Эффект свечения CSS кнопок при наведении | |
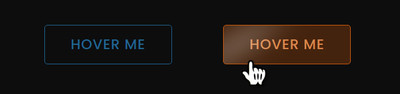
| Красивый эффект свечения кнопок с наведением курсора, что выстроен на чистом CSS, и дизайн выполнен так, что на многие сайты или блоги подойдут. Из материала вы узнаете, как создать эффект свечения кнопок при наведении курсора, используя HTML и CSS. Но по умолчанию они сделаны под темный фон, ведь на этом фоне все яркие краски можно задействовать. Главный эффект, это блеск, который вы заметите при наведении, в тот момент, когда будет меняться гамма цвета, и в этим оттенком проблескивает свечение, что оригинально смотрится. Здесь изначально подчеркиваю, что в материале только представлен эффект, если он вам понравился, то вы можете под стиль его сделать, с последствием установки на кнопку. Где стилистика CSS идет основа каркаса, который представлен на странице с демонстрацией этого яркого эффекта. Такой дизайн кнопки обладают силой побуждать пользователей к действию, или просто навести на данный элемент. Так они выглядят на темном фоне, где представлены 2 оттенка:  Установка: HTML Код <div> <button>Кнопка №1</button> <button>Кнопка №2</button> </div> CSS Код button { position: relative; height: 72px; width: 206px; margin: 0 38px; font-size: 19px; font-weight: 500; letter-spacing: 1px; border-radius: 3px; text-transform: uppercase; border: 1px solid transparent; outline: none; cursor: pointer; background: #171616; overflow: hidden; transition: 0.6s; } button:first-child { color: #1a81c5; border-color: #2191dc; } button:last-child{ color: #ea6f18; border-color: #ea6f18; } button:before, button:after{ position: absolute; content: ''; left: 0; top: 0; height: 100%; filter: blur(30px); opacity: 0.4; transition: 0.6s; } button:before{ width: 60px; background: rgba(255,255,255,0.6); transform: translateX(-130px) skewX(-45deg); } button:after{ width: 30px; background: rgba(255,255,255,0.6); transform: translateX(-130px) skewX(-45deg); } button:hover:before, button:hover:after{ opacity: 0.6; transform: translateX(320px) skewX(-45deg); } button:hover{ color: #f9f2f2; } button:hover:first-child{ background: #0e5d92; } button:hover:last-child{ background: #e8670c; } Как вы можете видеть на изображении две кнопки CSS, которые действительно привлекательны по своему дизайну. Изначально кнопки находятся в начальной стадии, где нет эффекта сияния. Но стоит только навести указатель мыши на определенную кнопку, цвет фона кнопки заполняется цветом их границы и прохладный сияющий эффект наведения перемещается с левой стороны кнопки на правую. Демонстрация | |
12 Июля 2021 Загрузок: 3 Просмотров: 2069
Поделиться в социальных сетях
Материал разместил