Боковое меню навигации CSS в 3 вариантах | |
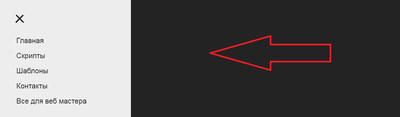
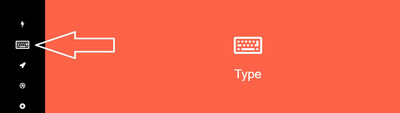
| В материале представлены 3 варианта выезжающего бокового меню, которое создано на чистом CSS, где при клике плавно появляется панель с навигацией. Как известно, что на любом сайте или блоге, самым актуальным элементом становится навигация, где вашему вниманию подборка бакового меню на CSS3. Как известно, что боковые меню навигации будет выезжать по клику, где задействуем стилистику или JavaScript. По своим комплекция оно важно при любом формате или тематике, ведь при открытии страницы пользователи или гости сайта изначально наблюдают кнопку гамбурга, которая по умолчанию обозначает, что на этой стороне находится скрытое меню. В своей основе панель боковое меню, это каркас, который создан под навигацию, где в большинстве случаев будет отображать параметры навигации для посетителя на веб-странице. Обычно это функционал расположен в левой части экрана в скрытом виде и отображается, когда пользователь нажимает кнопку, а точнее по клику по заданной кнопки или шрифтовому знаку. Вот как раз для этого случай, я решил подобрать простые, но в то же время отличные панели для навигационного меню, где можно поставить на главную страницу, а также многие ставят на вновь созданные категорий, где отлично прописывают ключевые слова, которые установлены под ссылки на переход. Где идет самостоятельное оформление, это для того, чтобы получить хорошую панель затенения или красивый стиль, где большинство из них являются функциональными для использования на сайте. Первый вариант:  HTML Код <nav role="anasistemu"> <div id="navigatsionaya"> <input type="checkbox" /> <span></span> <span></span> <span></span> <ul id="navigation"> <a href="#"><li>Главная</li></a> <a href="#"><li>Скрипты</li></a> <a href="#"><li>Шаблоны</li></a> <a href="#"><li>Контакты</li></a> <a href="https://zornet.ru/" target="_blank"><li>Все для веб мастера</li></a> </ul> </div> </nav> CSS Код #navigatsionaya{ display: block; position: relative; top: 50px; left: 50px; z-index: 1; -webkit-user-select: none; user-select: none; } #navigatsionaya a{ text-decoration: none; color: #232323; transition: color 0.3s ease; } #navigatsionaya a:hover{ color: tomato; } #navigatsionaya input{ display: block; width: 40px; height: 32px; position: absolute; top: -7px; left: -5px; cursor: pointer; opacity: 0; z-index: 2; -webkit-touch-callout: none; } #navigatsionaya span{ display: block; width: 33px; height: 4px; margin-bottom: 5px; position: relative; background: #cdcdcd; border-radius: 3px; z-index: 1; transform-origin: 4px 0px; transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0), background 0.5s cubic-bezier(0.77,0.2,0.05,1.0), opacity 0.55s ease; } #navigatsionaya span:first-child{ transform-origin: 0% 0%; } #navigatsionaya span:nth-last-child(2){ transform-origin: 0% 100%; } #navigatsionaya input:checked ~ span{ opacity: 1; transform: rotate(45deg) translate(-2px, -1px); background: #232323; } #navigatsionaya input:checked ~ span:nth-last-child(3){ opacity: 0; transform: rotate(0deg) scale(0.2, 0.2); } #navigatsionaya input:checked ~ span:nth-last-child(2){ transform: rotate(-45deg) translate(0, -1px); } #navigation{ position: absolute; width: 300px; margin: -100px 0 0 -50px; padding: 50px; padding-top: 125px; background: #ededed; list-style-type: none; -webkit-font-smoothing: antialiased; transform-origin: 0% 0%; transform: translate(-100%, 0); transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0); } #navigation li{ padding: 10px 0; font-size: 22px; } #navigatsionaya input:checked ~ ul{ transform: none; } Эта не так сложная по установки навигация, где она полностью работает на CSS. По умолчанию мы видим знак по левой стороне, где при клике плавно выезжает панель с вертикальной навигацией. Демонстрация Второй вариант: CSS-меню навигации по одной странице  Теперь рассмотрим одностраничное приложение или страницу, где у нас будет отображаются и также скрываются панель, где главное, что здесь не будет не какой перегрузки на страницы. Ведь при нажатие на один из этих триггеров автоматически происходит изменение содержание страницы. Для того, чтоб появились иконки, то нужно в HEAD подключить стили. Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.css"> HTML Код <div class="kasandag" id="desaked-1"> <div class="kasandag" id="lasgsun-2"> <div class="kasandag" id="lodesav-3"> <div class="kasandag" id="masaved-4"> <div class="kasandag" id="kdasanub-5"> <ul id="menu"> <a href="#desaked-1"><li class="icon fa fa-bolt" id="uno"></li></a> <a href="#lasgsun-2"><li class="icon fa fa-keyboard-o" id="dos"></li></a> <a href="#lodesav-3"><li class="icon fa fa-rocket" id="tres"></li></a> <a href="#masaved-4"><li class="icon fa fa-dribbble" id="cuatro"></li></a> <a href="#kdasanub-5"><li class="icon fa fa-plus-circle" id="cinco"></li></a> </ul> <div class="page" id="desaked1"> <section class="icon fa fa-bolt"><span class="title">Название</span><span class="hint">Как эта ручка, чтобы увидеть магию! ...<br> Шучу, ничего не случится, но я буду очень счастлив, если ты это сделаешь.</span></sekasandagion> </div> <div class="page" id="lasgsun2"> <section class="icon fa fa-keyboard-o"><span class="title">Второе</span></sekasandagion> </div> <div class="page" id="lodesav3"> <section class="icon fa fa-rocket"><span class="title">Третье</span></sekasandagion> </div> <div class="page" id="masaved4"> <section class="icon fa fa-dribbble"> <span class="title">Четыре</span> <p class="hint"> <a href="https://zornet.ru/load/ikonki_dlja_foruma_vampirov/37-1-0-227" target="_blank">Я готов играть, <span class="hint line-trough">пригласи меня </span> Найди меня</a> </p> <p class="hint">Уже приглашены by <a href="https://zornet.ru/load/kruglye_jantarnye_ikonki_sistemy_ucoz/37-1-0-222" target="_blank">Стэн Питерс</a></p> </section> </div> <div class="page" id="kdasanub5"> <section class="icon fa fa-plus-circle"> <span class="title">ZORNET.RU</span> <p class="hint"> <span>Вам нравится только одна страница и CSS? </span><br/> <a href="https://zornet.ru/load/kruglye_alye_ikonki_dlja_sajta_ucoz/37-1-0-219" target="_blank">проверить эту ручку "Чистый CSS Вертикальная навигация на одной странице"</a> </p> </section> </div> </div> </div> </div> </div> </div> CSS Код html, body, .page { width: 100%; height: 100%; margin: 0; padding: 0; transition: all .6s cubic-bezier(.5, .2, .2, 1.1); -webkit-transition: all .6s cubic-bezier(.5, .2, .2, 1.1); -moz-transition: all .6s cubic-bezier(.5, .2, .2, 1.1); -o-transition: all .6s cubic-bezier(.5, .2, .2, 1.1); color: #fff; overflow: hidden; } * { font-family: 'open sans', 'lato', 'helvetica', sans-serif; } .page { position: absolute; } #desaked1 { left: 0; } #lasgsun2, #lodesav3, #masaved4, #kdasanub5 { left: 200%; } #desaked1 { background: darkslateblue; } #lasgsun2 { background: tomato; } #lodesav3 { background: gold; } #masaved4 { background: deeppink; } #kdasanub5 { background: rebeccapurple; } #lasgsun-2:target #lasgsun2, #lodesav-3:target #lodesav3, #masaved-4:target #masaved4, #kdasanub-5:target #kdasanub5 { transform: translateX(-190%); -webkit-transform: translateX(-190%); -moz-transform: translateX(-190%); -o-transform: translateX(-190%); transition-delay: .4s !important; } #lasgsun-2:target #desaked1, #lodesav-3:target #desaked1, #masaved-4:target #desaked1, #kdasanub-5:target #desaked1{ background: black; } #lasgsun-2:target #desaked1 .icon, #lodesav-3:target #desaked1 .icon, #masaved-4:target #desaked1 .icon, #kdasanub-5:target #desaked1 .icon { -webkit-filter: blur(3px); } .icon { color: #fff; font-size: 32px; display: block; } ul .icon:hover { opacity: 0.5; } .page .icon .title { line-height: 2; } #lasgsun-2:target ul .icon, #lodesav-3:target ul .icon, #masaved-4:target ul .icon, #kdasanub-5:target ul .icon{ transform: scale(.6); -webkit-transform: scale(.6); -moz-transform: scale(.6); -o-transform: scale(.6); transition-delay: .25s; } #lasgsun-2:target #dos, #lodesav-3:target #tres, #masaved-4:target #cuatro, #masaved-4:target #cinco { transform: scale(1.2) !important; -webkit-transform: scale(1.2) !important; -moz-transform: scale(1.2) !important; -o-transform: scale(1.2) !important; } ul { position: fixed; z-index: 1; top: 0; bottom: 0; left: 0; margin: auto; height: 280px; width: 10%; padding: 0; text-align: center; } #menu .icon { margin: 30px 0; transition: all .5s ease-out !important; -webkit-transition: all .5s ease-out; -moz-transition: all .5s ease-out; -o-transition: all .5s ease-out; } a { text-decoration: none; } .title, .hint { display: block; } .title { font-size: 38px; } .hint { font-size: 13px; } #masaved4 .hint { display: inherit !important; } .hint a { color: yellow; transition: all 250ms ease-out; -webkit-transition: all 250ms ease-out; -moz-transition: all 250ms ease-out; -o-transition: all 250ms ease-out; } .hint a:hover { color: #FFF; } .line-trough { text-decoration: line-through; } .page .icon { position: absolute; top: 0; bottom: 0; right: 10%; left: 0; width: 270px; height: 170px; margin: auto; text-align: center; font-size: 80px; line-height: 1.3; transform: translateX(360%); -webkit-transform: translateX(360%); -moz-transform: translateX(360%); -o-transform: translateX(360%); transition: all .5s cubic-bezier(.25, 1, .5, 1.25); -webkit-transition: all .5s cubic-bezier(.25, 1, .5, 1.25); -moz-transition: all .5s cubic-bezier(.25, 1, .5, 1.25); -o-transition: all .5s cubic-bezier(.25, 1, .5, 1.25); } .page#desaked1 .icon { height: 220px; } .page#desaked1 .icon { transform: translateX(10%) !important; } #lasgsun-2:target .page#lasgsun2 .icon, #lodesav-3:target .page#lodesav3 .icon, #masaved-4:target .page#masaved4 .icon, #kdasanub-5:target .page#kdasanub5 .icon { transform: translateX(0) !important; -webkit-transform: translateX(0) !important; -moz-transform: translateX(0) !important; -o-transform: translateX(0) !important; transition-delay: 1s; } Возможно кто то скажет, что этот материал не по теме, но все же его разместил, так как для современного сайта это просто будет необходимым. Это не навигация, где в описание поставил ссылки для перехода. Это больше подойдет для вкладок, которые созданы на чистом CSS, где только добавлены шрифтовые знаки. Ведь по клику вы открываете новую страницу, и как уже ранее упоминал, что здесь не будет не каких перегрузок, в все делается с переходами, где по центру выставлен значок, который больше означает, что это место под описание или размещение материала. Но главное вы можете посмотреть на DEMO, где под каждую страницу идет свой оттенок цвета. Демонстрация Третий вариант: Боковая панель навигации на CSS + JS  Просто отлично сделана по дизайну боковая навигация, где мы изначально видим знак для открытие, что находится по левую сторону, но при открытие к этому знаку добавляется другой, что смотрится красиво. На страницы, где происходит установка, то в HEAD устанавливаем. Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> HTML Код <div class="bokovaya-navigatsiya"> <div class="show_hide"> <span class="mudsan"></span> <span class="mudsan"></span> <span class="mudsan"></span> </div> <aside> <ul class="navigation"> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">СКРИПТЫ</a></li> <li><a href="#">ШАБЛОНЫ</a></li> <li><a href="#">ДИЗАЙН</a></li> </ul> </aside> </div> CSS Код * { margin: 0; padding: 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transition: background-color 0.5s ease-in-out; -moz-transition: background-color 0.5s ease-in-out; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; } body { font-size: 11pt; font-family: Verdana, Tahoma, sans-serif; color: #655d5d; background-color: #100f0f; } h1 { margin-bottom: 10px; } p { margin-bottom: 20px; } .bokovaya-navigatsiya, .container-inner { float: left; display: inline-block; } .bokovaya-navigatsiya { position: fixed; left: 0; top: 0; width: 30%; background-color: #312f2f; z-index: 99; } .bokovaya-navigatsiya .show_hide { position: absolute; right: -30px; top: 0; background-color: #484545; height: 30px; width: 30px; padding: 5px; cursor: pointer; } .bokovaya-navigatsiya .show_hide:hover { background-color: #524e4e; } .bokovaya-navigatsiya .show_hide .mudsan { display: block; width: 95%; border-bottom: 3px solid #cec7c7; margin-bottom: 5px; } .container-inner { position: relative; left: 30%; width: 70%; top: 0; padding: 35px 15px 15px 15px; } .bokovaya-navigatsiya ul.navigation { list-style: none; } .bokovaya-navigatsiya ul.navigation, .bokovaya-navigatsiya ul.navigation > li, .bokovaya-navigatsiya ul.navigation > li > a { width: 100%; float: left; display: block; } .bokovaya-navigatsiya ul.navigation > li > a { padding: 15px 0; text-align: center; color: rgb(255, 255, 255); text-decoration: none; font-size: 11pt; } .bokovaya-navigatsiya ul.navigation > li > a:hover, .bokovaya-navigatsiya ul.navigation > li > a:focus, .bokovaya-navigatsiya ul.navigation > li > a:active { background-color: rgb(68, 65, 65); } JS Код $(document).ready(function() { updateSidebarHeight() }); $(function() { $(window).resize(function() { updateSidebarHeight(); }); $('.show_hide').click(function() { showHideSidebar(); }); }); function updateSidebarHeight() { $('.bokovaya-navigatsiya').css('height', $(window).height()); } function showHideSidebar() { if (!$('.bokovaya-navigatsiya').hasClass('hidden')) { $('.bokovaya-navigatsiya').addClass('hidden'); $('.bokovaya-navigatsiya').css({ 'margin-left': -$('.bokovaya-navigatsiya').width() }); $('.container-inner').css({ 'width': '100%', 'left': 0 }); } else { $('.bokovaya-navigatsiya') .removeClass('hidden') .removeAttr('style'); $('.container-inner').removeAttr('style'); updateSidebarHeight(); } } Это баковая навигация выполнена вся в темном оттенке, но не говорит не о чем, что на светлом дизайне оно аналогично в оригинальной стилистике смотрится. Просто оно также для пользователя понятно, но здесь в отличение от первых двух вариантов нужно добавить библиотеку и JS, что делает меню просто по функционалу великолепным. Где можно его как и остальные задействовать на различных страницах, но кроме второго варианта, так как он изначально страничным форматом идет. Так как создано с использованием jQuery или некоторых самодельных функций JavaScript, изменяющих стили или классы рассматриваемых элементов. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |