Боковое горизонтальное меню для сайта | |
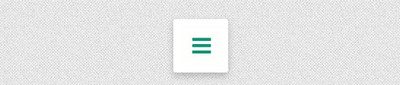
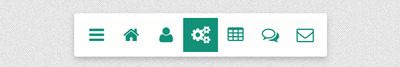
| В материале узнаете, как можно реализовать боковое горизонтальное меню для сайта, что при клике оно появится, а по умолчанию видим одну кнопку. Безусловно отличное решение для сайтов, где мало места, но навигация очень нужна на странице. И эта горизонтальное меню, что по умолчанию скрывается правой стороне сайта, где изначально видим кнопку с пометкой, что здесь находится навигация или ссылки. Это такой приятный и небольшой эффект, когда фокус заключается в том, что можно корректно разместить меню, это в тот момент, когда пользователь взаимодействует с ним. Что в мануале как можно подробнее рассмотрим, это как работать с двумя различными размерами меню в удобной для пользователя форме. Создание системы навигаций, что корректно работает как на настольном, так и на мобильном устройстве. Рассмотрим, как при открытие будет показываться навигация:  Здесь сделали клик по кнопки, и оно выезжает полностью:  Установка: Мы могли бы сделать переключатель своим собственным элементом, который находится за пределами меню, но для этой реализации размещение его внутри меню позволяет нам писать меньше CSS и jQuery для обработки его изменений приведет к более согласованному отображению и поведению во всех устройства и мобильные браузеры. Подключаем библиотеку и шрифтовые знаки Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css"> HTML Код <nav class="sagovizon-udalenu"> <div class="famenu"></div> <ul class=""> <li class="fahome"><a href="#home"></a></li> <li class="faprofile"><a href="#profile"></a></li> <li class="faresume"><a href="#resume"></a></li> <li class="faportfolio"><a href="#portfolio"></a></li> <li class="fanews"><a href="#news"></a></li> <li class="facontact"><a href="#contact"></a></li> </ul> </nav> CSS Код nav.sagovizon-udalenu{ z-index: 99999; position: fixed; top:10px; left:0; } nav.sagovizon-udalenu .famenu{ width: 60px; height: 60px; cursor: pointer; position: relative; text-align: center; -webkit-transition: all 0.3s ease-out; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; transition: all 0.3s ease-out; } nav.sagovizon-udalenu ul{ display: inline-block; margin:0; padding: 0; position: relative; float: left; top: -60px; margin-left: 60px; left: -200%; z-index: -1; -webkit-transition: all 0.3s ease-out; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; transition: all 0.3s ease-out; } nav.sagovizon-udalenu ul.open{ left: 0; } nav.sagovizon-udalenu ul li{ width: 60px; height: 60px; background: #fff; display: inline-block; cursor: pointer; float: left; position: relative; text-align: center; -webkit-transition: all 0.3s ease-out; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; transition: all 0.3s ease-out; } nav.sagovizon-udalenu ul li:before, nav.sagovizon-udalenu .famenu:before{ font-family: FontAwesome; font-weight: normal; font-style: normal; text-decoration: inherit; -webkit-font-smoothing: antialiased; margin-right: .3em; font-style: normal; font-weight: normal; text-decoration: inherit; /*--adjust as necessary--*/ color: #e8065c; font-size: 30px; position: relative; display:inline-block; top: 15px; left: 5px; -webkit-transition: all 0.3s ease-out; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; transition: all 0.3s ease-out; } nav.sagovizon-udalenu .famenu.famenu:before { content: '\f0c9';} nav.sagovizon-udalenu ul li.fahome:before { content: '\f015';} nav.sagovizon-udalenu ul li.faprofile:before { content: '\f007';} nav.sagovizon-udalenu ul li.faresume:before { content: '\f085';} nav.sagovizon-udalenu ul li.faportfolio:before { content: '\f0ce';} nav.sagovizon-udalenu ul li.fanews:before { content: '\f0e6';} nav.sagovizon-udalenu ul li.facontact:before { content: '\f003';} nav.sagovizon-udalenu ul li:hover span { left: 60px; } nav.sagovizon-udalenu .famenu:hover span{ left: 60px; } /*FFF*/ body, a, nav.sagovizon-udalenu ul li:hover:before, nav.sagovizon-udalenu .famenu:hover:before{ color: #fefefd; } nav.sagovizon-udalenu ul li, nav.sagovizon-udalenu .famenu{ background-color: #f5f5f3; } nav.sagovizon-udalenu ul li:before, nav.sagovizon-udalenu .famenu:before{ color: #0c5a40; } nav.sagovizon-udalenu ul li span, nav.sagovizon-udalenu .famenu span, nav.sagovizon-udalenu ul li:hover:before, nav.sagovizon-udalenu ul li:hover, nav.sagovizon-udalenu .famenu:hover { background-color: #0c5a40; } JS Код (function($) { var menu = $('nav.sagovizon-udalenu'); var menuList = $('nav.sagovizon-udalenu ul'); var menuBtn = $('nav.sagovizon-udalenu .famenu'); menuBtn.click(function() { if(menuList.hasClass('open')){ menuList.removeClass('open'); $(this).removeClass('closed'); } else{ menuList.addClass('open'); $(this).addClass('closed'); } }); menuList.find('li').click(function() { menuList.removeClass('open'); menuBtn.removeClass('closed'); }); })(jQuery); Хотя по дизайну его можно под небольшие экраны скрыть, но в том случай, когда понимаешь, что там ссылки носят не первый характер перехода. Очевидно, что опции меню может добавлены или удалены в зависимости от ваших потребностей сайта. Здесь идет CSS и JS, которые делает всю основную по функциям работу. Также не нужно забывать, что большинство изменений и настроек, которые вы хотите внести в меню, можно выполнить здесь без необходимости редактирования CSS, что касается дизайна. Демонстрация | |
06 Декабря 2019 Загрузок: 1 Просмотров: 1216
Поделиться в социальных сетях
Материал разместил