Здесь выставляем функций для администраций в состава модератора под удобный код с кнопками для переустановки тем на модуле форум. Просто появятся 3 кнопки, которые будут закрывать тему по одному клику. Также переносить ее в корзину и оставить открытой. И третья, это также перенос темы в корзину как не актуальная или написано не по тематике, но здесь плюсом идет ее автоматическое закрытие. Вам теперь не нужно идти в опцию модераторов и искать ту или иную, а выставить скрипт, где только видеть их будет администрация, так как находиться скрипт под операторами, где по умолчанию идет для админа сайта и модератора.
Этот скрипт попался мне в сети и сильно заинтересовал, что реально можно делать по клику, если закрывать, то только после нажатие откроется окно, пишем причину закрытие и жмем, и она под замком. Но здесь как не устанавливал одна функция не работала, а просто не закрывала, и еще вторая не переносила в корзину. Но на одном интернет ресурсе нашел полностью рабочий код, где его проверил на тестовом сайте и все работает и решил поделится с вами. Источник сайта будет указан ниже, где нашел полностью исправный скрипт, так как после обновление системы он стал работать не корректно, а сейчас все исправили и работает как нужно.
Так на тестовом сайте показались кнопки, как поняли, если у вас свои оригинальные, они будут под них.
Приступаем к установке:
В "Общий вид страниц форума" перед BODY:
Код <?if($GROUP_ID$='4' || $GROUP_ID$='3')?><?if($PAGE_ID$='threadpage')?>
<style>.gDivRight {margin-top: 40px!important;}</style>
<!-- модер-панель -->
<div id="moder_panel" style="display:none;position:absolute;margin-top:57px;">
<span id="c-o_theme"></span><div class="mbut" onclick="theme.move();">Переместить тему</div><span id="f-uf_theme"></span><div class="mbut" onclick="theme.tdel();">Удалить тему</div><div class="mbut" onclick="theme.korzina()" id="to_korzina">В корзину</div><div class="mbutc" onclick="theme.hide();" style="border-right:0 !important;">Скрыть</div>
</div>
<!-- /модер-панель -->
<script>
theme = {
// скрыть модер-панель
hide:function(){
$('#moder_panel').animate({'marginTop':'47px'}, 150);
$('#moder_panel').animate({'marginTop':'57px'}, 200);
$('#moder_panel').animate({'marginLeft':'-700px',opacity:'0'}, 250);
},
close:function(){
var tid = $("#tid").text();
var fid = $('#fid').text();
location='$HOME_PAGE_LINK$forum/'+fid+'-'+tid+'-0-22-1';
},
open:function(){
var tid = $("#tid").text();
var fid = $('#fid').text();
location='$HOME_PAGE_LINK$forum/'+fid+'-'+tid+'-0-22-0';
},
move:function(){
var tid = $("#tid").text();
var fid = $('#fid').text();
new _uWnd('Et','Изменить/переместить тему',-440,-150,{autosize:1,closeonesc:1,resize:1,align:'left'},{url:'/forum/'+fid+'-'+tid+'-0-20-1'})
},
fix:function(){
var tid = $("#tid").text();
var fid = $('#fid').text();
location='$HOME_PAGE_LINK$forum/'+fid+'-'+tid+'-0-23-1';
},
unfix:function(){
var tid = $("#tid").text();
var fid = $('#fid').text();
location='$HOME_PAGE_LINK$forum/'+fid+'-'+tid+'-0-23-0';
},
tdel:function(){
var tid = $("#tid").text();
var fid = $('#fid').text();
location='$HOME_PAGE_LINK$forum/'+fid+'-'+tid+'-0-21';
},
korzina:function(){
var tid = $("#tid").text();
var fid = $('#fid').text();
$.get('/forum/'+fid+'-'+tid+'-0-20-1', function(fth){
var tname = $('input[name="name"]',$('cmd[p="content"]', fth).text()).val();
var tdesc = $('input[name="description"]',$('cmd[p="content"]', fth).text()).val();
$.post('/forum/', {a: '20', name: tname, description: tdesc, fid: fid, tid: tid, t: '1', tt: '1', nfid: '24'}, function(){_uWnd.alert('<span style="color:green;font-weight:bold;">Тема успешно перенесена</span>','Успешно!',{w:230,h:60,t:5000});}); // nfid: '4' - ID форума "Корзина".Замените на свой!
});
}
}
</script>
<?endif?><?endif?>
В "Общий вид страниц форума" после BODY:
Код <?if($GROUP_ID$='4' || $GROUP_ID$='3')?><?if($PAGE_ID$='threadpage')?>
<script>
if($('a.forumBar:eq(1)').text()=='Корзина'){$('#to_korzina').hide();} // eq:(1) - проверям вторую ссылку в панели навигации (Название форума должно быть "Корзина", а не "Мусорка" и т.д)
if($('option:eq(4)').val()=='22-0'){
$('#c-o_theme').html('<div class="mbut" onclick="theme.open();">Открыть тему</div>');
}else{
$('#c-o_theme').html('<div class="mbut" onclick="theme.close();">Закрыть тему</div>');
};
if($('option:eq(6)').val()=='23-0'){
$('#f-uf_theme').html('<div class="mbut" onclick="theme.unfix();">Опустить тему</div>');
}else{
$('#f-uf_theme').html('<div class="mbut" onclick="theme.fix();">Зафиксировать тему</div>');
};
$('#moder_panel').fadeIn();
</script>
<?endif?><?endif?>
Стили
Код table.forumModerFuncsT{display:none;} /* Скрываем старую модер-панель */
/* стили модер-кнопок */
div.mbut{display:inline-block;padding:10px;color:#fff;background:#3498db; margin-right: 5px;}
div.mbut:hover{cursor:pointer;color:#B3BABF;border-bottom: 3px solid #F27935;}
div.mbutc{display:inline-block;padding:10px;color:#fff;background:#3498db;border-right:1px solid #ccc;}
div.mbutc:hover{cursor:pointer;color:#B3BABF;border-bottom: 3px solid #F27935;}
/* ------------------ */
В "Вид материалов форума" в самый верх вставляем:
Код <span style="display:none;" id="tid">$TID$</span>
<span style="display:none;" id="fid">$FID$</span>
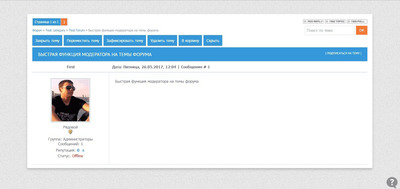
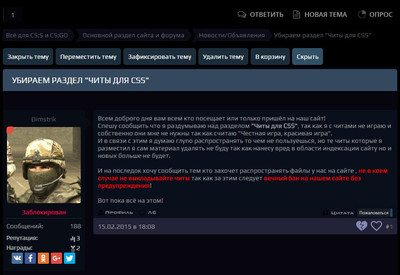
Теперь рассмотрим как на светлом и темном смотрятся эти кнопки функций.

С вид материалом:

Это если вы решили установить на темный фон:

Так они будут, можно закруглить углы.

На этом вся установка, также продублирую и закачаю файл, где приводятся 2 кода, как понимаю для светлого и темного. |

