Эффекты значков для изображений на CSS | |
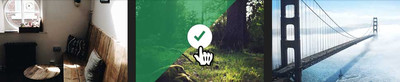
| Прекрасная подборка на оригинальные hover-эффекты значков для изображений при помощи CSS3, где производится стильный трюк при наведении курсора. Здесь рассматриваем эффект, где с наведением на изображение он появляется по центру. Но оказалось, что этот аналогичный эффект можно предоставить в различных форматах. Где идет темно прозрачная гамма, которая с каждым вариантом меняется по оттенку цвета, но главное появляется совершено по другому, что аналогичный эффект не найти. А значит веб разработчику представлена подборка не сложного элемента, который смотрится прекрасно, как на темном, так и на светлом сайте. Для этого ниже приведен тот самый набор эффектов, где при наведении на картинку изображений с использованием одного элемента, где будет находиться заданный знак шрифтового набора. В каждом материале разместим 3 варианта на demo странице. 10 эффектов для изображений используем только CSS  1. Первый эффект наведение изображения  2. Второй эффект наведение изображения  3. Третий эффект наведение изображения  4. Четвертый эффект наведение изображения  5. Пятый эффект наведение изображения  6. Шестой эффект наведение изображения  7. Седьмой эффект наведение изображения  8. Восьмой эффект наведение изображения  9. Девятый эффект наведение изображения Установочный процесс: Для начало нужно подключить шрифтовые значки Ionicons, где ниже стиль прописан, и производим установку на странице в HEAD, где решили разместить выбранный вами эффект. Код <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> HTML Код <figure class="pervaya-animatsiya yellow"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/dekulased/sample59.jpg" alt="Первый" /><i class="ion-chatboxes"></i> <a href="#"></a> </figure> <figure class="pervaya-animatsiya blue hover"><img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/dekulased/samsa.jpg" alt="Второй" /><i class="ion-checkmark"></i> <a href="#"></a> </figure> <figure class="pervaya-animatsiya red"><img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/dekulased/sakids.jpg" alt="Третий" /><i class="ion-search"></i> <a href="#"></a> </figure> CSS Код figure.pervaya-animatsiya { position: relative; overflow: hidden; margin: 10px; min-width: 230px; max-width: 315px; max-height: 220px; width: 100%; background: #000000; text-align: center; box-shadow: 0 0 5px rgba(0, 0, 0, 0.15); } figure.pervaya-animatsiya * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.35s ease-in-out; transition: all 0.35s ease-in-out; } figure.pervaya-animatsiya img { max-width: 100%; vertical-align: top; } figure.pervaya-animatsiya i { position: absolute; top: 0%; left: 50%; border-radius: 50%; font-size: 34px; color: #000000; width: 60px; height: 60px; line-height: 60px; background: #ffffff; box-shadow: 0 0 5px rgba(0, 0, 0, 0.15); -webkit-transform: translate(-50%, -100%); transform: translate(-50%, -100%); transition: all 300ms 0ms cubic-bezier(0.6, -0.28, 0.735, 0.045); z-index: 1; opacity: 0; } figure.pervaya-animatsiya a { left: 0; right: 0; top: 0; bottom: 0; position: absolute; z-index: 1; } figure.pervaya-animatsiya:after { background: #000000; width: 100%; height: 50%; position: absolute; left: 0; bottom: 0; content: ''; opacity: 0.7; -webkit-transform: translateY(100%); transform: translateY(100%); -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } figure.pervaya-animatsiya.blue:after { background-color: #2472a4; } figure.pervaya-animatsiya.blue i { color: #20638f; } figure.pervaya-animatsiya.red:after { background-color: #ab3326; } figure.pervaya-animatsiya.red i { color: #962d22; } figure.pervaya-animatsiya.yellow:after { background-color: #e08e0b; } figure.pervaya-animatsiya.yellow i { color: #c87f0a; } figure.pervaya-animatsiya.green:after { background-color: #229955; } figure.pervaya-animatsiya.green i { color: #1e8449; } figure.pervaya-animatsiya.orange:after { background-color: #d67118; } figure.pervaya-animatsiya.orange i { color: #bf6516; } figure.pervaya-animatsiya.navy:after { background-color: #2b3c4e; } figure.pervaya-animatsiya.navy i { color: #222f3d; } figure.pervaya-animatsiya:hover i, figure.pervaya-animatsiya.hover i { -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); top: 50%; opacity: 1; transition: all 400ms 0ms cubic-bezier(0.175, 0.885, 0.32, 1.275); } figure.pervaya-animatsiya:hover:after, figure.pervaya-animatsiya.hover:after { -webkit-transform: translateY(0px); transform: translateY(0px); } JS На всех вариантах идет под 2 изображение, так как первое и 2 работают на чистом CSS. Код $(".hover").mouseleave( function () { $(this).removeClass("hover"); } ); Вы найдете их идеальными, если вы просто хотите добавить немного жизни в эти статичные изображения. Как можно заметить при просмотре полной коллекций, то здесь фрагмент изначально содержит несколько альтернативных оттенков по цветовой гамме, которые можно задействовать, добавив имя цветового класса к содержащемуся элементу рисунка. Демонстрация Полный список значков можно найти на сайте ionicons.com PS - Обратите внимание, что мы используем свойства CSS, которые работают только в современных браузерах, ведь на старой версий показывать будет, но вот выводить эффект станет некорректно для просмотра. | |
11 Ноября 2019 Просмотров: 955
Поделиться в социальных сетях
Материал разместил