Администрация онлайн в ajax окне uCoz | |
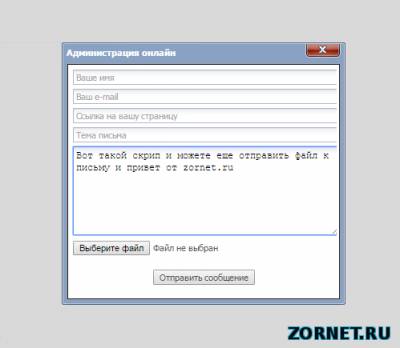
| Этот скрипт заменит такую функцию, как обратная связь. Теперь будет администрация онлайн, или как кому привычно, можно назвать техподдержка на сайте. Сама суть состоит, что вы пишите и админу на почтовый ящик приходит ваше сообщение. Также можно заметить, что вы можете прикрепить к своему тексту файл, если нужно. Все по установке также, это ставим там, где было видно ваша надпись. Если кто то сделает ее кнопкой, то лучше будет, можно попробовать разместить на том месте, где видно будет или в низ сайта, как у некоторых. Код <script type="text/javascript"> function openchat(){new _uWnd('chat','Администрация онлайн',350,150, {header:1,resize:0,modal:1,nomove:1,shadow:0}, $("#chat").html() )} </script> <div style="display:none;" id="chat"><script type="text/javascript">var sblmb1=0;function funC6BhA(){try {var tr=checksubmit();if(!tr){return false;}}catch(e){}if (sblmb1==1){return false;}sblmb1=1;new _uWnd('sendMFe1','Отправка сообщения',-350,-100,{autosize:0,modal:1,closeonesc:1,resize:0},{form:'mffC6BhA',type:'POST',url:'/mail/'});}</script><form method="post" name="mform" id="mffC6BhA" style="margin:0" enctype="multipart/form-data" onsubmit="funC6BhA();return false;"><input type="hidden" name="jkd498" value="1"><input type="hidden" name="jkd428" value="1"><table border="0" width="100%" cellspacing="1" cellpadding="2"> <tr><td><input type="text" name="f4" size="30" style="width:100%;" maxlength="70" class=login placeholder="Ваше имя"/> </td></tr> <tr><td><input type="text" name="f1" size="30" style="width:100%;" maxlength="70" class=email placeholder="Ваш e-mail"/> </td></tr> <tr><td><input type="text" name="f6" size="30" style="width:100%;" class=link maxlength="70" placeholder="Ссылка на вашу страницу"/> </td></tr> <tr><td><input type="text" name="f2" size="30" style="width:100%;" maxlength="70" class=themes placeholder="Тема письма"/></td></tr> <tr><td><textarea rows="7" name="f3" cols="30" style="width:100%;" placeholder="Текст сообщения"/></textarea> </td></tr> <tr bgcolor="#FFFFFF" ><td><input type="file" name="f7" size="30" style="width:100%;"></td></tr> <tr><td colspan="2" align="center"><br><input type="submit" value="Отправить сообщение"></td></tr> </table><input type="hidden" name="id" value="1" /><input type="hidden" name="a" value="1" /><input type="hidden" name="o" value="1" /></form></div> <a href="javascript:;" onclick="openchat();" class="dot">Администрация онлайн</a> Вот такой небольшой код, будет на прямую выполнять и посылать сообщение, что для кого, кто будет его устанавливать, вам нужно только поставить свое мыло или адрес почты, куда приходить будет. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |