Эффект вращения при наведении в CSS | |
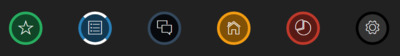
| В этой статье узнаете про создание красивого эффекта, как простое вращение при наведении курсора на CSS, что можно подключит в любому элементу. Где изначально подключим красивые значки в круглой форме, так, чтоб можно было понять суть эффекта. Так как его можно самостоятельно регулировать, и даже создать полноценный оборот. Здесь же все идет по стандарту, а это невиданный клик по значку, где сразу производится анимация, что производит не полноценный круговорот. Но зато смотрится очень красиво, что многие вероятно видели на других ресурсах, как они делают. А здесь оснащалось не так сложно, где все работает на чистом CSS. Что веб разработчику нужно прописать стилистику по месту, а там идет один класс, который отвечает за полный функционал hover эффекта. И там где вы его пропишите, то при наведении курсора будет появятся заданный эффект, что по своему дизайну красиво выстроен, так как в этим значкам подключены шрифтовые значки. Значки с эффектом вращения при наведении на HTML + CSS Так смотрятся на темном фоне:  Установка: Подключаем шрифты HEAD Код <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> HTML Код <a href="#" class="kugovos_narotnua green ion-ios-list-outline"></a> <a href="#" class="kugovos_narotnua navy ion-ios-chatboxes-outline"></a> <a href="#" class="kugovos_narotnua yellow ion-ios-home-outline"></a> <a href="#" class="kugovos_narotnua red ion-ios-pie-outline"></a> <a href="#" class="kugovos_narotnua ion-ios-gear-outline"></a> CSS Код .kugovos_narotnua { position: relative; font-size: 40px; color: #ffffff; width: 75px; margin: 40px; height: 75px; line-height: 75px; display: inline-block; text-align: center; border-radius: 50%; } .kugovos_narotnua * { -webkit-box-sizing: content-box; box-sizing: content-box; -webkit-transition: all 0.3s; transition: all 0.3s; } .kugovos_narotnua:before, .kugovos_narotnua:after { -webkit-transition: all 0.3s; transition: all 0.3s; } .kugovos_narotnua:before { color: #f7f7f9; } .kugovos_narotnua:after { background: #333333; position: absolute; top: 0; left: 0; height: 100%; width: 100%; border: 6px solid #0a0a0a; content: ''; z-index: -1; border-radius: 50%; box-sizing: border-box; } .kugovos_narotnua.blue:after { border-color: #1a74af; background-color: #123851; } .kugovos_narotnua.yellow:after { border-color: #e28f0b; background-color: #7f5006; } .kugovos_narotnua.green:after { border-color: #27ae60; background-color: #104627; } .kugovos_narotnua.navy:after { border-color: #2d465f; background-color: #07090c; } .kugovos_narotnua.red:after { border-color: #9e261a; background-color: #581a14; } .kugovos_narotnua:hover:after, .kugovos_narotnua.hover:after { border-color: transparent; animation: spin1106 cubic-bezier(0.18, 0.14, 0.29, 1) 1s; border-right-color: #000000; border-left-color: #000000; border-top-color: #ffffff !important; border-bottom-color: #ffffff !important; } .kugovos_narotnua:hover.blue, .kugovos_narotnua.hover.blue { color: #1a74af; } .kugovos_narotnua:hover.blue:after, .kugovos_narotnua.hover.blue:after { border-right-color: #1a74af; border-left-color: #1a74af; } .kugovos_narotnua:hover.yellow, .kugovos_narotnua.hover.yellow { color: #e28f0b; } .kugovos_narotnua:hover.yellow:after, .kugovos_narotnua.hover.yellow:after { border-right-color: #e28f0b; border-left-color: #e28f0b; } .kugovos_narotnua:hover.green, .kugovos_narotnua.hover.green { color: #27ae60; } .kugovos_narotnua:hover.green:after, .kugovos_narotnua.hover.green:after { border-right-color: #27ae60; border-left-color: #27ae60; } .kugovos_narotnua:hover.navy, .kugovos_narotnua.hover.navy { color: #2d465f; } .kugovos_narotnua:hover.navy:after, .kugovos_narotnua.hover.navy:after { border-right-color: #2d465f; border-left-color: #2d465f; } .kugovos_narotnua:hover.red, .kugovos_narotnua.hover.red { color: #9e261a; } .kugovos_narotnua:hover.red:after, .kugovos_narotnua.hover.red:after { border-right-color: #9e261a; border-left-color: #9e261a; } @-webkit-keyframes spin1106 { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } @keyframes spin1106 { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } Такой стиль оригинального эффекта всегда оригинально и красиво смотрится на заданных элементах, виде значков, где вся анимация происходит при наведении с помощью CSS3, что не нужно добавлять разные скрипты под функционал, все на чистом стиле сделано. Демонстрация | |
17 Мая 2020 Загрузок: 3 Просмотров: 1254
Поделиться в социальных сетях
Материал разместил


