Для начало разберем, что такой информер или графический элемент на сайте. А простыми словами это простое изображение или картинка. Но и безусловно информация, что он несет, она может быть любой, так как его настраивают и под это есть на любом сайте функций. Также информационный поток, который обновляется и меняется и что главное без вашего участие, все делается автоматически. Что по размеру, то он может быть любой, что все зависит от самого кода и стилей, что к нему перекреплены. Вы можете просто найти тот информер который отлично будет смотреться на сайте, а точнее впишется в дизайн. Но с другой стороны, он может быть отредактирован по стилям и изменен по гамме цвета.
Как пример, есть информер по погоде, что вам только нужно его поставить на сайт и выбрать, где показывать погоду и он сам будет посуточно изменять информацию, основном делают ресурсы, которые по тематике созданы по одному городу и вот на его ставят погодный код на оповещать. Есть и такие, которые могут и будут показывать и вас информировать о курсе валют, но здесь тематика совершенно другая, на софт портал такой информер можно поставить, но он там будет не в тему. Некоторые устанавливают новостной и всегда посты обновляются и пользователи и гости могут находиться на сайте и следить за новостной лентой.
Вообщем как поняли информеров очень много и на разные темы и на любой вкус, что администратор может разместить на своей площадке. Это анекдоты, много можно заметить, что на портале стоят они в блоке и кто то думает, что каждый день их обновляют, но здесь все очень просто, они автоматические и может обновление происходить как вы сами выставите. Вот в чем они актуальны, что они просто свой информацией оживляют сайт и всегда что то новое можно найти, так как информация всегда меняется. Вы спросите, где можно взять такие скрипты? Можно зайти на любой популярный информационный сайт и там ресурс предлагает, чтоб его информацию выводили.
Но есть и внутренние, что для веб мастера более удобны и нужны, так как он будет формировать уже вашу информацию а не брать с другого ресурса.
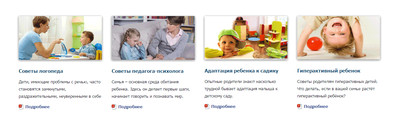
И здесь как раз такой разберем.

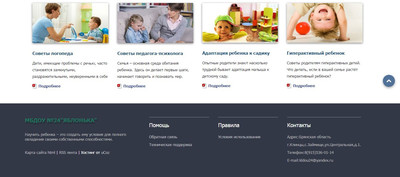
Здесь можно видеть, что он установлен на портале и смотрится красиво, что дополняет дизайн.

Как создать информер?
Идем в админ панель и выходим на главную страницу и там будет раздел под названием "Информеры" и заходим. И в правом углу кнопка создание. Но прежде чем создавать, вам нужно внутренний найти, а это скрипт и коды, что сейчас на одном продемонстрируем.
Когда начинаете создавать, вам предложат по каким параметрам.
Здесь выбираем такие, что будет показывать новый материал, который добавлен на сайт.
[ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ]
Код <div class="h-services-col">
<div class="wow fadeIn3">
<div class="h-se-img"><img src="$IMG_URL1$" alt="" ></div>
<div class="h-se-title"><b>$TITLE$</b></div>
<div class="h-se-desc"><?if(len($MESSAGE$)>75)?><?substr($MESSAGE$,0,75)?>...<?else?>$MESSAGE$<?endif?></div>
<div class="h-se-more"><a href="$ENTRY_URL$"><img border="0" align="absmiddle" src="https://zornet.ru/Fresa/AB/Arrow-Next-icon.png"> Подробнее</a></div>
</div>
</div>
Чтоб все корректно и красиво стало, нужно добавить CSS стили.
Код .contar1 {width:1130px;margin:0px auto}
.h-services {padding:60px 0px}
.h-services-tab {display:table;width:100%}
.h-services-col {display:table-cell;vertical-align:top;width:25%;padding:0px 15px}
.h-se-img {margin-bottom:25px;position:relative}
.h-se-img img {vertical-align:bottom;box-shadow:0px 2px 10px rgba(0,0,0,0.5); height:150px; ;width: 100%;};}
.h-se-title {font-size:14px;font-weight:bold;margin-bottom:13px;color:#13517B}
.h-se-desc {font-size:13px;line-height:22px;color: #525252;}
.h-se-more {margin-top:13px}
.h-se-more a i {margin-left:5px}
.h-se-more a {font-weight:bold;text-decoration:none;font-size:12px;color: #303A67;}
.h-se-more a:hover {opacity:0.7}
@media only screen and (max-width: 1180px) {
.contar1 {width:auto;padding:0px 20px;}
}
@media only screen and (max-width: 640px){
.h-se-more {margin: 20px 10px;}
.h-services-tab, .h-services-col {display:block;width:100%;padding:0px}
}
Здесь нужно обратить внимание на media в стилях, что обозначает, этот информер адаптивный, что если сайт кто то будет просматривать на мобильном аппарате, то все корректно будет отображаться.
Это кратко и надеюсь понятно описал, для чего на сайт ставят информер и какой он бывает, а это по внутренней информации и материалом работает и также, если брать с другого сайта, это основном новостной, то он на вашем сайте будет выводить те новости, что там будут контентом заполнять.
Этот информер визуально вы можете посмотреть на сайте kldou24.ucoz.ru который расположен в самом низу, перед Footer, что означает низ сайта. |

