ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Форма добавления комментарий для сайта в стиле ZOR
Форма добавления комментарий для сайта в стиле ZOR | |
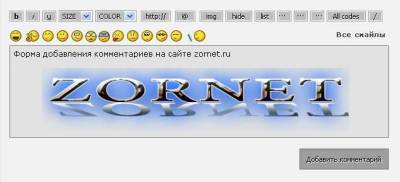
| Еще одна очень удобная форма для комментариев для сайтов которые на системе uCoz. Точно не могу сказать по дизайну какой у нее оттенок цвета, так как можно ее сделать любым цветом. С формой идет качественные стили где можно и менять гамму цвета. Я ее сделал серым и немного темного, как вы будите делать или вам так очень нравиться, решать вам. И вы просто сможете по оттенку подогнать под свой дизайн сайта, что будит смотреться очень красиво. Я только сделал, добавил смайлов. С ними как то красивей и живо смотрится. Все работает, так как проверял и дорабатывал немного на тестовом сайте. И утверждаю, что ставьте на сайт и она будит работать. Установка: В форму добавление кидаем этот код. Код <div id="centerdmru_os"> <?if($ERROR$)?><div id="centerdmru_error">$ERROR$</div><?endif?> <div id="centerdmru_vxod"> <?if(!$USER_LOGGED_IN$)?> <span class="left"> <input class="input_name" onclick="this.className='input_os'" type="text" name="name" value="$NAME$" size="30" maxlength="60"></span> <span class="right"><input class="input_email" onclick="this.className='input_os'" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></span> <?endif?> <?if($BBCODES$)?>$BBCODES$<?endif?> </div> <div id="centerdmru_smail"> <div class="left transparency_i"> <script type="text/javascript">function emoticon(code,nm){if (code != ""){var txtarea=document.getElementById(nm);code = ' ' + code + ' ';if (document.selection) {txtarea.focus();var txtContent = txtarea.value;var str = document.selection.createRange();if (str.text == ""){str.text = code;} else if (txtContent.indexOf(str.text) != -1){str.text = code + str.text;} else {txtarea.value = txtContent + code;}}else{txtarea.value = txtarea.value + code;}}}</script> <a href="javascript://" rel="nofollow" onclick="emoticon(':laugh:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/laugh.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':v: ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/v.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon('^_^','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/happy.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':yes:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/yes.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon('','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/wacko.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':no:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/no.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':online2long:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/online2long.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':fudge:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/fudge.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':(','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="https://zornet.ru/ZORNET-RU/ZR/sad.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':unsure:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="https://zornet.ru/ZORNET-RU/ZR/unsure.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon('B) ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="https://zornet.ru/ZORNET-RU/ZR/cool.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon('','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="https://zornet.ru/ZORNET-RU/ZR/dry.gif" title="wacko" /></a> <a href="javascript://" rel="nofollow" onclick="emoticon(':book: ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="https://zornet.ru/ZORNET-RU/ZR/book.gif" title="wacko" /></a> </div> <div class="right smail"><a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-0'});return false;">Все смайлы</a></div> </div> <textarea class="centerdmru_message" style="height:135px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea> <div id="centerdmru_footer"> <div class="left"><?if($SECURITY_CODE$)?>$SECURITY_CODE$<?endif?></div> <div class="right"><input type="submit" class="knopka_coment" id="addcBut" name="submit" value="Добавить комментарий"></div> </div> </div> В CSS прописываем этот стиль. Код /* Форма добавления комментариев ------------------------------------------- */ #centerdmru_os { overflow: hidden; width:600px; } #centerdmru_error { text-align:center; font:12px Verdana,Arial,Helvetica,sans-serif; color:#ff0000; font-weight: bold; padding: 5px 0px; width:100%; } #centerdmru_vxod { float:left; width:100%; padding: 0px 0px 5px 0px; } #centerdmru_smail { float:left; width:100%; padding: 5px 0px 3px 0px; } .centerdmru_message { font:12px Verdana,Arial,Helvetica,sans-serif; color:#555; width:98%; padding:5px; border:1px solid #D6D6D6; background: #f9f9f9; } #centerdmru_footer { float:left; width:100%; padding: 15px 0px 0px 0px; } .input_os, .input_name, .input_email { font:11px Verdana,Arial,Helvetica,sans-serif; color:#555; width:280px; padding: 6px 5px; border:1px solid #D6D6D6; background: #f9f9f9; } .input_name { background: url('http://www.center-dm.ru/ucoz/forma_coment/vxod_login.png') no-repeat center #f9f9f9; } .input_email { background: url('http://www.center-dm.ru/ucoz/forma_coment/vxod_email.png') no-repeat center #f9f9f9; } .codeButtons { color:#929292; text-shadow: 0px 1px 1px #fff; background: #ebebeb; padding: px 4px; margin: 0px 4px 0px 1px ; outline: 1px solid #D6D6D6; border:1px solid #fff; } .smail { font:11px Verdana,Arial,Helvetica,sans-serif; font-weight: bold; padding: 4px 5px 0px 0px; } .securityCode { border:1px solid #D6D6D6; background: #f9f9f9; } .knopka_coment { color:#8F9497; background: #F6F6F6; } .knopka_coment:hover { color:#555; background: #F2F2F2; } .knopka_coment, .knopka_coment:hover { font:11px Verdana,Arial,Helvetica,sans-serif; text-shadow: 1px 1px 1px #fff; border:1px solid #A7A7A7; padding: 9px 10px; } .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } .left {float:left;} .right {float:right;} .clear {clear:left;} /* ----------------------------------------------------- */ | |
24 Июля 2013 Просмотров: 1997
Поделиться в социальных сетях
Материал разместил