Эффект пульсации для кнопок с помощью CSS | |
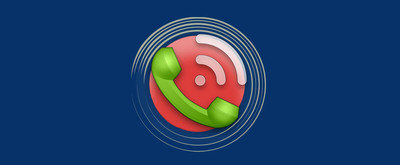
| Красивый эффект кнопки с анимацией, где идет еще пульсация, которая производится по умолчанию. Где по центру можно поставить картинку. Она может нести разную тематику, основном такой трюк создают для телефона, чтоб по клику можно было связаться. Также можно найти ресурсы, что делают под обратную связь, не говоря о том, что многие прописывают ссылки на актуальные материалы или новости по сайту. Так как при входе на портал, вы безусловно заметите этот эффект, а так как ниже не чего будет, то вот изображение подскажет для чего он установлен. Если телефонная трубка, как основном выставляют, это есть функция связаться от первого лица. Вообще здесь можно посмотреть шире и применение ее будет обширным, так как через нее можно перейти на разную страницу, на тот адрес, что веб мастер укажет. Решение, которое мы собираемся использовать, заключается в том, что на эффект пульсации будет срабатывать с точки, где наш пользователь нажимает кнопку. Это предполагает создание диапазона, стиль которого по умолчанию будет анимировать пульсацию. Здесь функция захватывает позицию элемента и использует ее в сочетании с координатами щелчка, чтобы рассчитать новое позиционирование диапазона внутри кнопки. Так реально выглядит, что код был проверен на работоспособность:  Приступаем к установке: HTML Код <div class="mepagother-satumpag"> <button class="sacreatives-tricks"></button> </div> CSS Нам просто нужно убедиться, что наш контейнер и кнопка будут содержать наши анимированные ряды прокрутки и что наши пролеты создают правильный эффект пульсации. Код .mepagother-satumpag { width: 198px; height: 90%; margin: 3% auto 0; } .sacreatives-tricks { position: relative; width: 98px; height: 98px; border: none; box-shadow: 0 0 0 0 rgba(185, 51, 38, 0.63); border-radius: 85%; background-color: #f12d1b; background-image: url(https://zornet.ru/ABVUN/sarunolas/zornet/jonathanlarradet1417513445.png); background-size: cover; background-repeat: no-repeat; cursor: pointer; -webkit-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1); -moz-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1); -ms-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1); animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1); } .pulse-button:hover { -webkit-animation: none;-moz-animation: none;-ms-animation: none;animation: none; } @-webkit-keyframes pulse {to {box-shadow: 0 0 0 45px rgba(234, 65, 49, 0.02);}} @-moz-keyframes pulse {to {box-shadow: 0 0 0 45px rgba(226, 60, 44, 0.01);}} @-ms-keyframes pulse {to {box-shadow: 0 0 0 45px rgba(218, 80, 67, 0);}} @keyframes pulse {to {box-shadow: 0 0 0 45px rgba(218, 80, 67, 0);}} Визуальная обратная связь для пользователей, когда они взаимодействуют с вашими приложениями, может быть эффективной, где рассмотрели решение для создания эффекта пульсации для отзывчивой обратной связи с пользователем. Для многих, включая меня, легче увидеть материал в действии, поэтому не стесняйтесь проверить demo страницу. Демонстрация | |
15 Июля 2018 Просмотров: 3636
Поделиться в социальных сетях
Материал разместил