Адаптивное меню навигаций с поиском на сайте | |
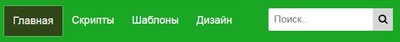
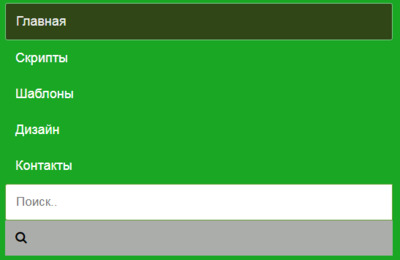
| Это простое горизонтальное меню, которое имеет отлично сделанную верстку адаптивности, что идет в зеленом оттенке, где имеет поиск по сайту. Вероятно вы такой стиль встречали не раз, так как в нем нет не чего такого оригинального, но разве вывел оттенок виде обвода на заголовки, что теперь не всю панель по гамме цвета меняет, а то что вы выбрали, где немного уже по другому выглядит. На счет адаптивности. то все исполнено и сделано качественно, что при большом мониторе смотрится на всю ширину и безусловно по умолчанию идет в горизонтальном положение. Как только переходит на небольшой экран, как пример можно взять смартфон, то здесь не будет не каких кнопок, а сразу появятся аналогичные запросы, под ссылками. Вот только поиск по внутренним факторам на сайте, где окажется в самом низу, где сам обвод для прописывание знаков будет по ширинке кнопки. Вообщем работать на мобильных гаджетах удобно, где также можно его применить на отдельно созданной страницы. Так как создавая такую страницу, вы безусловно будете делать выход. а здесь можно поставить навигацию, где уже изначально изменить все ключевые слова для перехода. Что по ширине, то оно шло не слишком широкое, которое даже для блога не очень подойдет, где пришлось внести изменение, как по палитре цвета, так и по эффекту, который также идет при наведение курсора. Рассмотрим как все будет выглядеть после, как поставить код и стили. 1. Где полноценно отражает всю панель навигаций.  2. Этот фактор видимости появится только на узком экране вашего мобильного аппарата.  Приступаем к установке: HTML Код <nav> <a class="gulearned-katapdusa" href="#">Главная</a> <a href="#">Скрипты</a> <a href="https://zornet.ru">Шаблоны</a> <a href="#">Дизайн</a> <a href="#">Контакты</a> <div class="marke-conta-agemen"> <form action="action.php"> <input type="text" placeholder="Поиск.." name="search"> <button type="submit"><i class="fa fa-search"></i></button> </form> </div> </nav> CSS Код nav { overflow: hidden; background-color: #1aa724; padding: 10px 10px 10px 10px; } nav a { float: left; display: block; color: black; text-align: center; padding: 15px 15px; text-decoration: none; font-size: 18px; color: #ffffff; } nav a:hover { background-color: #06540c; color: #ececec; border-radius: 3px; display: block; padding: 15px 15px; } nav a.gulearned-katapdusa { background-color: #304617; color: #ececec; border: 1px solid #7ac586; border-radius: 3px; } nav .marke-conta-agemen { float: right; } nav input[type=text] { padding: 9px; margin-top: 5px; font-size: 17px; border: none; border-radius: 3px 0px 0px 3px; } nav .marke-conta-agemen button { float: right; padding: 9px; margin-top: 5px; margin-right: 16px; background: #d6d6d6; font-size: 17px; border: none; cursor: pointer; } nav .marke-conta-agemen button:hover { background: #abadab; } @media screen and (max-width: 860px) { nav .marke-conta-agemen { float: none; } nav a, nav input[type=text], nav .marke-conta-agemen button { float: none; display: block; text-align: left; width: 100%; margin: 0; padding: 14px; } nav input[type=text] { border: 1px solid #689f38; } } Только при открытие страницы или сайта, вы можете изначально указать в навигаций тот раздел, где вы находитесь. Что по самой палитре цвета, то все изменение происходит в стилистике, что можно его под темный или под светло синей оттенок выставить. Демонстрация | |
23 Октября 2018 Просмотров: 1098
Поделиться в социальных сетях
Материал разместил