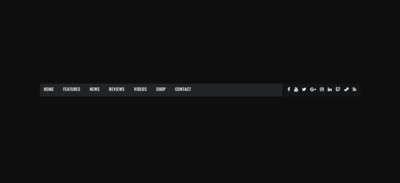
Горизонтальное меню иностранного сайта uCoz | |
| Горизонтальное игровое меню иностранного сайта. Как видим меню сделано в темных тонах, так что лучше ставить, на темные интернет ресурсы. Ну как обычно поставить его можно куда угодно, будь это фирма или игровые новости. Как видим в меню присутствуют социальные сети, собраны почти все известные. Также подключены иконки Font Awesome. Шрифт стоит от Google у данного шрифта, присутствует кириллица. Верхняя часть сайта: Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet"> <div id="navigation-sticky-wrapper" class="sticky-wrapper" style="height: 59px;"><nav id="navigation" style="width: 1349px;"> <div class="container"> <ul id="menu-menu-1" class="menu"><li id="menu-item-23" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-23"><a href="#">Home</a></li> <li id="menu-item-171" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-171"><a href="#">Features</a> <ul class="sub-menu"> <li id="menu-item-172" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-172"><a href="#">Review Post</a></li> <li id="menu-item-173" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-173"><a href="#">Gallery Post</a></li> <li id="menu-item-174" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-174"><a href="#">Video Post</a></li> <li id="menu-item-177" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-177"><a href="#">Standard Post</a></li> <li id="menu-item-175" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-175"><a href="#">Full Width Image w/ Sidebar</a></li> <li id="menu-item-176" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-176"><a href="#">Full Width Post</a></li> <li id="menu-item-178" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-178"><a href="#">Typography</a></li> </ul> </li> <li id="menu-item-179" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-179"><a href="#">News</a> <ul class="sub-menu"> <li id="menu-item-166" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-166"><a href="#">Xbox One</a></li> <li id="menu-item-168" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-168"><a href="#">Playstation 4</a></li> <li id="menu-item-169" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-169"><a href="#">MMORPG</a></li> </ul> </li> <li id="menu-item-167" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-167"><a href="#">Reviews</a></li> <li id="menu-item-170" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-170"><a href="#">Videos</a></li> <li id="menu-item-28" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-28"><a href="#">Shop</a> <ul class="sub-menu"> <li id="menu-item-24" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-24"><a href="#">Cart</a></li> <li id="menu-item-25" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-25"><a href="#">Checkout</a></li> <li id="menu-item-26" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-26"><a href="#">My Account</a></li> </ul> </li> <li id="menu-item-119" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-119"><a href="#">Contact</a></li> </ul> <div class="menu-mobile"><div class="slicknav_menu"><a href="#" aria-haspopup="true" tabindex="0" class="slicknav_btn slicknav_collapsed" style="outline: none;"><span class="slicknav_menutxt"></span><span class="slicknav_icon slicknav_no-text"><span class="slicknav_icon-bar"></span><span class="slicknav_icon-bar"></span><span class="slicknav_icon-bar"></span></span></a><ul class="slicknav_nav slicknav_hidden" aria-hidden="true" role="menu" style="display: none;"><li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-23"><a href="#" role="menuitem" tabindex="-1">Home</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-171 slicknav_collapsed slicknav_parent"><a href="#" role="menuitem" aria-haspopup="true" tabindex="-1" class="slicknav_item slicknav_row" style="outline: none;"><a href="#" tabindex="-1">Features</a> <span class="slicknav_arrow">►</span></a><ul class="sub-menu slicknav_hidden" role="menu" aria-hidden="true" style="display: none;"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-172"><a href="#" role="menuitem" tabindex="-1">Review Post</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-173"><a href="#" role="menuitem" tabindex="-1">Gallery Post</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-174"><a href="#" role="menuitem" tabindex="-1">Video Post</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-177"><a href="#" role="menuitem" tabindex="-1">Standard Post</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-175"><a href="#" role="menuitem" tabindex="-1">Full Width Image w/ Sidebar</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-176"><a href="#" role="menuitem" tabindex="-1">Full Width Post</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-178"><a href="#" role="menuitem" tabindex="-1">Typography</a></li> </ul> </li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-179 slicknav_collapsed slicknav_parent"><a href="#" role="menuitem" aria-haspopup="true" tabindex="-1" class="slicknav_item slicknav_row" style="outline: none;"><a href="#" tabindex="-1">News</a> <span class="slicknav_arrow">►</span></a><ul class="sub-menu slicknav_hidden" role="menu" aria-hidden="true" style="display: none;"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-166"><a href="#" role="menuitem" tabindex="-1">Xbox One</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-168"><a href="#" role="menuitem" tabindex="-1">Playstation 4</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-169"><a href="#" role="menuitem" tabindex="-1">MMORPG</a></li> </ul> </li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-167"><a href="#" role="menuitem" tabindex="-1">Reviews</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-170"><a href="#" role="menuitem" tabindex="-1">Videos</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-28 slicknav_collapsed slicknav_parent"><a href="#" role="menuitem" aria-haspopup="true" tabindex="-1" class="slicknav_item slicknav_row" style="outline: none;"><a href="#" tabindex="-1">Shop</a> <span class="slicknav_arrow">►</span></a><ul class="sub-menu slicknav_hidden" role="menu" aria-hidden="true" style="display: none;"> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-24"><a href="#" role="menuitem" tabindex="-1">Cart</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-25"><a href="#" role="menuitem" tabindex="-1">Checkout</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-26"><a href="#" role="menuitem" tabindex="-1">My Account</a></li> </ul> </li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-119"><a href="#" role="menuitem" tabindex="-1">Contact</a></li> </ul></div></div> <div class="top-social"> <a class="social-facebook" target="_blank" href="#"><i class="fa fa-facebook"></i></a><a class="social-youtube" target="_blank" href="#"><i class="fa fa-youtube"></i></a><a class="social-twitter" target="_blank" href="#"><i class="fa fa-twitter"></i></a><a class="social-google-plus" target="_blank" href="#"><i class="fa fa-google-plus"></i></a><a class="social-instagram" target="_blank" href="#"><i class="fa fa-instagram"></i></a><a class="social-linkedin" target="_blank" href="#"><i class="fa fa-linkedin"></i></a><a class="social-twitch" target="_blank" href="#"><i class="fa fa-twitch"></i></a><a class="social-steam" target="_blank" href="#"><i class="fa fa-steam"></i></a><a class="social-rss" target="_blank" href="#"><i class="fa fa-rss"></i></a> </div> </div> </nav></div> Стили CSS: Код a { text-decoration:none; color:#ef3418; } /********************************/ /* Navigation /********************************/ #navigation { height:58px; background:#222325; border-top:1px solid #343434; -webkit-backface-visibility: hidden; z-index:9999; position:relative; font-family: 'Oswald', sans-serif; } #navigation .container { position:relative; z-index:9999; } .slicknav_menu { display:none; } /* Menu *****/ #navigation .menu { float:left; font-size: 0; } #navigation .menu li { display:inline-block; position:relative; } #navigation .menu li a { color:#fff; line-height:58px; font-size:14px; font-weight:400; letter-spacing:1px; text-transform:uppercase; display:block; padding:0 16px; } #navigation .menu li a:hover:after, #navigation .menu .current-menu-item > a:after { position: absolute; content: " "; bottom: 0; left: 0; width: 100%; height: 4px; background: #EF3418; box-sizing:border-box; -o-transition:.22s; -ms-transition:.22s; -moz-transition:.22s; -webkit-transition:.22s; transition:.22s; } #navigation .menu li a:hover{ background: #303030; } /* Dropdown */ #navigation .menu .sub-menu, #navigation .menu .children { background-color: #222325; display: none; padding: 0; position: absolute; margin-top:0; left: 0; z-index: 99999; border:1px solid #000; } #navigation ul.menu ul a, #navigation .menu ul ul a { color: #fff; height:auto !important; border-bottom:none !important; box-sizing:content-box !important; margin: 0; padding:7px 10px; min-width: 170px; line-height:20px; -o-transition:.22s; -ms-transition:.22s; -moz-transition:.22s; -webkit-transition:.22s; transition:.22s; font-size:11px; letter-spacing:1px; border-top:1px solid #343434; } #navigation ul.menu ul li, #navigation .menu ul ul li { padding-right:0; margin-right:0; } #navigation ul.menu ul a:hover, #navigation .menu ul ul a:hover { color: #fff; background:#303030 !important; } #navigation ul.menu li:hover > ul, #navigation .menu ul li:hover > ul { display: block; } #navigation .menu .sub-menu ul, #navigation .menu .children ul { left: 100%; top: 0; } .container { width:1100px; margin:0 auto; } /* Top Social *****/ .top-social { position:absolute; right:0; top:0; background:#141516; box-shadow: rgba(225,225,225,0.15) -1px 0 0,rgba(225,225,225,0.15) 1px 0 0,rgba(0,0,0,0.65) 2px 2px 10px inset; padding:0 18px; } .top-social a { line-height:58px; color:#fff; margin-left:14px; font-size:15px; } .top-social a:first-child { margin-left:0; } .top-social a:hover { color:#ef3418; } (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |