Адаптивные вкладки (табы) на JavaScript | |
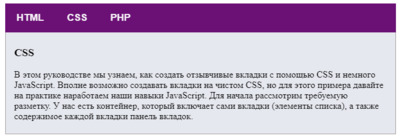
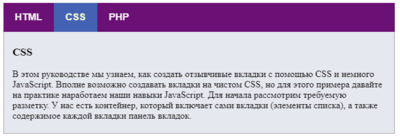
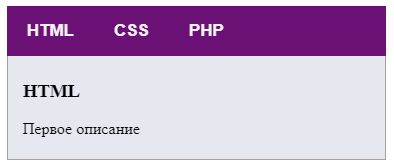
| В этом руководстве представлены адаптивные вкладки (табы), что созданы с помощью CSS и также JavaScript, с красивым переходом цветового эффекта. Такой стиль можно назвать стандартным, ведь по цветовой палитре здесь присутствует несколько оттенков, и по стилистике можно заметить, что вкладки не оформлены. Так как сделаны по своему формату под многие тематические сайты или блоги. Ведь основном они идут для того, чтоб скрыть информацию или плеер, что можно наблюдать на тематике для просмотра кино в онлайн режиме. Где вашему вниманию еще одна чистая вкладка, которая будет автоматически конвертирована в интерфейс, как в горизонтальном, так и вертикальном положение аккордеона, что автоматически перейдут под мобильные аппараты. Отлично продуманные навигационные вкладки не только помогают пользователям узнать, где и какая информация находится, а также служит навигацией по внутренним страницам. Также проверяя на работоспособность и на мобильные гаджет, то разложу изображение, как реально выглядит на разном формате и безусловно ширине монитора или мобильного экрана. Рассмотрим при открытие страницы или сайта.  Здесь наводит на одну из предоставленных разделов, где меняется оттенок.  Здесь можно заметить, что просматриваем с мобильных приложениях.  Вероятнее всего, что просмотр проходит самого небольшого экрана.  Установочный процесс: HTML Код <div class="adaptivno-vkladok"> <div class="adapulivna-pukelamed"> <button class="makupus-lansedage" onclick="openTab(event, 'HTML')">HTML</button> <button class="makupus-lansedage" onclick="openTab(event, 'CSS')">CSS</button> <button class="makupus-lansedage" onclick="openTab(event, 'PHP')">PHP</button> </div> <div id="HTML" class="luagedesined"> <h3>HTML</h3> <p>Первое описание</p> </div> <div id="CSS" class="luagedesined"> <h3>CSS</h3> <p>Второе тематическое описание</p> </div> <div id="PHP" class="luagedesined"> <h3>PHP</h3> <p>Третье краткое описание</p> </div> </div> CSS Код .adaptivno-vkladok{ width:70%; margin:auto; } .adapulivna-pukelamed { background: #6b1075; overflow: hidden; } .adapulivna-pukelamed button { float: left; border: none; outline: none; font-weight: bold; cursor: pointer; background-color: inherit; padding: 15px 20px; transition: 0.2s; font-size: 17px; color: #f6f3f7; } .adapulivna-pukelamed button:hover { background-color: #4462b3; color: #f7ffcc; } .adapulivna-pukelamed button.operativen { background-color: #0080ff; color: #111; } .luagedesined { display: none; padding: 5px 15px; border: 1px solid #a59f9f; border-top: none; background-color: #e6e8ef; } @media screen and (max-width: 600px) { .adapulivna-pukelamed button { color: #cce4f5; text-decoration: none; font-size: 15px; width:100%; } } JS Код function openTab(evt, tabName) { var i, tabcontent, tablinks; tabcontent = document.getElementsByClassName("luagedesined"); for (i = 0; i < tabcontent.length; i++) { tabcontent[i].style.display = "none"; } tablinks = document.getElementsByClassName("makupus-lansedage"); for (i = 0; i < tablinks.length; i++) { tablinks[i].className = tablinks[i].className.replace(" operativen", ""); } document.getElementById(tabName).style.display = "block"; evt.currentTarget.className += " active"; } Современная и удобная навигация, что идет виде вкладок, станет отличным решением как для функциональности на самом сайте, так и в самом материале, что можно часто встретить. Где построена с учетом потребностей мобильных устройств и поддерживает горизонтальное и вертикальное позиционирование. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |