Hover-эффекты CSS на круглые элементы | |
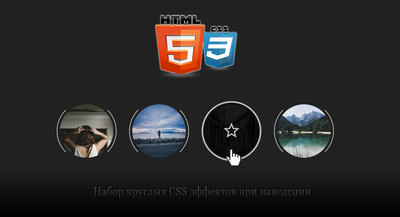
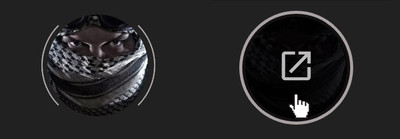
| Оригинальные CSS эффекты при наведении изображения, которые созданы с использованием CSS, где идут несколько вариантов на темно прозрачном фоне. Где появляется возможность создать собственные эффекты, которые аналогично срабатывают при наведении изображения при помощи CSS. Главный плюс заключается в том, что веб-разработчик легко может реализовать CSS-код на том элементе, где хотите его видеть. Используя эффекты, то можно добиться прекрасных результатов на любом сайте без особых усилий. Эффекты при наведении курсора, вероятно, являются наиболее часто используемыми элементами в дизайне, главным образом из-за простоты их реализации в сочетании со значительно улучшенным пользовательским интерфейсом, ведь трюки создают возможность добавить интерактивность к элементам не замедляя его. Вид при проверке на работоспособность материала:  Установочный процесс: Первым делом пропишем стили для шрифтовых кнопок в CSS в самый потолок. Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css); HTML Код <a href="#"></a> </figure> <figure class="pegukadom-kazhenia"> <img src="https://zornet.ru/_fr/83/2322554.jpg" alt="sq-sample17"> <figcaption><i class="ion-android-open"></i></figcaption> CSS Код .pegukadom-kazhenia { position: relative; display: inline-block; margin: 18px; max-width: 190px; width: 100%; color: #bbb; font-size: 16px; box-shadow: none !important; -webkit-transform: translateZ(0); transform: translateZ(0); } .pegukadom-kazhenia *, .pegukadom-kazhenia:before, .pegukadom-kazhenia:after { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.3s linear; transition: all 0.3s linear; } .pegukadom-kazhenia:before, .pegukadom-kazhenia:after { -webkit-box-sizing: border-box; box-sizing: border-box; border-radius: 50%; content: ''; position: absolute; top: 0px; bottom: 0px; left: 0px; right: 0px; z-index: -1; border: 2px solid #6b6464; border-color: rgba(0, 0, 0, 0) #a9a1a1; } .pegukadom-kazhenia img { max-width: 100%; backface-visibility: hidden; vertical-align: top; border-radius: 50%; padding: 10px; } .pegukadom-kazhenia figcaption { position: absolute; top: 5px; bottom: 5px; left: 5px; right: 5px; opacity: 0; background-color: rgba(0, 0, 0, 0.9); border-radius: 50%; } .pegukadom-kazhenia i { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 4em; z-index: 1; } .pegukadom-kazhenia a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .pegukadom-kazhenia:hover figcaption{ opacity: 1; -webkit-transform: translateX(0); transform: translateX(0); } .pegukadom-kazhenia:hover:before, .pegukadom-kazhenia:hover:after { border-width: 10px; } .pegukadom-kazhenia:hover:before { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .pegukadom-kazhenia:hover:after { -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } PS - для того, чтоб все корректно смотрелось по эффекту, тут требуется выставлять изображение, которое будет аналогично по ширине, так и по высоте, только в этом случай покажет шикарный обвод. Вы можете проверить прикрепленную демо-версию или загрузить файл, а затем изменить его по своему вкусу и использовать на своем веб-сайте. Эффекты при наведении курсора элегантны, они не загромождают дизайн, а веб-сайты работают гладко, независимо от того, сколько вы добавляете. Демонстрация | |
06 Октября 2019 Загрузок: 3 Просмотров: 1064
Поделиться в социальных сетях
Материал разместил