Автоматическое слайд-шоу CSS или карусель | |
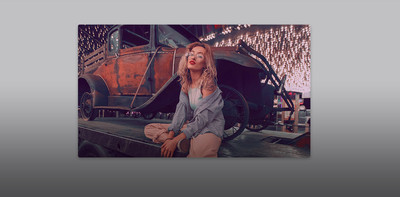
| Это эффектное слайд-шоу, которое показывает автоматически галерею изображений, плюс присутствие умеренного движения для смягчение данного показа. Все исполнено для просмотра снимков, так как здесь вы не найдете заданный функций, как переключатель или остановку кадра. Такой простой стиль, где аналогично констатировать работе галереи, которая больше идет для ознакомления. Потому здесь мы только задействовали HTML и CSS3, что полностью справляются с данной функцией. Как можно заметить, что в самой демонстрации изображения или фотографии с элементами находятся внутри структуры, где можно сравнить с карточкой. Ведь для основного фона имеется достаточно места, это изначально так сделано для того, чтоб вы могли воспользоваться в своем направление, а точнее добавить что-то более интересное или актуальным в данной ситуации. Из названия можно сделать вывод, что картинки изменяются сами по себе, так как здесь подключена карусель. Так смотрится это слайд-шоу, все очень просто по дизайн и конструкции:  Установка: HTML Код <div class="carousel_transition"> <div class="parkovka_snimka parkovka_snimka-one"> </div> <!-- Photo 2 --> <div class="parkovka_snimka parkovka_snimka-two"> </div> <!-- Photo 3 --> <div class="parkovka_snimka parkovka_snimka-three"> </div> <!-- Photo 4 --> <div class="parkovka_snimka parkovka_snimka-four"> </div> </div> Небольшой минус в том, что вам нужно соответствовать по размерам, а точнее данные или представленные изображение идет по аналогичным размерам, которые поставлены в стилях. Так вы можете сделать его большим или маленьким, для того чтоб выставить в небольшом каркасе под блок. CSS Код .carousel_transition { position: relative; width: 645px; height: 400px; overflow: hidden; border-radius: 5px; box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.3); } /*Light blue cover above the slide show*/ .carousel_transition::after { content: ''; position: absolute; left: 0; top: 0; z-index: 900; display: block; width: 100%; height: 100%; background-color: rgba(140, 22, 115, 0.2); } .parkovka_snimka { position: absolute; top: 0; left: 0; z-index: 7; display: flex; align-items: center; width: 100%; height: 100%; transform: translateX( 645px ); background-image: url(Первая ссылка на изображение); animation: opaqTransition 28s cubic-bezier(0, 0, 0, 0.97) infinite; } .parkovka_snimka.parkovka_snimka-two { z-index: 6; background-image: url( Вторая ссылка на изображение ); animation-delay: 7s; } .parkovka_snimka.parkovka_snimka-three { z-index: 5; background-image: url( Третье ссылка на картинку ); animation-delay: 14s; } .parkovka_snimka.parkovka_snimka-four { z-index: 4; background-image: url( Четвертая ссылка на картинку ); animation-delay: 21s; } @keyframes opaqTransition { 3% { transform: translateX( 0 ); } 25% { transform: translateX( 0 ); } 28% { transform: translateX( -645px ); } 100% { transform: translateX( -645px ); } } Фотоизображение слайдера удивительным образом показывает данные снимки зрителям вашего веб-сайта. Кроме того, он полностью поддерживает записи, как и блоги с изображениями. Здесь представлен формат HTML5 и CSS3, где вы самостоятельно можете задать паузу между сменой изображение, а также красиво или оригинально под основной дизайн сделать оформление. Демонстрация | |
09 Июля 2021 Загрузок: 2 Просмотров: 1532
Поделиться в социальных сетях
Материал разместил

