Делаем подфорум удобнее для uCoz | |
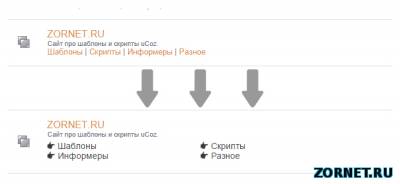
| Это мой первый материал на данном сайте и думаю он понадобиться многим. В этом материале мы будет делать под форум удобнее и отображаться он будет столбцами. Такой под форум, можно встретить на форумах, которые стоят на движке DLE. В установке нужно будет добавить CSS стили, изменить один код, и прописать JS скрипт. Установка:
Код /* Делаем подфорум удобнее для uCoz */ .subforumDescr {color: #393939;margin-top: 5px;margin-bottom: 5px;font-size: 14px;} .subforumDescr a {color: #393939; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;margin-right: -5px;} .subforumDescr a:hover {color: #D49624; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;margin-right: -5px;text-decoration: none;} .subforumDescr a:nth-child(1), .subforumDescr a:nth-child(2), .subforumDescr a:nth-child(3), .subforumDescr a:nth-child(4) {display: inline-block; width: 250px;} .subforumDescr a:nth-child(1):before, .subforumDescr a:nth-child(2):before, .subforumDescr a:nth-child(3):before, .subforumDescr a:nth-child(4):before, .subforumDescr a:nth-child(5):before, .subforumDescr a:nth-child(6):before, .subforumDescr a:nth-child(7):before, .subforumDescr a:nth-child(8):before {content: url(/pf_ie/poforum.png);margin-right:5px;font-size: 12px;color: #E8BE71;} .subforumDescr a:nth-child(5), .subforumDescr a:nth-child(6), .subforumDescr a:nth-child(7), .subforumDescr a:nth-child(8) {display: inline-block; width: 250px;vertical-align: top;} /* ----------- */
Код <?if($SUBFORUMS$)?><div class="subforumDescr">Подфорумы: $SUBFORUMS$</div><?endif?>
Код <?if($SUBFORUMS$)?><div class="subforumDescr">$SUBFORUMS$</div><?endif?>
Код <script type="text/javascript" src="/pf_ie/poforum.js"></script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 17 | |
|
| |
| 1 2 » | |