Эффект загнутых углов с использованием CSS | |
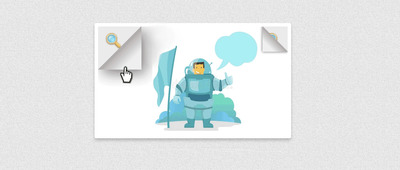
| Красивый эффект загнутого угла, где при наведении клика он раскрывается и показывается элемент, что можно сделать по обеим сторонам сайта. Вероятнее вы такой эффект встречали, также его не один раз использовала поисковая система Яндекса, где подключало на розыгрыш. Что теперь сможете на своем сайте установить, тут нужно понимать, что элемент, что покажется, то он идет под ссылкой, что можно перейти. Если смотреть визуально, то это красивый пример CSS, что показывает угол, где идет полнофункциональный эффект зависания страницы, что используется на CSS3. По умолчанию создано на светлый фон, что веб мастер у которого темный дизайн, в короткое время переписать под свою гамму. В самом коде сразу установлено 2 угла, где возможно нужен один, то просто изначально прописываем код под него, это вверх сайта. И делают для того, где при заходе на интернет ресурс, то такой эффект сразу можно заменить или бросается в глаза, где большинство безусловно посмотрит. Вам нужно навести указатель на завиток, который идет по умолчанию, и он отскакивает назад, чтобы показать содержимое внизу. Здесь применены градиенты, также тени, что созданы при помощи CSS3 для отображения самого скручивания, что будет как основа. После всего идет увеличение размера внешнего контейнера завитка, где отлично визуальном плане будет создана иллюзию отслоения текстуры. Примерно так смотрится:  Приступаем к установке: HTML Код <div class="nuresakpes" onclick=""> <div class="gazornetmilab"> <a href="https://zornet.ru/load/81"><img src="https://zornet.ru/Aben/ABGDA/zornet_ru/search.png" style="width:37px;height:37px" /></a> </div> </div> <div class="nuresakpes alorugtsanivsa" onclick=""> <div class="gazornetmilab"> <a href="https://zornet.ru/load/145"><img src="https://zornet.ru/Aben/ABGDA/zornet_ru/search.png" style="width:37px;height:37px" /></a> </div> CSS Код .nuresakpes { width: 59px; height: 59px; position: absolute; left: 0; top: 0; z-index: 1000; overflow: hidden; background: #eae8e8; box-shadow: 0 0 9px #635f5f; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; } .nuresakpes .gazornetmilab{ position: absolute; left: 16px; top: 16px; } .nuresakpes:after { position: absolute; display: block; content: ''; width: 100%; height: 100%; left: 0; top: 0; transform: rotate(45deg) translateX(70%) scale(1.4); background: #aba1a1; background: -moz-linear-gradient(left, #afafaf 0%, #ffffff 29%); background: -webkit-linear-gradient(left, #b3a9a9 0%,#f5f1f1 29%); background: linear-gradient(to right, #afa7a7 0%,#f1f1f1 29%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#afafaf', endColorstr='#eceaea',GradientType=1 ); } .nuresakpes:hover{ width: 100px; /* width of page curl when mouse over */ height: 100px; /* height of page curl when mouse over */ -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; box-shadow: 10px 10px 50px gray; } .nuresakpes.alorugtsanivsa{ left: auto; right: 0; } .nuresakpes.alorugtsanivsa:after{ left: auto; right: 0; transform: rotate(135deg) translateX(70%) scale(1.4); } .nuresakpes.alorugtsanivsa .gazornetmilab{ left: auto; right: 16px; top: 16px; } Как пременить и по какой теме. здесь можно много сделать, так как переход по ссылке, как основа идет. Демонстрация | |
10 Мая 2018 Просмотров: 1822
Поделиться в социальных сетях
Материал разместил