Блоки информационного предупреждений uCoz | |
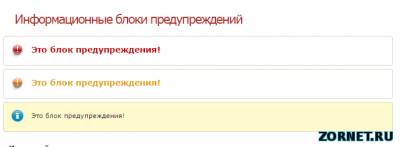
| Красиво созданные блоги, которые будут предупреждать того или иного пользователя на форуме. Они идут в порядке разной гаммы цвета. Код <h1>Информационные блоки предупреждений</h1> <div class="warn_red">Это блок предупреждения!</div> <div class="warn_yellow">Это блок предупреждения!</div> <div class="info">Это блок предупреждения!</div> стили: Код <style type="text/css"> DIV.warn_red { background:transparent url(/warn_red.gif) no-repeat scroll 14px 13px; padding:2px 0 0 27px; color:#CC0000; font-size:14px; font-weight:bold; padding-bottom:7px; border:1px solid #D3D5C3; border-radius:5px 5px 5px 5px; margin-bottom:5px; padding:14px 20px 6px 48px; min-height:30px; max-width:600px; } DIV.info { background:url("/icon_i.png") no-repeat scroll 14px 13px #FFFBCF; border:1px solid #D3D5C3; border-radius:5px 5px 5px 5px; margin-bottom:5px; padding:14px 20px 6px 48px; min-height:30px; max-width:600px; } DIV.warn_yellow { border:1px solid #D3D5C3; border-radius:5px 5px 5px 5px; margin-bottom:5px; padding:14px 20px 6px 48px; min-height:30px; max-width:600px; color:#E9A708; font-size:14px; font-weight:bold; background:transparent url(/warn_yellow.gif) no-repeat scroll 14px 13px; } </style> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |