Боковое меню авторизации как на uCoz | |
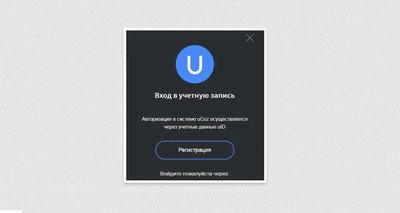
| Отличное решение регистраций на сайте, где при клике с правой стороны появляется темное окно с данными прохождение зарегистрироваться. Давно приглянулось боковое меню авторизации как на официальном сайте uCoz. Решил сделать себе точно такое же. Просто собрал рабочий скрипт с сайта uCoz. Очень долго мучился с адаптивностью данного скрипта, ибо в стилях CSS очень сильно намудрили. Пришлось исправлять отступы и настраивать все по новому, но в любом случае получилось очень даже не плохо. Сразу хочу сказать что меню не много переделал, добавил логотип, и вместо кнопки UID сделал кнопку регистрации. Главная особенность скрипта в том, что минимальное количество файлов (упаковал все стили в один файл), легкая установка и практичность, адаптивный дизайн. Установка: 1. Загружаем папку menulog к себе на сайт. 2. В верхнюю часть сайта (после как на сайте uCoz) вставляем код : Код <?if($USER_LOGGED_IN$)?><?else?> <section class="user-side pushy2 pushy-right"> <div class="log-form"> <span class="close hairline menu-btn2"></span> <img src="/menulog/img/uLogo.png" width="128" height="128"> <h3>Вход в учетную запись</h3> <p>Авторизация в системе uCoz осуществляется через учетные данные uID</p> <div class="uid-login"> <!--<p>Если у вас уже есть uID аккаунт, войдите, чтобы создать сайт:</p>--> <a class="uid-btn" href="/register">Регистрация</a> </div> <div class="fast-reg"> <p class="title">Войдите пожалуйста через:</p> <center>$LOG_FORM$</center> </div> <span class="reg-comment">Если вы хотите привязать уже существующий uID аккаунт к аккаунту социальной сети, то сначала войдите через uID, а затем выполните привязку.</span> </div> </section><?endif?> 3. В нижнюю часть сайта: Код <script type="text/javascript" src="/menulog/js/sidemenu.js"></script> 4. Устанавливаем стили (В верхнюю часть сайта) : Код <link href="/menulog/css/style.css" type="text/css" rel="stylesheet"> 5. Устанавливаем кнопку вызова: Код <?if($USER_LOGGED_IN$)?><a href="$LOGOUT_LINK$">Выход</a><?else?><a class="menu-btn2" href="javascript://">Вход</a><?endif?> Можете использовать другую кнопку, просто добавьте в CLASS : menu-btn2 На этом установка закончена! Демонстрация: 7uarts.ucoz.org/7uarts/menulog/html.html Источник: 7uarts.ucoz.org | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 26 | |
|
| |
| 1 2 » | |




 Скоро выложу сюда нормальное окошко, которое можно открывать хоть справа хоть слева от сайта на разных кнопках. Но пока можно посмотреть на сайте который я сейчас делаю, прокрутив
Скоро выложу сюда нормальное окошко, которое можно открывать хоть справа хоть слева от сайта на разных кнопках. Но пока можно посмотреть на сайте который я сейчас делаю, прокрутив 
 Хоть кто-нибудь заглядывал в то что стоит на раздачу? Селектора другого сайта видите?
Хоть кто-нибудь заглядывал в то что стоит на раздачу? Селектора другого сайта видите? 