Адаптивные блоки с анимацией на CSS3 | |
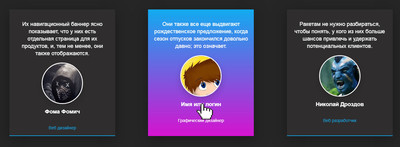
| Отличный вариант блоков, с которых можно оформить красивую информационную таблицу в виде блоков, что подойдут под материал или портфолио. На каждый элемент идет свой оригинальный эффект, где сами блоки больше подойдут на главную страницу или на современный дизайн сайта. Здесь присутствуют простые эффекты на чистом CSS при наведении курсора, которые по своему функционалу удобны, где можно задействовать на всех тематических сайтов. Здесь представлена demo страница, где вы можете увидеть изначальную работу, где будут сопровождать эффекты при наведении. Также здесь присутствует и задействована для анимации, которая предназначена на переключение разделов функций или установленных услуг. Цветовая трансформация и анимация перелистывания являются плавными и быстрыми, поэтому у пользователя не будет никаких проблем при взаимодействии с вашим сайтом. Так выглядит материал при проверке на работоспособность:  Как видим, что красиво оформить блоки не так сложно, ведь все исполнено на чистом CSS, где самостоятельно задаем оттенки или делаем красивый градиент с переливом оттенок цвета при наведении курсора. И возможно по этому, такой вид можно встретить на любом одностраничном сайте или современном дизайне. Установка: HTML Код <body> <div class="sandavu-dumkes"> <div class="kavusen"> <div class="kusalos"></div> <div class="opesanue"> <p>Их навигационный баннер ясно показывает, что у них есть отдельная страница для их продуктов, и, тем не менее, они также отображаются. </p> <div class="image"><img src="https://zornet.ru/_fr/83/1930484.jpg" alt="avatar #1"> </div> <div class="pesen-gudam"> <h2>Фома Фомич</h2> <br> <span>Веб дизайнер</span> </div> </div> </div> <div class="kavusen"> <div class="kusalos"></div> <div class="opesanue"> <p> Они также все еще выдвигают рождественское предложение, когда сезон отпусков закончился довольно давно; это означает.</p> <div class="image"><img src="https://zornet.ru/_fr/83/3644026.jpg" alt="avatar #2"> </div> <div class="pesen-gudam"> <h2>Имя или логин</h2> <br> <span>Графический дизайнер</span> </div> </div> </div> <div class="kavusen"> <div class="kusalos"></div> <div class="opesanue"> <p>Ракетам не нужно разбираться, чтобы понять, у кого из них больше шансов привлечь и удержать потенциальных клиентов.</p> <div class="image"><img src="https://zornet.ru/_fr/83/0557354.jpg" alt="avatar #3"> </div> <div class="pesen-gudam"> <h2>Николай Дроздов</h2> <br> <span>Веб разработчик</span> </div> </div> </div> </div> </body> CSS Код .sandavu-dumkes{ margin:200px auto 100px; display:grid; grid-template-columns:repeat(auto-fit, minmax(350px, 1fr)); grid-gap:20px; } .sandavu-dumkes .kavusen { position: relative; margin: 0 auto; width: 348px; background: #2f2e2e; padding: 18px; box-sizing: border-box; text-align: center; box-shadow: 0 10px 40px rgba(19, 17, 17, 0.55); overflow: hidden; } .sandavu-dumkes .kavusen .kusalos { position: absolute; top: calc(100% - 2px); left: 0; height: 100%; width: 100%; background: linear-gradient(#12abf1, #d613d0); z-index: 1; transition: 0.5s; } .sandavu-dumkes .kavusen:hover .kusalos{ top:0; } .sandavu-dumkes .kavusen .opesanue{ position:relative; z-index:2; } .sandavu-dumkes .kavusen .opesanue p{ font-size:18px; line-height:24px; } .sandavu-dumkes .kavusen .opesanue .image { width: 130px; height: 130px; margin: 0 auto; border-radius: 50%; overflow: hidden; border: 3px solid #f7f6f6; box-shadow: 0 10px 20px rgba(19, 18, 18, 0.2); } .sandavu-dumkes .kavusen .opesanue .pesen-gudam h2{ font-size:18px; } .sandavu-dumkes .kavusen .opesanue .pesen-gudam span{ color:#15acf1; font-size:14px; transition:0.5s; } .sandavu-dumkes .kavusen:hover .opesanue .pesen-gudam span{ color:#fbf9f9; } Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скриптов HTML5 и CSS3, поэтому вы можете легко использовать код даже на существующем веб-сайте. Отлично подойдет под красивое оформление сайта, где можно стильно создать страницу из определенных блоков. Демонстрация | |
14 Февраля 2020 Загрузок: 6 Просмотров: 1440
Поделиться в социальных сетях
Материал разместил


