Адаптивный слайдер для новостей сайта | |
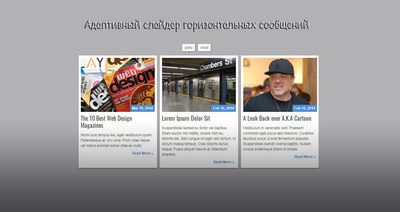
| Простой и легкий по функциональности адаптивный слайдер, который идет в горизонтальном виде, где отлично подойдет под новости на вашем сайте. Где основные переключатели слайда у него расположены по вверх, что отличает его от других. Вы можете по умолчанию выставить несколько изображение, а другие будут скрыты. Где при перемотке станут появляться по одной картинки, что ровняется одной новостной информации. Оригинально смотрится на домашней страницы сайта или блога, который идет в стиле журнала, где модно разместить множество идей. Ведь не секрет, что гости и пользователи ищут самые интересные и актуальный блок сообщений, а здесь вы изначально представляете широкий спектр категорий на выбор. Так что его можно наблюдать на главной страницы или сделать под одно направление, но в таком случай вывести на отдельную страницу. Где при клике вы переходите на заданный адрес, что вы задаете при установке по месту, где в кратком пояснении представлено описание на слайде. Скачав архив, вы в нем найдете файлы js, которые нужно разместить в HEAD на той страницы, где будет располагаться данный слайдер. HTML Код <div id="w"> <nav class="slidernav"> <div id="navbtns" class="clearfix"> <a href="#" class="previous">prev</a> <a href="#" class="next">next</a> </div> </nav> <div class="crsl-items" data-navigation="navbtns"> <div class="crsl-wrap"> <div class="crsl-item"> <div class="thumbnail"> <img src="https://zornet.ru/_fr/79/s5894931.jpg" alt="Ключевые слова"> <span class="postdate">Дата</span> </div> <h3><a href="#">Первый заголовок</a></h3> <p>Первое краткое описание.</p> <p class="readmore"><a href="#">Подробнее »</a></p> </div><!-- post #1 --> <div class="crsl-item"> <div class="thumbnail"> <img src="https://zornet.ru/_fr/79/s5520147.jpg" alt="Описание картинки"> <span class="postdate">Дата</span> </div> <h3><a href="#">Второе название</a></h3> <p>Третье краткое описание</p> <p class="readmore"><a href="#">Подробнее »</a></p> </div><!-- post #2 --> <div class="crsl-item"> <div class="thumbnail"> <img src="https://zornet.ru/_fr/79/s6878360.jpg" alt="Ключевая фраза изображение"> <span class="postdate">Дата</span> </div> <h3><a href="#">Второе название</a></h3> <p>Здесь идет описание материала</p> <p class="readmore"><a href="#">Подробнее »</a></p> </div><!-- post #3 --> <div class="crsl-item"> <div class="thumbnail"> <img src="https://zornet.ru/_fr/79/s3689692.jpg" alt="Описание"> <span class="postdate">Дата</span> </div> <h3><a href="#">Classic iPods are Back!</a></h3> <p>Четвертое описание</p> <p class="readmore"><a href="#">Подробнее »</a></p> </div><!-- post #4 --> <div class="crsl-item"> <div class="thumbnail"> <img src="https://zornet.ru/_fr/79/s0108205.jpg" alt="Фразы на скрин"> <span class="postdate">Дата</span> </div> <h3><a href="#">Еше одно название</a></h3> <p>Описание к слайду</p> <p class="readmore"><a href="#">Подробнее »</a></p> </div> </div> </div> </div> CSS Код article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } ol, ul { list-style: none; } input, textarea { -webkit-font-smoothing: antialiased; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; outline: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } strong, b { font-weight: bold; } em, i { font-style: italic; } table { border-collapse: collapse; border-spacing: 0; } img { border: 0; max-width: 100%; } h1 { font-family: 'Exo 2', sans-serif; font-size: 3.55em; line-height: 1.75em; margin-bottom: 15px; text-align: center; font-weight: bold; text-shadow: 1px 1px 0 rgba(255,255,255,0.8); } /** page structure **/ #w { display: block; max-width: 830px; min-width: 300px; margin: 0 auto; padding: 2px 3px; } /** posts slider widget **/ .crsl-items { display: block; padding: 5px; } .crsl-item { background: #fff; padding: 8px; -webkit-box-shadow: 0 2px 3px rgba(0,0,0,0.4); -moz-box-shadow: 0 2px 3px rgba(0,0,0,0.4); box-shadow: 0 2px 3px rgba(0,0,0,0.4); } .crsl-item .thumbnail { display: block; position: relative; margin-bottom: 10px; cursor: pointer; } .crsl-item .thumbnail img { display: block; /* fix 1px image space http://stackoverflow.com/q/5804256/477958 */ -webkit-transition: all 0.3s linear; -moz-transition: all 0.3s linear; transition: all 0.3s linear; } .crsl-item .thumbnail:hover img { opacity: 0.8; } .crsl-item h3 { font-family: 'Oswald', 'Trebuchet MS', Helvetica, sans-serif; font-size: 1.95em; line-height: 1.25em; margin-bottom: 12px; } .crsl-item h3 a { text-decoration: none; color: #333; } .crsl-item h3 a:hover { text-decoration: underline; } .crsl-item .postdate { display: block; position: absolute; bottom: 0; right: 0; padding: 6px; color: #fff; text-shadow: 1px 1px 0 rgba(0,0,0,0.4); font-size: 1.2em; font-weight: bold; background: #4e90da; } .crsl-item p { font-size: 1.2em; line-height: 1.55em; margin-bottom: 5px; } .crsl-item p.readmore a { display: block; float: right; color: #4e90da; padding: 3px 5px; text-decoration: none; font-weight: bold; -webkit-border-radius: 3px; -moz-border-radius: 4px; border-radius: 4px; } .crsl-item p.readmore a:hover { background: #4b6caa; color: #fff; } /** posts slider nav **/ .slidernav { display: block; text-align: center; margin-bottom: 5px; } .slidernav a { display: inline-block; padding: 5px 8px; margin-right: 8px; font-size: 1.4em; background: #fff; color: #666; text-decoration: none; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 2px 2px 0px rgba(0,0,0,0.2); -moz-box-shadow: 2px 2px 0px rgba(0,0,0,0.2); box-shadow: 2px 2px 0px rgba(0,0,0,0.2); } .slidernav a:active { -webkit-box-shadow: 1px 1px 0 rgba(0,0,0,0.2); -moz-box-shadow: 1px 1px 0 rgba(0,0,0,0.2); box-shadow: 1px 1px 0 rgba(0,0,0,0.2); } /** media queries **/ @media screen and (max-width: 660px) { h1 { font-size: 2.4em; line-height: 1.2em; } .crsl-item h3 { font-size: 1.65em; } } /** clearfix **/ .clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } .clearfix { display: inline-block; } html[xmlns] .clearfix { display: block; } * html .clearfix { height: 1%; } JS Код <script type="text/javascript"> $(function(){ $('.crsl-items').carousel({ visible: 3, itemMinWidth: 180, itemEqualHeight: 370, itemMargin: 9, }); $("a[href=#]").on('click', function(e) { e.preventDefault(); }); }); </script> Здесь присутствуют широкие возможности под функциональность, где самостоятельно можно выставить веб мастеру. Но главное, что этот модуль кроссбраузерен и будет корректно работать во всех современных браузерах. Демонстрация | |
20 Октября 2020 Загрузок: 12 Просмотров: 1395
Поделиться в социальных сетях
Материал разместил