Если вы хотите сделать адаптивный вид материала, то эта статья вам поможет. Вы сможете выводить материал в несколько колонок в адаптивной верстке. В системе uCoz почти все материалы, будь то новости или статьи, прописаны с помощью определенного div, а именно: <div id="allEntries">. Для него мы и будем прописывать дизайн, чтобы материалы можно было вывести в одну, две, три или четыре колонки. А самое главное, что для разных устройств, разный вид вывода материала.
Добавление от админа:
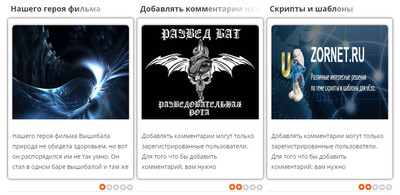
Как понимаю, здесь затея темы на адаптивность была, и были прописаны стандартные стили от системы. Что немного пришлось преобразить, а это сделать вид материала, что идет в 3 колонки, а также он полностью адаптивный под все мобильные аппараты.

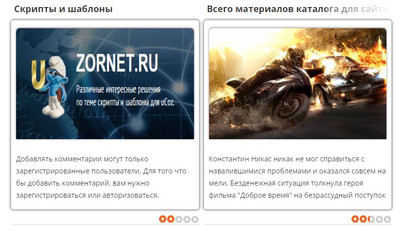
Это при небольшом мониторе, как пример может быть планшет, где идет в 2 колонки.

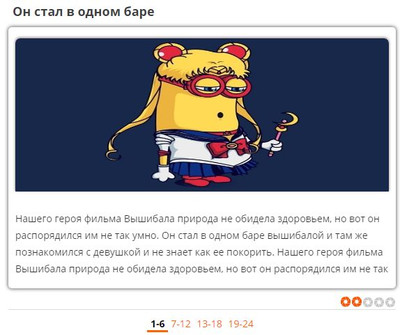
Но здесь автоматически переходит в одну колонку при самом небольшом экране мобильного гаджет.

Установка:
HTML
Код <div class="kaltemeruy-osmiduck">
<tr><td style="padding:3px;">
<div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$" class="dkimadetun">$TITLE$</a></div>
<div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><p style="text-align: center;"><div class="vid-materiala"><!--IMG1--><a href="$IMG_URL1$" class="ulightbox" target="_blank" title="Нажмите для просмотра в полном размере..."><img style="margin:0;padding:0;border:0;" src="$IMG_URL1$" align=""></a></div> <!--IMG1--></p>
<p><div class="bemerka-text">$MESSAGE$</div></p></div><div class="eDetails" style="clear:both;">
<?if($RATING$)?><div class="rate-stars-wrapper" style="float:right"><?$RSTARS$('16','/.s/t/1816/rating_16.png','0','float')?> </div><?endif?>
</div></td></tr>
</div>
CSS
Код .avuperevoz_perekluchaeum{
width: 48.5%;
float:left;
margin: 3px 10px 3px 0px;
}
.kaldenokeremukys {
padding: 7px;
margin-bottom: 17px;
background: #141415;
border-radius: 5px 5px 3px 3px;
box-shadow: 0px 0px 0px 1px rgba(0, 0, 0, 0.42), 0px 0px 3px 1px rgba(82, 79, 79, 0.86);
}
.kaltemeruy-osmiduck {
padding: 0 0 0px 10px;
}
.kaltemeruy-osmiduck a {
display: block;
font-size: 18px;
line-height: 2.25;
color: #3e3e3e;
font-weight: bold;
}
.dkimadetun {
white-space: nowrap;
overflow: hidden;
padding: 3px;
background: #ffffff;
position: relative;
margin: 0px 0px 0px 3px;
}
.dkimadetun::after {
content: '';
position: absolute;
right: 0; top: 0;
width: 130px;
height: 100%;
background: linear-gradient(to right, rgba(255, 255, 255, 0.29), rgb(255, 255, 255) 98%);
}
.vid-materiala img {
/* width: 99%; */
height: 220px;
border: 2px solid #fff9f9;
border-radius: 7px 7px 1px 1px;
box-shadow: 0px -1px 6px 0px rgba(72, 67, 67, 0.57);
box-shadow: 0px -1px 3px 1px #968787b3;
}
.vid-materiala img:hover{
opacity:0.9;
}
.bemerka-text {
lline-height: 20px;
opacity: 0.8;
margin-bottom: 15px;
padding: 0 0px;
height: 95px;
overflow: hidden;
}
.gTable{padding:0 0 15px}
.module-shop .eTitle{padding:0;background:transparent;box-shadow:none}
.calMdayIsA .calMdayLink:hover,.eTitle a:hover{text-decoration:none;color:#2196f3}
.eMessage,#casing .eText{font-size: 14px;background: #ffffff;border-radius:0 0 4px 4px;position:relative;box-shadow: 0px 0px 5px 1px rgba(1, 1, 1, 0.57);padding: 10px 10px;line-height: 1.73;border-radius: 5px;}
#casing table.eBlock td[width="85%"],#casing table.eBlock td[align="right"]{background-color:#fff;padding:0 30px;text-align:left;box-shadow:0 5px 4px rgba(1,1,1,0.2)}
.eAttach{padding:10px 30px 30px;margin-top:-5px;background:#fff;border-radius:0 0 4px 4px;box-shadow:0 4px 4px rgba(1,1,1,0.2);position:relative}
.eMessage .eAttach{padding:10px 0;background:#fff;border-radius:0;box-shadow:none;position:relative}
.eMessage,.eText{word-break:break-word;-ms-word-wrap:break-word;word-wrap:break-word}
.eMessage img,.eText img{max-width:100%;width:100%;}
#allEntries {display: flex;flex-wrap: wrap;margin: -3px;}
#allEntries > div {flex: 0 0 50%;max-width: 50%;}
@media (min-width: 240px) and (max-width: 480px) {
#allEntries > div {flex: 0 0 100%;max-width: 100%;}
}
@media (min-width: 480px) {
#allEntries > div {flex: 0 0 100%;max-width: 100%;}
}
@media (min-width: 768px) {
#allEntries > div {flex: 0 0 50%;max-width: 50%;}
}
@media (min-width: 992px) {
#allEntries > div {flex: 0 0 33%;max-width: 33%;}
}
@media (min-width: 1200px) {
#allEntries > div {flex: 0 0 33%;max-width: 33%;}
}
Дизайн простой с тенями, где вы уже сами можете что то доработать. Как пример, это добавить некоторые функции, а к нему уже закрепить шрифтовые кнопки для оформление основного вид материала.
От автора материала:
Чтобы это реализовать, вам нужно прописать в дизайне следующий код:
Код /*== Новости иконками: начало ==*/
#allEntries {display: flex;flex-wrap: wrap;margin: -3px;}
#allEntries > div {flex: 0 0 50%;max-width: 50%;}
@media (min-width: 240px) and (max-width: 480px) {
#allEntries > div {flex: 0 0 100%;max-width: 100%;}
}
@media (min-width: 480px) {
#allEntries > div {flex: 0 0 100%;max-width: 100%;}
}
@media (min-width: 768px) {
#allEntries > div {flex: 0 0 50%;max-width: 50%;}
}
@media (min-width: 992px) {
#allEntries > div {flex: 0 0 33%;max-width: 33%;}
}
@media (min-width: 1200px) {
#allEntries > div {flex: 0 0 33%;max-width: 33%;}
}
/*== Новости иконками: конец ==*/
Это действует почти для любого вида материалов. Далее уже настроить можно под себя. |

