Эффект анимации границ кнопок на CSS | |
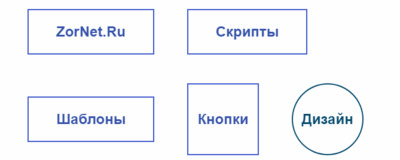
| Прекрасно созданный набор hover-эффектов, которые предназначены для кнопок, а точнее для границ сторон, где при наведении идет анимация на CSS. Как мы можем создать различные типы переходов на границе элемента, используя CSS, или как называемый переход на границы сторон кнопок, где все происходит при наведении, что впоследствии происходит изменение стиля границы. Все эффекты под кнопки, что предоставлены в материале созданы на чистом CSS, без применений JavaScript. Все эти эффекты касаются изменения стиля контура границ, где происходит изменение оттенка цвета, только уже не стандартном в оформлении, не так как на многих сайтах, а в оригинальном виде, что безусловно смотрится намного красивей от стандартного направление. Существует несколько примеров заливки анимации в нескольких направлениях на границе, ведь все анимации, это базовые CSS-команды. По умолчанию с открытием страницы они так выглядят, что изначально видим стандартное решение, но когда начнем наводить курсор, то увидите совершенно другой класс. Где в стилистике изначально идет класс под знаки, а потом уже под эффекты, и у каждого свое значение, что выбрать будет несложно.  5 красивых и эффектных CSS3 кнопок для сайтаВот как раз в статье научимся создавать некоторые виды анимации при наведении, которые касаются только границ, где задействуем HTML и CSS. Другими словами, мы создадим некоторую анимацию при наведении, которая влияет на границы элементов. Если вы новичок без проблем, вы очень легко поймете коды, ведь для этого идет две основных команды управляют всеми запланированными трюками. Установочный процесс: HTML Код <section class="danionsem-vansitions"> <button class="ganucon">ZorNet.Ru</button> <button class="ganucon astuges">Скрипты</button> <button class="kansnuion">Шаблоны</button> <button class="kinasem">Кнопки</button> <button class="kinasem udsanes">Дизайн</button> </section> CSS Код .danionsem-vansitions { isolation: isolate; } button { background: none; border: 0; box-sizing: border-box; margin: 1em; padding: 1em 2em; box-shadow: inset 0 0 0 2px #425cce; color: #3754ab; font-size: inherit; font-weight: 700; position: relative; vertical-align: middle; cursor: pointer; } button::before, button::after { box-sizing: inherit; content: ''; position: absolute; width: 100%; height: 100%; } .ganucon { transition: color 0.25s; } .ganucon::before, .ganucon::after { border: 2px solid transparent; width: 0; height: 0; } .ganucon::before { top: 0; left: 0; } .ganucon::after { bottom: 0; right: 0; } .ganucon:hover { color: #0b7798; } .ganucon:hover::before, .ganucon:hover::after { width: 100%; height: 100%; } .ganucon:hover::before { border-top-color: #0b7798; border-right-color: #0b7798; transition: width 0.25s ease-out, height 0.25s ease-out 0.25s; } .ganucon:hover::after { border-bottom-color: #0b7798; border-left-color: #0b7798; transition: border-color 0s ease-out 0.5s, width 0.25s ease-out 0.5s, height 0.25s ease-out 0.75s; } .astuges:hover { color: #0b984b; } .astuges::after { top: 0; left: 0; } .astuges:hover::before { border-top-color: #087d20; border-right-color: #087d20; } .astuges:hover::after { border-bottom-color: #087d20; border-left-color: #087d20; transition: height 0.25s ease-out, width 0.25s ease-out 0.25s; } .kansnuion:hover { color: #96164d; } .kansnuion::before, .kansnuion::after { top: 0; left: 0; height: 100%; width: 100%; transform-origin: kansnuion; } .kansnuion::before { border-top: 2px solid #b9134b; border-bottom: 2px solid #b9134b; transform: scale3d(0, 1, 1); } .kansnuion::after { border-left: 2px solid #b9134b; border-right: 2px solid #b9134b; transform: scale3d(1, 0, 1); } .kansnuion:hover::before, .kansnuion:hover::after { transform: scale3d(1, 1, 1); transition: transform 0.5s; } .kinasem { width: 5em; height: 5em; padding: 0; } .kinasem:hover { color: #084d6f; } .kinasem::before, .kinasem::after { top: 0; left: 0; } .kinasem::before { border: 2px solid transparent; } .kinasem:hover::before { border-top-color: #084d6f; border-right-color: #084d6f; border-bottom-color: #084d6f; transition: border-top-color 0.15s linear, border-right-color 0.15s linear 0.1s, border-bottom-color 0.15s linear 0.2s; } .kinasem::after { border: 0 solid transparent; } .kinasem:hover::after { border-top: 2px solid #084d6f; border-left-width: 2px; border-right-width: 2px; transform: rotate(270deg); transition: transform 0.4s linear 0s, border-left-width 0s linear 0.35s; } .udsanes { border-radius: 100%; box-shadow: none; } .udsanes::before, .udsanes::after { border-radius: 100%; } Итак, сегодня рассмотрели уникальные контурные эффекты CSS Border Transition на Hover. Где такие эффекты доступны, как обычное изменение цветовой палитры и вращение по кругу, которые более заметны. Такое направление эффекта работает для изменения стиля границы по всем сторонам, и также ключевого слово по центру, но там можно отдельно выстроить, так как идет под другим классом в CSS. В этом посте 5 видов анимации, где есть возможность создать намного больше, понимая концепцию. Демонстрация Предварительный просмотр Border Hover Animation Посмотрите этот видео, чтобы понять как выглядит анимация границ. Теперь вы можете увидеть это визуально, также вы можете увидеть это в живую, нажав на демонстрацию, что находится выше видео демонстраций. Здесь не стал добавлять элемент background, который привнесет намного больше красок, но хотелось оставить как есть, так намного эффект корректнее смотрится или более заметный, чем с поставленным оттенком цвета. | |
13 Августа 2019 Загрузок: 1 Просмотров: 1475
Поделиться в социальных сетях
Материал разместил