Эффект размытия картинки с описанием CSS | |
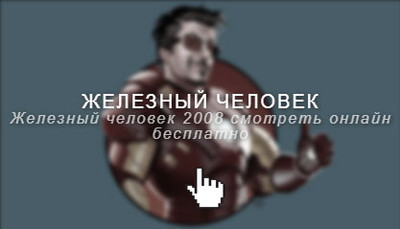
| Здесь создаем эффект размытия для изображения, плюс его преображаем для показа название и краткого описание, где все делается на чистом CSS. Вашему вниманию аналогичный пример, где при наведении курсора картинка полностью меняется в плане размытие, также теряет почти всю цветовую гамму. И после чего по вверх появляется название материала или фото, где идет сопровождение краткого описание. Теперь можно такой трюк увидеть на любой картинке, ведь все преображение идет на одном классе. Но не говоря о том, что есть варианты задать размеры заданного изображение, где безусловно отличается от других hover effect, плюс установка здесь идет не сложная, где можно сразу на портале подключить. Если рассматривать его, то изначально идет оригинальное фото:  Как только появляется клик на снимке, то сразу срабатывает эффект:  HTML Код <ul class="portal-go-webmasters"> <li><a href="#"><img src="https://zornet.ru/_fr/75/8445074.jpg"/><span class="name">Мстители<span class="title">Мстители: Финал" отправилась в промотур</span></span></a></li> CSS Код .portal-go-webmasters { margin: 0 auto; text-align: center; width: 100%; padding: 15px; } .portal-go-webmasters li { width: 419px; min-height: 100%; text-align: center; height: 247px; position: relative; margin: 0 auto; display: inline-block; overflow: hidden; background-color: black; } .portal-go-webmasters li:nth-child(2) img { margin: 0; display: inline-block; float: right; } .portal-go-webmasters li .name { text-decoration: none; text-transform: uppercase; text-shadow: rgba(253, 253, 253, 0.9) 1px 1px 5px; color: white; font-weight: lighter; font-size: 20px; letter-spacing: .1em; position: absolute; display: block; top: 40%; left: 0; text-align: center; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); opacity: 0; z-index: 2; width: 100%; height: 100%; } .portal-go-webmasters li .name .title { display: block; text-transform: none; font-style: italic; font-size: 75%; color: rgba(243, 243, 243, 0.86); filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); opacity: 0; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-delay: 0.3s; -o-transition-delay: 0.3s; -webkit-transition-delay: 0.3s; transition-delay: 0.3s; -moz-transition-duration: 0.9s; -o-transition-duration: 0.9s; -webkit-transition-duration: 0.9s; transition-duration: 0.9s; } .portal-go-webmasters li:hover .name { filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false); opacity: 1; -moz-transform: scale(1, 1); -ms-transform: scale(1, 1); -webkit-transform: scale(1, 1); transform: scale(1, 1); -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.7s; -o-transition-duration: 0.7s; -webkit-transition-duration: 0.7s; transition-duration: 0.7s; } .portal-go-webmasters li:hover .title { filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false); opacity: 1; } .portal-go-webmasters li:hover img { background-position: top top; -webkit-filter: grayscale(0.7) blur(2px); filter: grayscale(0.8) blur(3px); -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.8s; -o-transition-duration: 0.8s; -webkit-transition-duration: 0.8s; transition-duration: 0.7s; } .portal-go-webmasters li img { display: block; width: 419px; margin: 0 auto; display: inline-block; text-align: center; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.5s; -o-transition-duration: 0.5s; -webkit-transition-duration: 0.5s; transition-duration: 0.5s; } Если вас такой трюк не устраивает, то вся настройка и редактирование происходит в приложенном CSS, так как вероятно на светлом формате будет совершенно по другому все видеться, чем на темной сайте. Демонстрация | |
13 Апреля 2019 Просмотров: 1074
Поделиться в социальных сетях
Материал разместил


