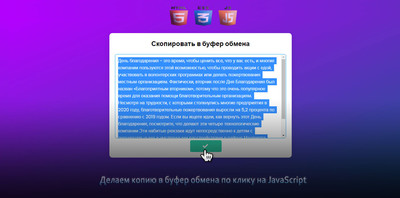
Делаем копию в буфер обмена по клику на JS | |
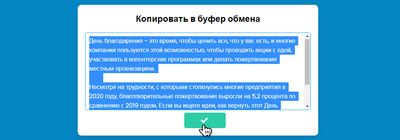
| В данной статье вы узнаете, как создать копию в буфер обмена при помощи HTML, CSS, а также главный ингредиент, как JavaScript для копирования. Если HTML и стилистика в своей основе больше предпочитается для создания дизайна, в нашем случай это будет каркас под описание, а внизу выставим кнопку, где при одном клики мы все копируем в буфер обмена, а также весь текст меняет оттенок, где визуально просматривается, что вы все занесли в буфер, и можете переносить в другой источник. Где для начало было сделан обвод, который стал более структурированным, ведь задействовали HTML и CSS. А это означает, что вы сами можете в дальнейшем выставить свой оригинальный дизайн, это что касается визуализации. JavaScript Copy to Clipboard - это простой проект, который помогает что-то скопировать по одному клику, что безусловно на некоторых сайтах просто необходимо. Ведь представленная структура очень часто используется для копирования очень большого количества содержимого, это может быть в поле, а также в текстовой области каркаса. Для тех новичков, кто еще не понял, то кратко по этому материалу. Если вы хотите скопировать вручную, то вам просто необходимо копировать все эти тексты или прикрепленные знаки, что иногда можно, что-то пропустить. При установке JavaScript вам безусловно станет очень легко скопировать весь контент, который делается в один щелчок мыши. Как скопировать в буфер обмена в один клик на JavaScript Вам остается скопировать и установить по месту, где вы хотите видеть описание в коробке, ведь здесь нет полей, а по стилю совершенно по другому выглядит, но функционал аналогичен другим. Установка: Здесь применяем шрифтовые кнопки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"> HTML Код <div class="conulas_anseca"> <div class="vuged_ulodesa"> <h2>Копировать в буфер обмена</h2> </div> <textarea readonly spellcheck="false"> Здесь текст, который будем заносить в буфер для обмена, а точнее копировать</textarea> <div class="knubes_lidesa"><i class="fas fa-copy"></i> Копировать</div> </div> CSS Код .conulas_anseca { position: relative; background: #ebebeb; width: 720px; margin: 8px; padding: 0 18px 18px 18px; border-radius: 5px; box-shadow: 0 5px 20px rgb(12 12 12 / 10%); } .conulas_anseca .vuged_ulodesa{ justify-content: space-between; align-items: center; margin: 20px 0; } .conulas_anseca .vuged_ulodesa h2{ font-size: 1.5em; font-weight: 700; text-align: center; } .knubes_lidesa{ background: #ebe7e7; color: #878686; font-size: 1.2em; width: 112px; height: 42px; margin-left: 44%; display: flex; justify-content: center; align-items: center; border-radius: 5px; cursor: pointer; } .knubes_lidesa:hover{ color: #282626; } .knubes_lidesa i{ margin-right: 5px; } .conulas_anseca textarea{ width: 100%; min-height: 210px; font-size: 1em; padding: 10px; outline: none; resize: none; border-radius: 3px; border: 1px solid #15719f; } JS Код <script type="text/javascript"> const copyBtn = document.querySelector(".knubes_lidesa"); const textarea = document.querySelector("textarea"); copyBtn.addEventListener("click", () => { textarea.select(); document.execCommand("copy"); copyBtn.innerHTML = "<i class='fas fa-check'></i>"; copyBtn.style.background = "#199577"; copyBtn.style.color = "#ebe8e8"; setTimeout(() => { document.getSelection().removeAllRanges(); copyBtn.innerHTML = "<i class='fas fa-copy'></i>"; copyBtn.style.background = ""; copyBtn.style.color = ""; }, 5000); }); </script> Здесь по умолчанию создан базовый дизайн для данного проекта, это копирование текстовой области javascript в буфер обмена, где аналогично задействованы HTML и CSS. Но пришло время реализовать его при помощи JavaScript , а это только одно обозначает, где при клике по кнопке «Копировать» содержимое текстовой области будет размещено в буфере обмена, где можете скопированное описание перенести на другой источник. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |