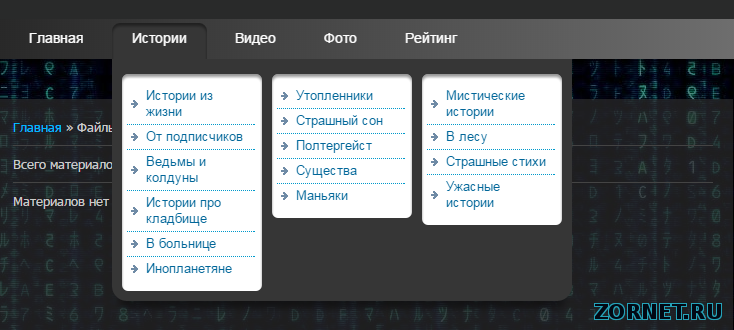
Горизонтальное выдвижное меню с эффектом | |
| Горизонтальное выдвижное меню с эффектом, которое представлена в 3 оттенках цвета. Что есть возможность выбрать под свой оттенок и обновить портал. Так как этот скрипт можно считать элементом дизайн, но безусловно первую очередь играет как навигация. Вставляем в то место, где хотим видеть меню. Мне понравилось расположение в самом низу верхней части сайта. 3 готовых варианта цвета. Также вы можете настроить на свой вкус, в стилях я указал в каком месте нужно заменить цвет после background:  То есть ищите строчки: 1 Код .menuHolder {margin:30px 0 0 0; text-align:center; position:relative; height:40px; z-index:20; background:#000000; /*общий фон меню 1 Код .menuHolder ul.nav li:hover a.top-a {background:#363636; border-radius:8px 8px 0 0; /*нажим обвод*/ 3 Код .menuHolder ul.nav div {position:absolute; top:40px; left:4px; background:#363636; padding:5px 0 10px 0; /*подменю цвет фона*/ Код </***************************************************менюха> <style type="text/css"> .menuHolder {margin:30px 0 0 0; text-align:center; position:relative; height:40px; z-index:20; background:#000000;/*общий фон меню background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0)); background-image: -webkit-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); background-image: -o-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); background-image: linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); border-radius:8px; box-shadow:0 15px 10px -8px rgba(0,0,0,0.4); -moz-perspective: 100px; -webkit-perspective: 100px; -o-perspective: 100px; perspective: 100px; } .menuHolder ul.nav li {display:inline-block; display:inline;} .menuHolder ul.nav {padding:0; margin:0; list-style:none; display:inline-block; -moz-transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; } .menuHolder ul.nav li {float:left; display:block; padding:0 4px;} .menuHolder ul.nav > li {-moz-transform-style: preserve-3d;-webkit-transform-style: preserve-3d;} .menuHolder ul.nav li a.top-a {display:block; text-decoration:none; margin-top:4px; float:left; height:36px;} .menuHolder ul.nav li a.top-a b {display:block; padding:0 20px; font:normal 14px/30px arial, sans-serif; color:#fff;} .menuHolder ul.nav li:hover a.top-a {background:#363636; border-radius:8px 8px 0 0; /*нажим обвод*/ -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); } .menuHolder ul.nav div {position:absolute; top:40px; left:4px; background:#363636; padding:5px 0 10px 0; /*подменю цвет фона*/ border-radius:0 0 15px 15px; box-shadow:0 15px 10px -8px rgba(0,0,0,0.4); -webkit-transition: 0.5s; -moz-transition: 0.5s; -o-transition: 0.5s; transition: 0.5s; -moz-transform-origin: 0px 0px; -moz-transform: rotateX(-90deg); -webkit-transform-origin: 0px 0px; -webkit-transform: rotateX(-90deg); -o-transform-origin: 0px 0px; -o-transform: rotateX(-90deg); transform-origin: 0px 0px; transform: rotateX(-90deg); -moz-backface-visibility: hidden; -webkit-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; } .menuHolder ul.nav div.left {left:auto; right:4px;} .menuHolder ul.nav div ul {padding:10px 0; list-style:none; width:140px; margin:10px 5px 0 5px; float:left; display:inline; text-align:left; background:#fff; border-radius:6px; -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); } .menuHolder ul.nav div ul.colLeft {margin-left:10px;} .menuHolder ul.nav div ul.colRight {margin-right:10px;} .menuHolder ul.nav div ul.colSingle {margin-left:10px; margin-right:10px;} .menuHolder ul.nav div ul li {float:left; border-bottom:1px dotted #09c; margin:0 5px 0 5px; display:inline;} .menuHolder ul.nav div ul li:last-child {border:0;} .menuHolder ul.nav div ul li a {display:block; width:105px; text-decoration:none; font:13px/16px arial, sans-serif; color:#069; margin:0; padding:4px 0 4px 15px; background:transparent url(http://delaisait.ucoz.ru/img/marker/8.gif) no-repeat left center;} .menuHolder ul.nav div ul li a:hover {color:#09c; background:transparent (arrow.gif) no-repeat 1px center;} .menuHolder ul.nav div.col1 {width:160px;} .menuHolder ul.nav div.col2 {width:310px;} .menuHolder ul.nav div.col3 {width:460px;} .menuHolder ul.nav li:hover div { -moz-transform: rotateX(0deg); -webkit-transform: rotateX(0deg); -o-transform: rotateX(0deg); transform: rotateX(0deg); } </style> <div class="menuHolder"> <ul class="nav"> <li><a class="top-a" href="/"><b>Ссылка</b></a></li> <li><a class="top-a" href="/"><b>Ссылка</b></a> <div class="col3"> <ul class="colLeft"> <li><a href="/">/</a>Ссылка</li> <li><a href="/">/</a>Ссылка</li> <li><a href="/">/</a>Ссылка</li> <li><a href="/"></a>Ссылка</li> <li><a href="/"></a>Ссылка</li> <li><a href="/"></a>Ссылка</li> </ul> <ul class="col"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> </ul> <ul class="colRight"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> </ul> </div> </li> <li><a class="top-a" href="/video"><b>Видео</b></a> <div class="col2"> <ul class="colLeft"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="#">Ссылка</a></li> </ul> <ul class="colRight"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> </div> </li> <li><a class="top-a" href="/photo"><b>Ссылка</b></a> <div class="col1"> <ul class="colSingle"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> </div> </li> <li><a class="top-a" href="#"><b>Ссылка</b></a> <div class="col2 left"> <ul class="colLeft"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> <ul class="colRight"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> </div> </li> </ul> </div> <script> var sw = $(window).width(); var breakpoint = 979; var mobile = false; if (sw < breakpoint) { $('#catmenu').attr('class', 'nav-mobi') } </script> </div> </div> </*********************************************************************** менюха> Зеленый Код </*********************************************************************** менюха> <style type="text/css"> .menuHolder {margin:30px 0 0 0; text-align:center; position:relative; height:40px; z-index:20; background:#006400;/*общий фон меню background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0)); background-image: -webkit-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); background-image: -o-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); background-image: linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); border-radius:8px; box-shadow:0 15px 10px -8px rgba(0,0,0,0.4); -moz-perspective: 100px; -webkit-perspective: 100px; -o-perspective: 100px; perspective: 100px; } .menuHolder ul.nav li {display:inline-block; display:inline;} .menuHolder ul.nav {padding:0; margin:0; list-style:none; display:inline-block; -moz-transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; } .menuHolder ul.nav li {float:left; display:block; padding:0 4px;} .menuHolder ul.nav > li {-moz-transform-style: preserve-3d;-webkit-transform-style: preserve-3d;} .menuHolder ul.nav li a.top-a {display:block; text-decoration:none; margin-top:4px; float:left; height:36px;} .menuHolder ul.nav li a.top-a b {display:block; padding:0 20px; font:normal 14px/30px arial, sans-serif; color:#fff;} .menuHolder ul.nav li:hover a.top-a {background:#2E8B57; border-radius:8px 8px 0 0; /*нажим обвод*/ -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); } .menuHolder ul.nav div {position:absolute; top:40px; left:4px; background:#2E8B57; padding:5px 0 10px 0; /*подменю цвет фона*/ border-radius:0 0 15px 15px; box-shadow:0 15px 10px -8px rgba(0,0,0,0.4); -webkit-transition: 0.5s; -moz-transition: 0.5s; -o-transition: 0.5s; transition: 0.5s; -moz-transform-origin: 0px 0px; -moz-transform: rotateX(-90deg); -webkit-transform-origin: 0px 0px; -webkit-transform: rotateX(-90deg); -o-transform-origin: 0px 0px; -o-transform: rotateX(-90deg); transform-origin: 0px 0px; transform: rotateX(-90deg); -moz-backface-visibility: hidden; -webkit-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; } .menuHolder ul.nav div.left {left:auto; right:4px;} .menuHolder ul.nav div ul {padding:10px 0; list-style:none; width:140px; margin:10px 5px 0 5px; float:left; display:inline; text-align:left; background:#fff; border-radius:6px; -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); } .menuHolder ul.nav div ul.colLeft {margin-left:10px;} .menuHolder ul.nav div ul.colRight {margin-right:10px;} .menuHolder ul.nav div ul.colSingle {margin-left:10px; margin-right:10px;} .menuHolder ul.nav div ul li {float:left; border-bottom:1px dotted #09c; margin:0 5px 0 5px; display:inline;} .menuHolder ul.nav div ul li:last-child {border:0;} .menuHolder ul.nav div ul li a {display:block; width:105px; text-decoration:none; font:13px/16px arial, sans-serif; color:#069; margin:0; padding:4px 0 4px 15px; background:transparent url(http://delaisait.ucoz.ru/img/marker/8.gif) no-repeat left center;} .menuHolder ul.nav div ul li a:hover {color:#09c; background:transparent (arrow.gif) no-repeat 1px center;} .menuHolder ul.nav div.col1 {width:160px;} .menuHolder ul.nav div.col2 {width:310px;} .menuHolder ul.nav div.col3 {width:460px;} .menuHolder ul.nav li:hover div { -moz-transform: rotateX(0deg); -webkit-transform: rotateX(0deg); -o-transform: rotateX(0deg); transform: rotateX(0deg); } </style> <div class="menuHolder"> <ul class="nav"> <li><a class="top-a" href="/"><b>Ссылка</b></a></li> <li><a class="top-a" href="/"><b>Ссылка</b></a> <div class="col3"> <ul class="colLeft"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> </ul> <ul class="col"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> </ul> <ul class="colRight"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> </ul> </div> </li> <li><a class="top-a" href="/video"><b>Видео</b></a> <div class="col2"> <ul class="colLeft"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="#">Ссылка</a></li> </ul> <ul class="colRight"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> </div> </li> <li><a class="top-a" href="/photo"><b>Ссылка</b></a> <div class="col1"> <ul class="colSingle"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> </div> </li> <li><a class="top-a" href="#"><b>Ссылка</b></a> <div class="col2 left"> <ul class="colLeft"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> <ul class="colRight"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> </div> </li> </ul> </div> <script> var sw = $(window).width(); var breakpoint = 979; var mobile = false; if (sw < breakpoint) { $('#catmenu').attr('class', 'nav-mobi') } </script> </div> </div> </*********************************************************************** менюха> Красный Код </*********************************************************************** менюха> <style type="text/css"> .menuHolder {margin:30px 0 0 0; text-align:center; position:relative; height:40px; z-index:20; background:#8B1A1A;/*общий фон меню background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0)); background-image: -webkit-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); background-image: -o-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); background-image: linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0)); border-radius:8px; box-shadow:0 15px 10px -8px rgba(0,0,0,0.4); -moz-perspective: 100px; -webkit-perspective: 100px; -o-perspective: 100px; perspective: 100px; } .menuHolder ul.nav li {display:inline-block; display:inline;} .menuHolder ul.nav {padding:0; margin:0; list-style:none; display:inline-block; -moz-transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; } .menuHolder ul.nav li {float:left; display:block; padding:0 4px;} .menuHolder ul.nav > li {-moz-transform-style: preserve-3d;-webkit-transform-style: preserve-3d;} .menuHolder ul.nav li a.top-a {display:block; text-decoration:none; margin-top:4px; float:left; height:36px;} .menuHolder ul.nav li a.top-a b {display:block; padding:0 20px; font:normal 14px/30px arial, sans-serif; color:#fff;} .menuHolder ul.nav li:hover a.top-a {background:#CD2626; border-radius:8px 8px 0 0; /*нажим обвод*/ -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); } .menuHolder ul.nav div {position:absolute; top:40px; left:4px; background:#CD2626; padding:5px 0 10px 0; /*подменю цвет фона*/ border-radius:0 0 15px 15px; box-shadow:0 15px 10px -8px rgba(0,0,0,0.4); -webkit-transition: 0.5s; -moz-transition: 0.5s; -o-transition: 0.5s; transition: 0.5s; -moz-transform-origin: 0px 0px; -moz-transform: rotateX(-90deg); -webkit-transform-origin: 0px 0px; -webkit-transform: rotateX(-90deg); -o-transform-origin: 0px 0px; -o-transform: rotateX(-90deg); transform-origin: 0px 0px; transform: rotateX(-90deg); -moz-backface-visibility: hidden; -webkit-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; } .menuHolder ul.nav div.left {left:auto; right:4px;} .menuHolder ul.nav div ul {padding:10px 0; list-style:none; width:140px; margin:10px 5px 0 5px; float:left; display:inline; text-align:left; background:#fff; border-radius:6px; -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); } .menuHolder ul.nav div ul.colLeft {margin-left:10px;} .menuHolder ul.nav div ul.colRight {margin-right:10px;} .menuHolder ul.nav div ul.colSingle {margin-left:10px; margin-right:10px;} .menuHolder ul.nav div ul li {float:left; border-bottom:1px dotted #09c; margin:0 5px 0 5px; display:inline;} .menuHolder ul.nav div ul li:last-child {border:0;} .menuHolder ul.nav div ul li a {display:block; width:105px; text-decoration:none; font:13px/16px arial, sans-serif; color:#069; margin:0; padding:4px 0 4px 15px; background:transparent url(http://delaisait.ucoz.ru/img/marker/8.gif) no-repeat left center;} .menuHolder ul.nav div ul li a:hover {color:#09c; background:transparent (arrow.gif) no-repeat 1px center;} .menuHolder ul.nav div.col1 {width:160px;} .menuHolder ul.nav div.col2 {width:310px;} .menuHolder ul.nav div.col3 {width:460px;} .menuHolder ul.nav li:hover div { -moz-transform: rotateX(0deg); -webkit-transform: rotateX(0deg); -o-transform: rotateX(0deg); transform: rotateX(0deg); } </style> <div class="menuHolder"> <ul class="nav"> <li><a class="top-a" href="/"><b>Ссылка</b></a></li> <li><a class="top-a" href="/"><b>Ссылка</b></a> <div class="col3"> <ul class="colLeft"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> </ul> <ul class="col"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> </ul> <ul class="colRight"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> </ul> </div> </li> <li><a class="top-a" href="/video"><b>Видео</b></a> <div class="col2"> <ul class="colLeft"> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="/">Ссылка</a></li> <li><a href="#">Ссылка</a></li> </ul> <ul class="colRight"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> </div> </li> <li><a class="top-a" href="/photo"><b>Ссылка</b></a> <div class="col1"> <ul class="colSingle"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> </div> </li> <li><a class="top-a" href="#"><b>Ссылка</b></a> <div class="col2 left"> <ul class="colLeft"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> <ul class="colRight"> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> <li><a href="#">Stroka</a></li> </ul> </div> </li> </ul> </div> <script> var sw = $(window).width(); var breakpoint = 979; var mobile = false; if (sw < breakpoint) { $('#catmenu').attr('class', 'nav-mobi') } </script> </div> </div> </*********************************************************************** менюха> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |

