Активность пользователя странице персонала | |
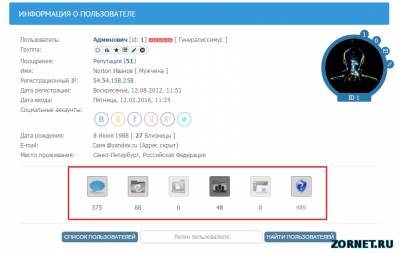
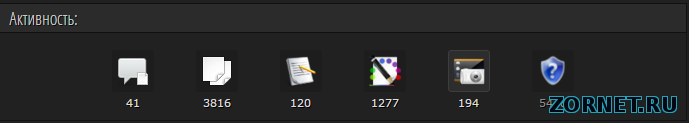
| Как знаем мы в персональной странице идет подсчет активности и будем его изменять на стильный. Теперь будут кнопки и по функциям все также останется. Только вод сам дизайн безусловно измениться, и сама теперь страница будет выглядеть так как на изображение, которое перекреплена в материалу. Также при наведение будет изменяться гамма цвета. А где вообще активности нет, то так иконка будет стоять мутной, вообщем не яркой, пока там не напишут или не оставят комментарий. Все очень красиво сделано, как под темный и светлый фон. Это старый вид, чтоб понимали за что идет речь.  Если взять темный фон, то там стили немного изменены, но на форуме уже представлена эта тема с кодами полными и стилями.  Установка: В панель управление в ПС и там находим, которая стоит по умолчанию и ее убираем и ставим этот код. Если вообще нет, то ставим там где вы хотите видеть. Код <FONT color=#8e8e8e> <div id="activest" class="activeus"> <?if($_COM_ENTRIES$)?><div><?else?><div id="not"><?endif?><a title="Комментариев" href="$_COM_ACTIVITY_URL$" target="_blank"><img src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/chat-icon.png" alt="" idth="32" height="32"/><p><?if($_COM_ENTRIES$)?>$_COM_ENTRIES$<?else?>$_COM_ENTRIES$<?endif?></a></p></div> <?if($_LOAD_ENTRIES$)?><div><?else?><div id="not"><?endif?><a title="Залитых файлов" href="$_LOAD_ACTIVITY_URL$" target="_blank"><img src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/Documents-icon.png" alt="" idth="32" height="32"/><p><?if($_LOAD_ENTRIES$)?>$_LOAD_ENTRIES$<?else?>$_LOAD_ENTRIES$<?endif?></a></p></div> <?if($_PUBL_ENTRIES$)?><div><?else?><div id="not"><?endif?><a title="Написано статей" href="$_PUBL_ACTIVITY_URL$" target="_blank"><img src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/Folder-Document-Folder-icon.png" alt="" idth="32" height="32"/><p><?if($_PUBL_ENTRIES$)?>$_PUBL_ENTRIES$<?else?>$_PUBL_ENTRIES$<?endif?></a></p></div> <?if($_FORUM_ENTRIES$)?><div><?else?><div id="not"><?endif?><a title="На форуме" href="$_FORUM_ACTIVITY_URL$" target="_blank"><img src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/Group-icon.png" alt="" idth="32" height="32"/><p><?if($_FORUM_ENTRIES$)?>$_FORUM_ENTRIES$<?else?>$_FORUM_ENTRIES$<?endif?></a></p></div> <?if($_PHOTO_ENTRIES$)?><div><?else?><div id="not"><?endif?><a title="В галереи" href="$_PHOTO_ACTIVITY_URL$" target="_blank"><img src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/applets-screenshooter.png" alt="" idth="32" height="32"/><p><?if($_PHOTO_ENTRIES$)?>$_PHOTO_ENTRIES$<?else?>$_PHOTO_ENTRIES$<?endif?></a></p></div> <div><img style="cursor: help;" title="Общее количество материалов" src="http://life-gta.ru/SD/communityhelp.png" alt="" idth="32" height="32"/><p><span id="rate"></span></p></div> </div> </FONT> <script> var rating=+$_LOAD_ENTRIES$+0+$_PUBL_ENTRIES$+0+$_PHOTO_ENTRIES$+0+$_COM_ENTRIES$+0+$_FORUM_ENTRIES$+0; $('#rate').html('<span>'+rating+'</span>'); </script> В CSS: Код #not A IMG{opacity:0.5; -moz-opacity:0.3; filter:alpha(opacity=20);} .activeus div{display: inline-block; width:80px} #activest img {background: #D4D4D4;border: 1px solid #929292; height:32px; width:32px; margin:4px 2px 1px 2px; padding:4px; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} #activest img:hover {background: #737373;border: 1px solid #676767; height:32px; width:32px; margin:4px 2px 1px 2px; padding:4px; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} Вот и изменили дизайн, кнопки можете по тематике выставить, хотя у всех почти одно и тоже. Источник: http://life-gta.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |
| 1 2 » | |