Анимированная кнопка обратного звонка на CSS3 | |
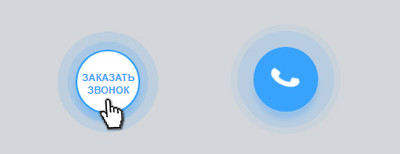
| Отлично созданная по дизайн и анимация круглая кнопка, которая отвечает за функцию обратного звонка, где в нижнем правом углу находиться. Здесь одним из важных элементов созданной концепции будет безусловно является кнопка на заказ обратного звонка. Можно такую функцию увидеть на любом официальном сайте, больше всего на интернет магазине, где создано для того, чтоб потенциальный покупатель, мог быстро связаться с теми людьми, которые предоставляют услуги. Чтоб все корректно смотрелось, то вам нужно подключить шрифт Font Awesome, который будет выводить кнопки, в нашем случай трубку телефона. На всех современных сайтах эти шрифты подключены, если у вас еще нет, то нужно обязательно подключить. Как многие догадались, течь идет о тематике, как коммерция, которая в интернет сети стало очень популярной. Здесь не нужно исключать саит строение, но такая услуга идет на все тематические ресурсы, здесь главное, так сделать. Чтоб она была изначально заметна, чтоб пользователь понимал, что есть такая функция. Но в то же время, чтоб не мешала, вот потому она и будет по умолчанию находится в правом углу. Вероятно для любого сайта разноплановой тематики, такая функция играет очень важную роль. Это все для того, чтоб на интернет ресурсе все было доступно и удобно для пользователя или кто его посетил. Вот как раз одна из многих концепции здесь и будет являться кнопка, которая отвечает за обратный звонок. Так реально будет выглядеть кнопка под функционал звонка.  Приступаем к установке: HTML Код <div type="button" class="gtukopes-amiktun"> <div class="telifonas"> <i class="fa fa-phone"></i> <span>Заказать<br>звонок</span> </div> </div> CSS Код .gtukopes-amiktun { background:#38a3fd; border:2px solid #38a3fd; border-radius:50%; box-shadow:0 8px 10px rgba(56,163,253,0.3); cursor:pointer; height:68px; text-align:center; width:68px; position: fixed; right: 8%; bottom: 18%; z-index:999; transition:.3s; -webkit-animation:hoverWave linear 1s infinite; animation:hoverWave linear 1s infinite; } .gtukopes-amiktun .telifonas { height: 71px; width: 71px; border-radius: 100%; position: relative; overflow: hidden; } .gtukopes-amiktun .telifonas span { text-align: center; color: #1464a7; opacity: 0; font-size: 0; position: absolute; right: 7px; top: 19px; line-height: 12px; font-weight: 600; text-transform: uppercase; transition: opacity .4s linear; font-family: 'montserrat', Arial, Helvetica, sans-serif; } .gtukopes-amiktun .telifonas:hover span { opacity: 1; font-size: 11px; } .gtukopes-amiktun:hover i { display:none; } .gtukopes-amiktun:hover { z-index:1; background:#fff; color:transparent; transition:.3s; } .gtukopes-amiktun:hover i { color:#3992dc; font-size:39px; transition:.4s; } .gtukopes-amiktun i { color: #e8e6e6; font-size: 36px; transition: .4s; line-height: 69.7px; transition: .5s ease-in-out; } .gtukopes-amiktun i { animation: 1200ms ease 0s normal none 1 running shake; animation-iteration-count: infinite; -webkit-animation: 1200ms ease 0s normal none 1 running shake; -webkit-animation-iteration-count: infinite; } @-webkit-keyframes hoverWave { 0% { box-shadow:0 7px 9px rgba(64, 156, 232, 0.3),0 0 0 0 rgba(64, 156, 232, 0.3),0 0 0 0 rgba(64, 156, 232, 0.3) } 40% { box-shadow:0 7px 9px rgba(64, 160, 241, 0.3),0 0 0 15px rgba(64, 160, 241, 0.3),0 0 0 0 rgba(64, 160, 241, 0.3) } 80% { box-shadow:0 7px 9px rgba(51, 145, 224, 0.3),0 0 0 30px rgba(48, 155, 245, 0),0 0 0 26.7px rgba(43, 153, 245, 0.067) } 100% { box-shadow:0 7px 9px rgba(30, 142, 236, 0.067),0 0 0 30px rgba(30, 142, 236, 0.067),0 0 0 40px rgba(30, 142, 236, 0.067) } }@keyframes hoverWave { 0% { box-shadow:0 8px 10px rgba(49, 151, 236, 0.3),0 0 0 0 rgba(49, 151, 236, 0.3),0 0 0 0 rgba(49, 151, 236, 0.3) } 40% { box-shadow:0 8px 10px rgba(49, 151, 236, 0.3),0 0 0 15px rgba(49, 151, 236, 0.3),0 0 0 0 rgba(49, 151, 236, 0.3) } 80% { box-shadow:0 8px 10px rgba(49, 151, 236, 0.3),0 0 0 30px rgba(49, 151, 236, 0.3),0 0 0 26.7px rgba(49, 151, 236, 0.3) } 100% { box-shadow:0 8px 10px rgba(59, 158, 241, 0.3),0 0 0 30px rgba(59, 158, 241, 0.3),0 0 0 40px rgba(59, 158, 241, 0.3) } } /* animations icon */ @keyframes shake { 0% { transform: rotateZ(0deg); -ms-transform: rotateZ(0deg); -webkit-transform: rotateZ(0deg); } 10% { transform: rotateZ(-30deg); -ms-transform: rotateZ(-30deg); -webkit-transform: rotateZ(-30deg); } 20% { transform: rotateZ(15deg); -ms-transform: rotateZ(15deg); -webkit-transform: rotateZ(15deg); } 30% { transform: rotateZ(-10deg); -ms-transform: rotateZ(-10deg); -webkit-transform: rotateZ(-10deg); } 40% { transform: rotateZ(7.5deg); -ms-transform: rotateZ(7.5deg); -webkit-transform: rotateZ(7.5deg); } 50% { transform: rotateZ(-6deg); -ms-transform: rotateZ(-6deg); -webkit-transform: rotateZ(-6deg); } 60% { transform: rotateZ(5deg); -ms-transform: rotateZ(5deg); -webkit-transform: rotateZ(5deg); } 70% { transform: rotateZ(-4.28571deg); -ms-transform: rotateZ(-4.28571deg); -webkit-transform: rotateZ(-4.28571deg); } 80% { transform: rotateZ(3.75deg); -ms-transform: rotateZ(3.75deg); -webkit-transform: rotateZ(3.75deg); } 90% { transform: rotateZ(-3.33333deg); -ms-transform: rotateZ(-3.33333deg); -webkit-transform: rotateZ(-3.33333deg); } 100% { transform: rotateZ(0deg); -ms-transform: rotateZ(0deg); -webkit-transform: rotateZ(0deg); } } @-webkit-keyframes shake { 0% { transform: rotateZ(0deg); -ms-transform: rotateZ(0deg); -webkit-transform: rotateZ(0deg); } 10% { transform: rotateZ(-30deg); -ms-transform: rotateZ(-30deg); -webkit-transform: rotateZ(-30deg); } 20% { transform: rotateZ(15deg); -ms-transform: rotateZ(15deg); -webkit-transform: rotateZ(15deg); } 30% { transform: rotateZ(-10deg); -ms-transform: rotateZ(-10deg); -webkit-transform: rotateZ(-10deg); } 40% { transform: rotateZ(7.5deg); -ms-transform: rotateZ(7.5deg); -webkit-transform: rotateZ(7.5deg); } 50% { transform: rotateZ(-6deg); -ms-transform: rotateZ(-6deg); -webkit-transform: rotateZ(-6deg); } 60% { transform: rotateZ(5deg); -ms-transform: rotateZ(5deg); -webkit-transform: rotateZ(5deg); } 70% { transform: rotateZ(-4.28571deg); -ms-transform: rotateZ(-4.28571deg); -webkit-transform: rotateZ(-4.28571deg); } 80% { transform: rotateZ(3.75deg); -ms-transform: rotateZ(3.75deg); -webkit-transform: rotateZ(3.75deg); } 90% { transform: rotateZ(-3.33333deg); -ms-transform: rotateZ(-3.33333deg); -webkit-transform: rotateZ(-3.33333deg); } 100% { transform: rotateZ(0deg); -ms-transform: rotateZ(0deg); -webkit-transform: rotateZ(0deg); } } Как заметили, что не чего сложного в установочном порядке нет, нужно следовать как написано, а это разместить код, что потом стили. На некоторых браузерах сразу не показывает, так здесь чистим кэш, что после этого все появляется. Демонстрация | |
27 Июня 2018 Просмотров: 5223
Поделиться в социальных сетях
Материал разместил