucnaya:before { content: ""; position: absolute; height: 100%; width: 100%; left: 0; top: 0; -webkit-transform: translateY(5px); transform: translateY(5px); background-color: inherit; border-radius: 10px; z-index: -1; box-shadow: inset 0 -6px 10px rgba(0, 0, 0, 0.75); } .kopusnaya_nopucnaya:hover:after, .kopusnaya_nopucnaya.hover:after { top: 0; bottom: 0; } На этом установочный процесс завершен. Демонстрация  Темные тематические скошенные пуговицы HTML Код <button class="animatronik_desavam">Шестая</button> <button class="animatronik_desavam">Седьмая</button> <button class="animatronik_desavam">Восьмая</button> <button class="animatronik_desavam">Пятая</button> CSS Код .animatronik_desavam { border: none; border-radius: 5px; color: #e2e2ec; cursor: pointer; padding: 15px 40px; text-align: center; display: inline-block; margin: 12px 25px; font-weight: 300; outline: none; position: relative; font-size: 16px; background-image: -webkit-linear-gradient(bottom, #292828 0, #3a3838 100%); background-image: linear-gradient(to top, #2d2d2d 0, #383636 100%); box-shadow: 1px 1px 2px -2px rgba(232, 232, 232, 0.8) inset, -1px -1px 2px -2px rgba(236, 236, 236, 0.3) inset, 1px 1px 4px rgba(21, 21, 21, 0.3); text-shadow: 1px 1px 2px rgba(19, 19, 19, 0.5); } .animatronik_desavam:after { content: ""; position: absolute; top: 5px; left: 5px; right: 5px; bottom: 5px; border-radius: 5px 5px; opacity: 0; background-color: rgba(62, 163, 183, 0.6); mix-blend-mode: color; -webkit-transition: all 0.35s; transition: all 0.35s; } .animatronik_desavam:hover, .animatronik_desavam.hover { color: #e2e2ec; } .animatronik_desavam:hover:after, .animatronik_desavam.hover:after { opacity: 1; } .animatronik_desavam:active { color: #e2e2ec; } .animatronik_desavam:active:after { height: 100%; -webkit-transition: 0.05s; transition: 0.05s; } Вот и вся установка этого кнопочного стиля. Демонстрация  3D кнопка с эффектом скольжения при наведении HTML Код <button class="knopocuna_masuvan">Коды</button> <button class="knopocuna_masuvan">Стили</button> <button class="knopocuna_masuvan">Файлы</button> <button class="knopocuna_masuvan">Папки</button> CSS Код .knopocuna_masuvan { border: none; background-color: #459049; border-radius: 5px; color: #f9f3f3; cursor: pointer; padding: 0px 40px; display: inline-block; margin: 15px 30px; text-transform: uppercase; line-height: 2.7em; font-weight: 600; font-size: 1em; outline: none; position: relative; font-size: 16px; -webkit-transition: all 0.3s; transition: all 0.3s; } .knopocuna_masuvan:after { content: ""; position: absolute; height: 100%; left: 0; right: 100%; border-radius: inherit; background-color: rgba(249, 249, 249, 0.15); -webkit-transition: all 0.3s; transition: all 0.3s; } .knopocuna_masuvan:before { content: ""; position: absolute; height: 100%; width: 100%; left: 0; top: 0; -webkit-transform: translateY(5px); transform: translateY(5px); background-color: inherit; border-radius: 10px; z-index: -1; box-shadow: inset 0 -6px 10px rgba(49, 49, 49, 0.84); } .knopocuna_masuvan:hover:after, .knopocuna_masuvan.hover:after { right: 0; } Все исполнено на чистом стиле, где самостоятельно выставляем свой оттенок цвета. Демонстрация  Скошенная кнопка с подчеркиванием при наведении HTML Код <button class="conversion_sakuged">Скрипты</button> <button class="conversion_sakuged hover">Стили</button> <button class="conversion_sakuged">CSS</button> <button class="conversion_sakuged">HTML</button> CSS Код .conversion_sakuged { border: none; border-radius: 5px; color: #f5f2f2; cursor: pointer; padding: 15px 40px 20px; display: inline-block; margin: 12px 25px; font-weight: 300; outline: none; position: relative; font-size: 16px; background-image: -webkit-linear-gradient(bottom, #2b2929 0px, #444242 10px, #272626 10px, #353434 100%); background-image: linear-gradient(to top, #252424 0px, #444242 10px, #2b2a2a 10px, #353434 100%); box-shadow: 1px 1px 2px -2px rgba(239, 239, 239, 0.8) inset, -1px -1px 2px -2px rgba(241, 241, 241, 0.3) inset, 1px 1px 4px rgba(12, 12, 12, 0.3); text-shadow: 1px 1px 2px rgba(16, 16, 16, 0.5); } .conversion_sakuged:after { content: ""; position: absolute; height: 10px; right: 0; bottom: 0; width: 0%; border-radius: 0 0 5px 5px; background-color: #e9a39b; mix-blend-mode: color; -webkit-transition: all 0.35s; transition: all 0.35s; } .conversion_sakuged:hover:after, .conversion_sakuged.hover:after { width: 100%; } .conversion_sakuged:active:after { height: 100%; -webkit-transition: 0.05s; transition: 0.05s; } На этом все, но разве только после установки не забудьте кэш почистить в браузере. Демонстрация Как правило, почти 100% интерактивных элементов на любом интернет ресурсе или блоге должны быть либо элементами, как a либо button, что в нашем случай они применяются один из них. Но это только стилистика идет, где уже с установкой на сайт и элемента a добавится, ведь в любом случаи, если вы устанавливаете переход, то ссылку нужно размещать в этой структуре. | |
27 Мая 2020 Загрузок: 1 Просмотров: 1727
Поделиться в социальных сетях
Материал разместил