Анимация ссылки подчеркивание на CSS | |
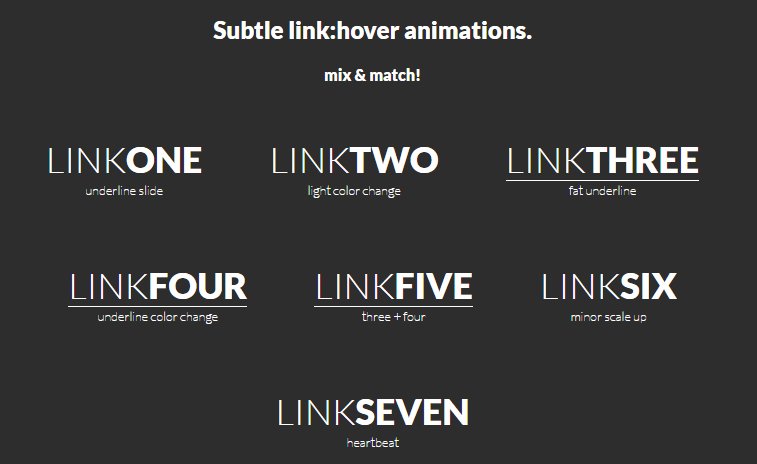
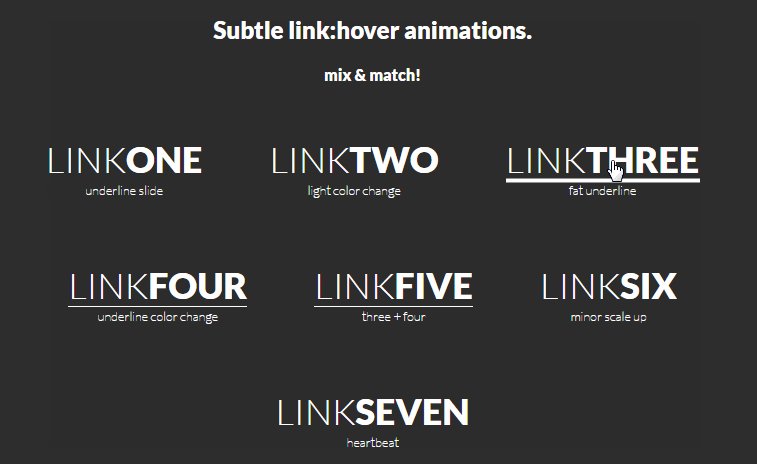
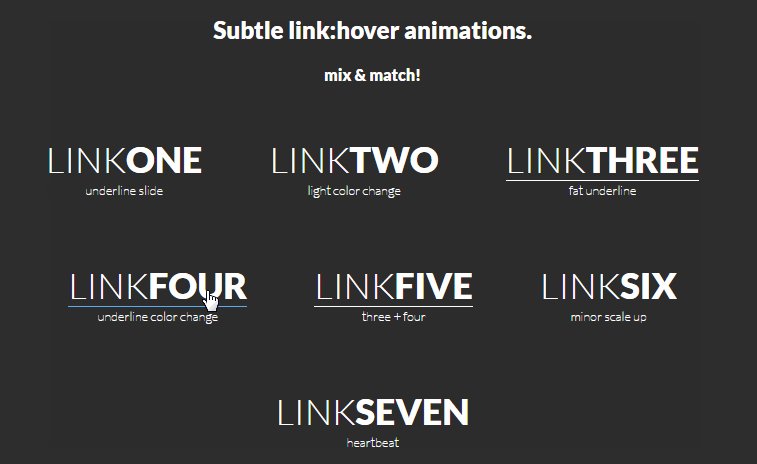
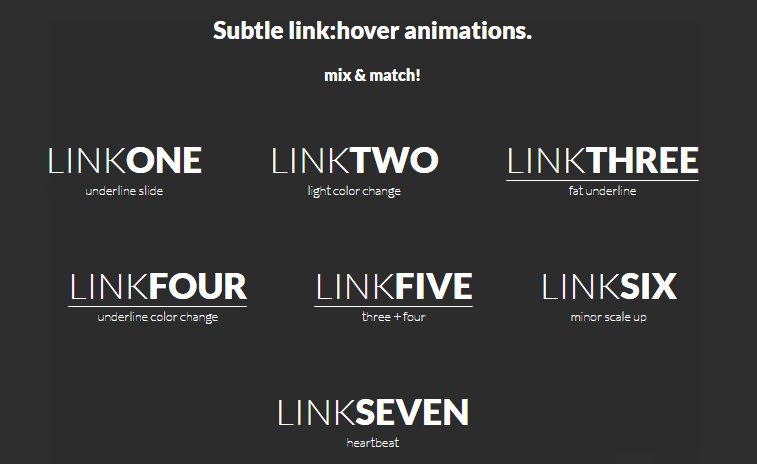
| В материале рассмотрим несколько оригинальных эффектов на CSS3 по созданию анимированных эффектов подчёркивания при наведении курсора на текст. Как известно, что долгого времени ссылки по умолчанию были в синем оттенке для и подчеркивание, пока не появился CSS, где дол инструменты для изменения цвета, а также основной стилистики, куда входит анимации эффекта с наведением ссылки или ключевого слова. Здесь в мануале подробно разберем, как создать оригинальную анимацию для подчеркивания в наших ссылках, где изначально объедением несколько переходов, как ключевые слова для открытия или перехода на другую страницу. Где будут некоторые преимущества и недостатки при задействовании анимации с последующим переходом, ведь эффекты будут работать под ссылками, что оставляем в тексте контента. А просто идет замена стандартного подчеркивание на оригинальное или стильно, что будет кардинально отличатся от простого. Ведь мы изначально будет рассматривать несколько вариантов, где можно выбрать, тот который вам больше понравится, где несколько разнообразных CSS-анимации с текстовыми ссылками.  Установка: HTML Код <div class="animatsiya-ssylki-1"> <a href="#"> <span class="cakevon">Ссылка</span> </a> </div> <div class="animatsiya-ssylki-2"> <a href="#"> <span class="cakevon">Первая</span> </a> </div> <div class="animatsiya-ssylki-3"> <a href="#"> <span class="cakevon">Вторая</span> </a> </div> <div class="animatsiya-ssylki-4"> <a href="#"> <span class="cakevon">Третья</span> </a> </div> <div class="animatsiya-ssylki-5"> <a href="#"> <span class="cakevon">Четвертая</span> </a> </div> <div class="animatsiya-ssylki-6"> <a href="#"> <span class="cakevon">Пятая</span> </a> </div> <div class="animatsiya-ssylki-7"> <a href="#"> <span class="cakevon">Шестая</span> </a> CSS Код a { text-transform: uppercase; font-size: 36px; color: white; text-decoration: none; position: relative; display: block; } p { font-weight: 100; font-size: 80%; margin: 1px; } [class^="animatsiya-ssylki-"] { display: inline-block; margin: 2em } /* linkone */ .animatsiya-ssylki-1 a:before, .animatsiya-ssylki-1 a:after { content: ''; border-bottom: solid 1px white; position: absolute; bottom: 0; width: 0; } .animatsiya-ssylki-1 a:before { left: 0; } .animatsiya-ssylki-1 a:after { right: 0; } .animatsiya-ssylki-1 a:hover:before, .animatsiya-ssylki-1 a:hover:after { width: 50%; } .animatsiya-ssylki-1 a:before, .animatsiya-ssylki-1 a:after { -webkit-transition: all 0.2s ease; transition: all 0.2s ease; } /* linktwo */ .animatsiya-ssylki-2 a:hover { color: #5CAAEF; } .animatsiya-ssylki-2 a:before { content: ''; border-bottom: solid 1px #5CAAEF; position: absolute; bottom: 0; left: 0; width: 100%; opacity: 0; } .animatsiya-ssylki-2 a:hover:before { opacity: 1.0; } .animatsiya-ssylki-2 a, .animatsiya-ssylki-2 a:before { -webkit-transition: all 0.2s ease; transition: all 0.2s ease; } /* linkthree */ .animatsiya-ssylki-3 a:before { content: ''; border-bottom: solid 1px white; position: absolute; bottom: 0; left: 0; width: 100%; } .animatsiya-ssylki-3 a:hover:before { -webkit-transform: scaleY(4); -moz-transform: scaleY(4); -ms-transform: scaleY(4); -o-transform: scaleY(4); transform: scaleY(4); } .animatsiya-ssylki-3 a:before { -webkit-transition: all 0.3s ease; transition: all 0.3s ease; } /* linkfour */ .animatsiya-ssylki-4 a:before { content: ''; border-bottom: solid 1px white; position: absolute; bottom: 0; left: 0; width: 100%; } .animatsiya-ssylki-4 a:hover:before { border-bottom: solid cakevon #5CAAEF; } .animatsiya-ssylki-4 a:before { -webkit-transition: all 0.2s ease; transition: all 0.2s ease; } /* linkfive */ .animatsiya-ssylki-5 a:before { content: ''; border-bottom: solid 1px white; position: absolute; bottom: 0; left: 0; width: 100%; } .animatsiya-ssylki-5 a:hover:before { -webkit-transform: scaleY(4); -moz-transform: scaleY(4); -ms-transform: scaleY(4); -o-transform: scaleY(4); transform: scaleY(4); border-bottom: solid cakevon #5CAAEF; } .animatsiya-ssylki-5 a:before { -webkit-transition: all 0.3s ease; transition: all 0.3s ease; } /* linksix */ .animatsiya-ssylki-6 a:hover { -webkit-transform: scale(1.05); -moz-transform: scale(1.05); -ms-transform: scale(1.05); -o-transform: scale(1.05); transform: scale(1.05); } .animatsiya-ssylki-6 a { -webkit-transition: all 0.1s linear; transition: all 0.1s linear; } /* linkseven */ .animatsiya-ssylki-7 a:before { content: ''; border-bottom: solid 1px #d9534f; position: absolute; bottom: 0; left: 30%; width: 0; -webkit-transform: scale(0); -moz-transform: scale(0); -ms-transform: scale(0); -o-transform: scale(0); transform: scale(0); } .animatsiya-ssylki-7 a:hover:before { border-bottom: solid cakevon #d9534f; width: 40%; -webkit-animation: heartbeat-x 1.7s infinite ease-in; animation: heartbeat-x 1.7s infinite ease-in; } .animatsiya-ssylki-7 a:hover { -webkit-animation: heartbeat 1.7s infinite ease-in; animation: heartbeat 1.7s infinite ease-in; } @-webkit-keyframes heartbeat { 0% { -webkit-transform: scale(1); } 10% { -webkit-transform: scale(1.1); } 20% { -webkit-transform: scale(1); } 30% { -webkit-transform: scale(1.1); } 40% { -webkit-transform: scale(1); } } @-webkit-keyframes heartbeat-x { 0% { -webkit-transform: scaleX(0); } 10% { -webkit-transform: scaleX(1); } 20% { -webkit-transform: scaleX(0); } 30% { -webkit-transform: scaleX(1); } 40% { -webkit-transform: scaleX(0); } } @keyframes heartbeat { 0% { transform: scale(1); } 10% { transform: scale(1.1); } 20% { transform: scale(1); } 30% { transform: scale(1.1); } 40% { transform: scale(1); } } @keyframes heartbeat-x { 0% { transform: scaleX(0); } 10% { transform: scaleX(1); } 20% { transform: scaleX(0); } 30% { transform: scaleX(1); } 40% { transform: scaleX(0); } } В этом мануале мы узнали, как самостоятельно можно создать красивые, но главное настраиваемые эффекты, которые предназначены для подчеркивания ссылок, как внутренних, так и внешних, где объединили несколько переходов в красивый вид, что производится с наведением клика, что применяется к различным свойствам. Демонстрация | |
26 Октября 2019 Загрузок: 1 Просмотров: 1715
Поделиться в социальных сетях
Материал разместил