Эффекты всплывающей подсказки на CSS | |
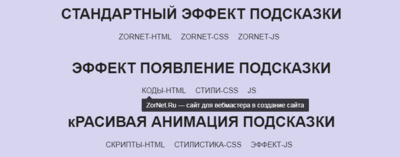
| Здесь представлены 3 версий подсказки CSS Tooltip, где идут интересные анимированные эффекты, что появятся при наведении курсора при помощи CSS. Теперь у нас появилась возможность выбора, из трех оригинальных версий, что созданы на различные типы анимации всплывающей подсказки с использованием чистого CSS. По сути, всплывающая подсказка, это общий элемент графического интерфейса, что показывает дополнительную информацию для гостей и пользователей. Вы можете видеть подсказки при наведении курсора мыши или наведении указателя мыши, такие подсказки можно увидеть в разных местах на интернет сайте. Ведь все устанавливается в ручную, там где хотите видеть, но и безусловно прописываем заданный эффект. Где первый вариант больше на стандартный похоже при просмотре. А вот второй уже оригинальный, как и третий, что наводите курсор и снизу показывается темная подсказка с описанием. Теперь можно задействовать эти подсказки на любом ключевом слове, это может быть навигация, но также можно наблюдать в описание эти подсказки, которые несут нужную информацию, а точнее станут дополнять общею или ключевую версию. Чтоб сразу понимать, как они выглядят на самом деле, то для этого создан предварительный просмотр, который приведен ниже. При проверке на работоспособность, но дизайн все аналогичны, но при появление у каждого свой эффект.  Установочный процесс: HTML Код <h1>СТАНДАРТНЫЙ ЭФФЕКТ ПОДСКАЗКИ</h1> <ul> <li class="vaspusucag kasucan" data-title="ZorNet.Ru — сайт для вебмастера">ZORNET-HTML <li class="vaspusucag kasucan" data-title="Call of Duty: Modern Warfare будут запущены">ZORNET-CSS <li class="vaspusucag kasucan" data-title="Javascript">ZORNET-JS </ul> <h1>ЭФФЕКТ ПОЯВЛЕНИЕ ПОДСКАЗКИ</h1> <ul> <li class="vaspusucag podskazka" data-title="ZorNet.Ru — сайт для вебмастера в создание сайта">КОДЫ-HTML <li class="vaspusucag podskazka" data-title="Вики о Call of Duty отмечает">СТИЛИ-CSS <li class="vaspusucag podskazka" data-title="В видео ниже показано">JS </ul> <h1>КРАСИВАЯ АНИМАЦИЯ ПОДСКАЗКИ</h1> <ul> <li class="vaspusucag canedsa" data-title="Microsoft принимает регистрацию">СКРИПТЫ-HTML <li class="vaspusucag canedsa" data-title="Компания несколько раз демонстрировала">СТИЛИСТИКА-CSS <li class="vaspusucag canedsa" data-title="Switch Lite испытывает те же проблемы с JoyCon">ЭФФЕКТ-JS </ul> CSS Код body { margin: 0 auto; text-align: center; align-content: center; font-family: 'Rubik', sans-serif; color: #212121; background-color: #d7d4ef; } h1 { padding-left: 50px; } ul { margin-bottom: 40px; } li { cursor: pointer; display: inline-block; padding: 0 10px; } .vaspusucag { position: relative; } .vaspusucag:before, .vaspusucag:after { display: block; opacity: 0; pointer-events: none; position: absolute; } .vaspusucag:after { border-right: 6px solid transparent; border-bottom: 6px solid rgba(0,0,0,.75); border-left: 6px solid transparent; content: ''; height: 0; top: 20px; left: 20px; width: 0; } .vaspusucag:before { background: rgba(0,0,0,.75); border-radius: 2px; color: #fff; content: attr(data-title); font-size: 14px; padding: 6px 10px; top: 26px; white-space: nowrap; } .vaspusucag.kasucan:after, .vaspusucag.kasucan:before { transform: translate3d(0,-10px,0); transition: all .15s ease-in-out; } .vaspusucag.kasucan:hover:after, .vaspusucag.kasucan:hover:before { opacity: 1; transform: translate3d(0,0,0); } .vaspusucag.podskazka:before { transform: scale3d(.2,.2,1); transition: all .2s ease-in-out; } .vaspusucag.podskazka:after { transform: translate3d(0,6px,0); transition: all .1s ease-in-out; } .vaspusucag.podskazka:hover:before, .vaspusucag.podskazka:hover:after { opacity: 1; transform: scale3d(1,1,1); } .vaspusucag.podskazka:hover:after { transition: all .2s .1s ease-in-out; } .vaspusucag.canedsa:before, .vaspusucag.canedsa:after { transform: translate3d(0,30px,0) rotate3d(0,0,1,60deg); transform-origin: 0 0; transition: transform .15s ease-in-out, opacity .2s; } .vaspusucag.canedsa:after { transform: translate3d(0,60px,0); transition: transform .15s ease-in-out, opacity .2s; } .vaspusucag.canedsa:hover:before, .vaspusucag.canedsa:hover:after { opacity: 1; transform: translate3d(0,0,0) rotate3d(1,1,1,0deg); } @media (max-width: 765px) { body { text-align: left; } } Что уже самостоятельно ставите оттенок, а редактировать не рекомендую, но разве кому-то захочется шире в объеме сделать. Тут нужно понимать, что под каждый элемент присутствует треугольник, что аналогично на стилистике создан, где при любом изменение его нужно выставлять по каркасу, чтоб корректно выглядело. Демонстрация Видео обзор на все варианты подсказок: Нужно сразу подчеркнуть, что для создания анимации, здесь использовал чистый CSS и HTML, а вот JavaScript и другие библиотеки здесь отсутствуют, просто они не нужны, хоть и анимация здесь реально первоклассная, где стильно появляются при самом небольшой задействовании функционала, а это код HTML и закрепленный за каждым вариантом CSS. | |
04 Октября 2019 Загрузок: 1 Просмотров: 1197
Поделиться в социальных сетях
Материал разместил