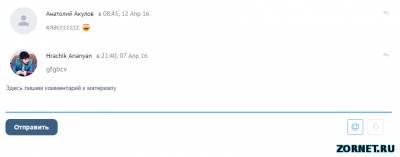
Эта форма добавление из той серий, которая подойдет на любую тему. Стильно смотрится, а также ее плюс, она как на светлый и на темном и светлом ресурсе смотрится красиво, и безусловно подходит под любой оттенок цвета. Она сама по себе проста и создали ее на сайте kanavas.at.ua, где она стоит. У нее как заметили есть с правой стороны 2 кнопки, которые имеют свои функций.

И функционал их заключается в том, что при наведение они становятся виднее, и одна из них отвечает за вывод смайлов в окне. А вторая будет прописывать code, что можете в комментариях оставить скрипт. Но а так по дизайн простая, больше всего для социального ресурса подойдет, это чисто мое мнение.
Установка:
Скачаем архив и там папка, ее нужно закинуть в корень сайта.
Вставляем данный код в форму добавления комментарий:
Код <?if($USER_LOGGED_IN$)?><div style="display:none;">$BBCODES$</div>
<div class="cl_editor" id="cl_text">
<textarea name="message" id="message" class="send_comment">$MESSAGE$</textarea>
</div>
<?if($SECURITY_CODE$)?><tr><td class="commTd1" nowrap>Код: </td><td class="commTd2">$SECURITY_CODE$</td></tr><?endif?>
<div class="button_comment"><input type="submit" name="submit"><div class="cerr">$ERROR$</div> <div class="commform_code" onclick="parent.window.document.getElementById('message').focus();parent.window.document.getElementById('message').value+=' ';return false;"></div>
<div class="commform_smile" onclick="new _uWnd('Sml',' ',-250,-350,{modal:1,fadetype:1,fadeclosetype:1,resize:0,autosize:1,maxh:300,minh:100,closeonesc:1},{url:'/index/35-1-0'});return false;"></div>
</div><?endif?>
CSS:
Код .button_comment {margin-top: 10px;}
.com_button{border:none; color: #4285f4;padding: 10px 19px;font-size:14px;display: inline-block;overflow:hidden; background:#f2f6fa;text-align:center;font-weight: bold;border-radius:10px; -webkit-transition: 0.25s;-moz-transition: 0.25s;-o-transition: 0.25s;transition: 0.25s;cursor: pointer;}
.com_button:hover{overflow:hidden;background:#e6eef5;text-align:center;border-radius:10px;}
.commform_code {width: 33px;height: 33px;background-color: #e4e4e4;float: right;border: 1px solid #e4e4e4;background-image: url(/img/code.png);cursor: pointer;background-position: 2px 1px;margin-left: 10px;transition: .3s;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;}
.commform_code:hover {background-color:#47a3da;border: 1px solid #47a3da;background-image: url(/img/code.png);background-position: 2px 1px;}
.commform_smile {width: 33px;height: 33px;font-size: 18px;color: #e4e4e4;float: right;border: 1px solid #e4e4e4; background: url(/img/smile.png) no-repeat;cursor: pointer;background-position: 6px 6px;margin-left: 10px;transition: .3s;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;}
.commform_smile:hover {background-color:#47a3da;border: 1px solid #47a3da;background: url(/img/smile_h.png) no-repeat;background-position: 6px 6px;}
.cerr {float: right;padding: 7px;padding-right: 20px;}
На этом вся установка.
Источник: http://kanavas.at.ua/ | 
