Горизонтальное меню навигации для сайта | |
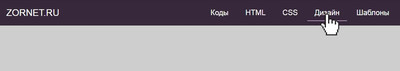
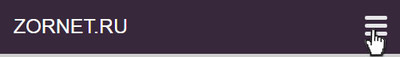
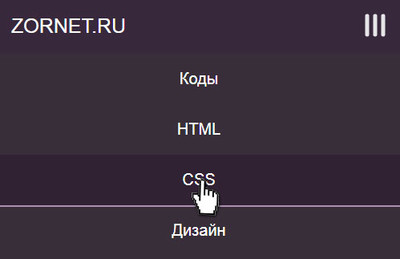
| Эта адаптивное меню, которое идет в горизонтальном виде с помощью HTML И CSS. Которое отлично смотрится на светлом, так и на темном формате сайта. Трудно представить портал без навигаций, все же она стоит на первом месте, так как при открытии сайта, это пользователь или гость первым делом ищет навигацию, чтоб уже от не искать дальнейший материал. Сейчас на современном дизайне, или на простом, то здесь меню должно обязательно идти в адаптивной верстке. Чтобы мобильные пользователи могли со своих гаджет также отлично ориентироваться на сайте, где навигация будет им отличным компост. Здесь с адаптивностью все понятно, так как изначально при создании оно разработана все широкие или узкие, как мониторы, так экраны.Что по стилистике дизайн, то изначально идет в оригинальной палитре, что относится к темному оттенку. Также по правую сторону идут ключевые слова, здесь нужно подметить, если кто будет писать большие, это когда много знаков. То в таком случай не забываем в CSS медео больше ставить, чтоб все корректно на телефонах или смартфонах показывало. Все было проверено по функциям на работоспособность, где при открытии главной странице или заходе на сайт с большого монитора, то меню так выглядит.  Здесь уже идет мобильные аппараты, но скажем планшет, где остается сделать клик, чтоб раскрывать полностью навигацию.  Вот и сделали клик по кнопки и меню стало вертикальным, но как можно заметить, все ключевые фразы и эффекты остались.  Приступаем к установке: HTML Код <nav class="cevurcen_doulukes"> <a href="#" class="nyxasanke_nounced">ZORNET.RU</a> <input type="checkbox" class="consideke_bupgrad" id="hb" /> <label for="hb" class="consideke_bupgrad-icon"></label> <div class="kaneg_ainmenta_nsanken"> <a href="#" class="kaneg_ainmenta_nsanken_mposib">Коды</a> <a href="#" class="kaneg_ainmenta_nsanken_mposib">HTML</a> <a href="#" class="kaneg_ainmenta_nsanken_mposib">CSS</a> <a href="#" class="kaneg_ainmenta_nsanken_mposib">Дизайн</a> <a href="#" class="kaneg_ainmenta_nsanken_mposib">Шаблоны</a> </div> </nav> CSS Код .cevurcen_doulukes { display: flex; align-items: center; position: fixed; width: 100%; box-sizing: border-box; background-color: #38283c; padding: 1em; } .nyxasanke_nounced { margin-right: auto; font-size: 25px; } .consideke_bupgrad { display: none; } .kaneg_ainmenta_nsanken_mposib { padding: .5em 1em; } .kaneg_ainmenta_nsanken_mposib:hover { transition: 0.5s; box-shadow: 0px 2px 0px 0px rgb(172, 144, 179); margin-right: 0px; } @media (max-width: 860px) { .kaneg_ainmenta_nsanken { display: flex; flex-direction: column; position: absolute; top: 100%; width: 100vw; right: 0; text-align: center; background-color: rgba(40, 29, 43, 0.9); opacity: 0; visibility: hidden; transition: .3s; transform-origin: top center; transform: scaleY(.3); } .kaneg_ainmenta_nsanken_mposib { padding: 1em 3em; } .kaneg_ainmenta_nsanken_mposib:hover { background-color: rgba(49, 34, 51); } } @media (min-width: 860px) { .consideke_bupgrad-icon { display: none; } } .consideke_bupgrad:checked ~ .kaneg_ainmenta_nsanken { visibility: visible; opacity: 1; transform: scaleY(1); } .consideke_bupgrad:checked ~ .consideke_bupgrad-icon::before { transform: rotate(90deg); } .consideke_bupgrad-icon { position: relative; border-radius: 10px; width: 28px; height: 28px; cursor:pointer; } .consideke_bupgrad-icon::before { content: ''; position: absolute; top: 10px; border-radius: 10px; width: 28px; height: 5px; background-color: #e6e6e8; box-shadow: 0 -10px 0 0 #e6e6e8, 0 10px 0 0 #e6e6e8; transition: .5s; } .consideke_bupgrad-icon::after { content: ''; position: fixed; top: 0; left: 0; width: 100vw; height: 100vh; visibility: hidden; opacity: 0; cursor: initial; cursor:pointer; } .consideke_bupgrad:checked ~ .consideke_bupgrad-icon::after { visibility: visible; } Здесь не было эффектов, что пришлось немного элементов добавить, это когда при наведении курсора срабатывал эффект смены цвета. Также к этому добавил красивое подчеркивание, что на широком стильно появляется полоса, что на экране она также присутствует. Остальное идет все по стандарту, это логотип, что находится по левую сторону, где за ним можно закрепить оригинальный шрифт. А так в остальном такую навигацию можно увидеть как на сайте так на блоге. Где не стал делать оформление, как шрифтовые кнопки, что бы смотрелось совершенно по другому. Просто в таком случай самому веб разработчику выставлять, ведь даже кнопки идут все в тематическом характере, и здесь ему намного проще подобрать. А если не знает как поставить, то, пожалуйста, пишем в комментариях, где постараемся вам помочь вашей задумке. Демонстрация | |
30 Марта 2019 Загрузок: 1 Просмотров: 1257
Поделиться в социальных сетях
Материал разместил


