Фотоальбом сайта ucoz - красивый | |
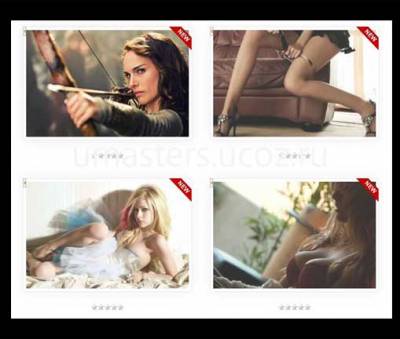
| Это скажем вид материалов для фотоальбома, который и нужно поменять в админ панели. Это основной код но идут еще и стили. Они идут чтоб вам можно было регулировать окна и создавать затемнение, если вы курсором на водите на фотографию или скажем картинку то она темнеет и создаются тени вокруг ее. Что означает этот вид для светлого по дизайн сайта. Еще скажу, создан красиво, можно увеличивать и уменьшать окошко где будит находиться материал. Не чего лишнего нет. Только все что нужно для такого модуля. Надо заменить вид на этот код: Код <table border="0" cellpadding="0" cellspacing="0" align="center"> <tbody><tr> <td> <div style="z-index:20; position:absolute; padding-left: 270px;"> <?if($DATE$='Сегодня')?><img src="https://zornet.ru/CSS-ZORNET/ZR/NET/new.png" border="0" alt="" /><?endif?></div> <?if($MODER_PANEL$)?><div style="position:absolute;z-index:30;">$MODER_PANEL$</div><?endif?> <script> jQuery(function(){ $("#banners img").hover(function(){ $(this).stop().animate({opacity:'1.0'})}, function(){$(this).stop().animate({opacity:'.8'})} ) ; }); </script> <div id="banners"> <a href="$PHOTO_URL$" title="$PHOTO_NAME$" alt="$PHOTO_NAME$"> <img class="alb" src="$PHOTO_DIRECT_URL$" border="0" alt="$PHOTO_NAME$" width="300" style="margin-bottom: 5px;background:#ffffff;padding:5px;border:1px solid#e9e9e9;" border="0" ></a> </div> </td></tr></tbody></table> </div> <div style="margin-top:2px;" class="eDetails"> <?if($RATING$)?><div align="center"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?> </div></div><br><br> И прописать стили: Код .alb { box-shadow:0px 0px 20px #ededed; -webkit-box-shadow:0px 0px 20px #ededed; -moz-box-shadow:0px 0px 20px #ededed;} .alb:hover { box-shadow:0px 0px 30px #dedcdc; -webkit-box-shadow:0px 0px 30px #dedcdc; -moz-box-shadow:0px 0px 30px #dedcdc;} #banners img {opacity: 0.5; } Ну к примеру если поменять размер окна, то за это отвечает это кусок кода: width="300" С тенями надеюсь сами разберетесь, это не сложно. Вдруг захотите изменить рейтинг или убрать его, то вам нужен этот код. Он отвечает за него. Код < ?if($RАTING$)? ><div аlign="cеntеr"><?$RSTARS$('12','/.s/img/stаrs/3/12.png','1','flоat')? ></div>< ?еndif? > На этом все, устанавливайте и подгоняйте под свой портал. Картинка фотоальбома: | |
23 Сентября 2013 Просмотров: 2137
Поделиться в социальных сетях
Материал разместил