Добавить в ответ стикеры от VK для uCoz | |
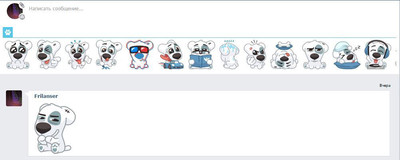
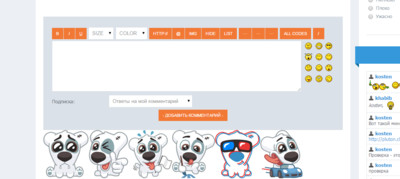
| Здесь вы узнаете в материале, как можно добавить Стикеры от Vk на сайт uCoz в форму добавление комментариев, где по клику появятся. Это отличное приложение для тематических интернет ресурсов, так как можно не только смайлы оставлять, но и красивые и эмоциональные стикеры. Где вы можете сами выставить, столько должно появиться изображений, а это до тысячи, но это безусловно много места займет, так как они по своему размеру появятся, а размер у них 128 пикселей. Само подключение не сложное и работает на JavaScript, который будет добавлять. Так примерно будет смотреться, если форма установлена оригинальная.  Проверяя на тестовом сайте, то здесь визуально примерно выводит.  Приступаем к установке: 1. Добавить div В форму добавления комментария для вывода стикеров: Код <div id="Sticker"></div> 2. Тут же В форме добавления комментария добавим кнопку вызова наших стикеров: Код <div id="StickerAdd">Показать стикеры</div> 3. Добавить js на страницу комментария или в файл который есть на всех страницах или можно просто в той же форме добавление поставить, что сделал и все выводило и работало и безусловно добавляло. Код <script language="javascript"> $('#StickerAdd').click(function() { $('#Sticker').html('').show(); var n=1000; var image, b; for( array = [], i=0; i<n; i++){ image = new Image; var s = i+2; image.src = 'https://vk.com/images/stickers/' + s + '/128.png' ; array.push( image ) ; $('#Sticker').append(array[i]); }; Stick(); }); function Stick() { $('#Sticker img').click(function() { Sticker = $(this).attr('src'); $('#message').val('[img]'+Sticker+'[/img]'); $('#Sticker').html('').hide(); $('input#addcBut').click(); }); }; </script> Если смотреть в скрипт, то там автоматически подключено 1000 стикеров, что можете сами установить, сколько нужно. Предоставлена демонстрация на эту тему. Источник: Mybeststudio.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |