Чисто белые Ajax окна для uCoz | |
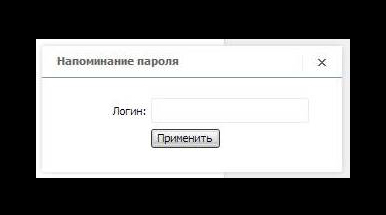
| Если у вас интернет ресурс в светлом дизайне то Чисто белые Ajax окна для uCoz отлично по своим стилям впишется в сам каркс вашего портала. Его создавали для одного светлого сайта или просто где этот оттенок цвета привуалирует над другими которые присутствуют в самом дизайне сайта. Сделаю 2 стиля чтоб он работал, один будет для CSS другой пойдет небольшим кодом который можно прописать в модулях, это вверх сайта или в низ сайти и везде нужно устанавливать в самом подвале а точнее в низу. Выделена темноя полоса с небольшой тенью чтоб придоввало сам вид нашего материала и это реально смотриться необычно и красиво. Установка: Копируем стиль и вставляем CSS: Код .myWinCont input[type=text], .myWinCont input[type=password] {background:#fff!important;border:1px solid #ececec!important;font-size:11px!important;font-family:tahoma!important;color:#535353!important;border-radius:2px!important;padding:5px 8px!important;outline:none!important;box-shadow:none!important;} .myWinCont textarea {box-shadow:none!important;} .x-sh .xstl{padding-top:6px; background:none!important;} .x-sh .xsml{background:none!important;} .x-sh .xstr{padding-top:6px; background:none!important;} .x-sh .xsmr{background:none!important;} .x-sh .xsbl{padding-left:6px;background:none!important;} .x-sh .xsbc{background:none!important;} .x-sh .xsbr{padding-right:6px;background:none!important;} .xt {background:none!important; margin-left:5px!important; margin-top:1px!important; width:25px!important; height:20px!important;} .xt-close{background:url('https://zornet.ru/CSS-ZORNET/sat/12848835.png') no-repeat!important; margin:1px 0 0 0px!important;} .xt-close-over{background:url('https://zornet.ru/CSS-ZORNET/sat/12848835.png') no-repeat!important;} .xt-mini{background-position:0 -15px!important;} .xt-mini-over{background-position:-15px -15px!important;} .xt-maxi{background-position:0 -30px!important;} .xt-maxi-over{background-position:-15px -30px!important;} .xt-rest{background-position:0 -45px!important;} .xt-rest-over{background-position:-15px -45px!important;} .xw-tl {background:#fff!important; border-bottom:1px solid #6f9bc0!important; padding-left:5px!important; -webkit-border-radius: 2px 0px 0px 0px; -moz-border-radius: 2px 0px 0px 0px; border-radius: 2px 0px 0px 0px;} .xw-tc {background:none!important; padding:6px 10px 0px 10px!important;} .xw-tr {background:none!important; padding-right:5px!important; -webkit-border-radius: 0px 2px 0px 0px; -moz-border-radius: 0px 2px 0px 0px; border-radius: 0px 2px 0px 0px;} .xw-ml {background:#fff!important; padding-left:5px!important; color:#656565!important;} .xw-mr {background: none !important; padding-right:5px!important;} .xw-bl {background:#fff!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 2px; -moz-border-radius: 0px 0px 0px 2px; border-radius: 0px 0px 0px 2px;} .xw-br {background:#fff!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 2px 0px; -moz-border-radius: 0px 0px 2px 0px; border-radius: 0px 0px 2px 0px;} .xw-bc {background:#fff!important; height:5px!important;} .xw-hdr-text {padding:0px!important;} .xw-hdr-text {font-size: 11px;font-weight: 700; font-family: tahoma!important; color:#656565!important; line-height: 15px!important; vertical-align:2px!important;} .xw-plain .xw-mc {border-radius:2px!important; border: none!important; padding:0!important; margin:0!important; font: 11px tahoma!important; color:#656565!important; background:#fff!important;} .xw-body, .myWinCont {padding:0!important; margin:0!important; color:#656565!important;} .xw-plain .xw-body{padding: 0!important; border: none!important;} .xw-plain {box-shadow:0 0 6px #cecece;} .xw-blank {background:#fff!important;} .myWinTD1 {background:none!important;} А теперь как можно установить по другому. Также копируем и прописываем в низ или верх ресурса: Код <style type="text/css"> @import url('https://zornet.ru/CSS-ZORNET/sat/ajax_zr.css') all; </style> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |