Адаптивная таблица с эффектом на CSS | |
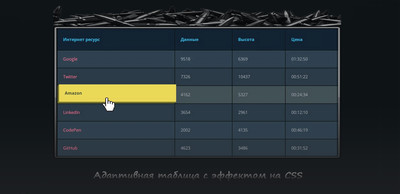
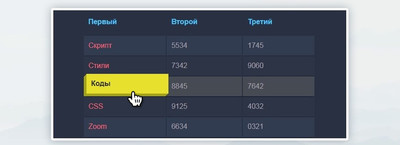
| Красивая таблица в темном оттенке, которая выполнена в адаптивном стиле на чистом CSS, где имеет привлекательный внешний вид для использования. Точнее все таблицы несут некую информацию, где можно распределить название по нескольким категориям, что на многих тематических ресурсов под навигацию очень удобная. Также не секрет, что отзывчивую таблицу можно часто заметить в использование в интернет магазинов разного плана, ведь на ней можно изначально показать заданные параметры товара, а также она будет отлично доносить информацию по услугам, где грамотно все расставить. А это в начале идет название, это первый раздел, а остальные категорий будут выводить все данные по данному товару, и заканчивать ценой. Здесь представленный оригинальный вариант адаптивной таблицы, что явно он идет в универсальном стиле, и в ней присутствует просто шикарный эффект в 3D при наведении клика, где по своим характеристикам подойдет для любого наполнения. Так как большие таблицы не всегда хорошо смотрятся на мобильных экранах, но здесь все учтено, ведь адаптивность позволяет корректно выводить на самых малых экранах мобильного гаджет., что в этом считаю большой плюс. Так она выглядит при наведении курсора, где проверялась по всем функциям по всему функционалу, где изначально можно посмотреть на demo странице, и там реально оценить дизайн, где сами решите, подойдет она вам на тематический ресурс.  Адаптивная таблица для информации в HTML и CSSУстановка: HTML Код <table class="karse-tablitsy"> <thead> <tr> <th><h1>Первый</h1></th> <th><h1>Второй</h1></th> <th><h1>Третий</h1></th> <th><h1>Цена</h1></th> </tr> </thead> <tbody> <tr> <td>Скрипт</td> <td>5534</td> <td>1745</td> <td>17:90:34</td> </tr> <tr> <td>Стили</td> <td>7342</td> <td>9060</td> <td>04:33:41</td> </tr> <tr> <td>Коды</td> <td>8845</td> <td>7642</td> <td>17:31:56</td> </tr> <tr> <td>CSS</td> <td>9125</td> <td>4032</td> <td>12:12:10</td> </tr> <tr> <td>Zoom</td> <td>6634</td> <td>0321</td> <td>12:47:20</td> </tr> <tr> <td>Context</td> <td>5523</td> <td>3486</td> <td>12:57:07</td> </tr> </tbody> </table> CSS Код h1 { font-size:3em; font-weight: 312; line-height:1em; text-align: center; color: #4DC3FA; } h2 { font-size:1em; font-weight: 312; text-align: center; display: block; line-height:1em; padding-bottom: 2em; color: #FB667A; } h2 a { font-weight: 712; text-transform: uppercase; color: #FB667A; text-decoration: none; } .blue { color: #135572; } .yellow { color: #FFF842; } .karse-tablitsy th h1 { font-weight: bold; font-size: 1em; text-align: left; olor: #219cd3; } .karse-tablitsy td { font-weight: normal; font-size: 1em; -webkit-box-shadow: 0 2px 2px -2px #121622; -moz-box-shadow: 0 2px 2px -2px #121622; box-shadow: 0 2px 2px -2px #121622; } .karse-tablitsy { text-align: left; overflow: hidden; width: 80%; margin: 0 auto; display: table; padding: 0 0 8em 0; } .karse-tablitsy td, .karse-tablitsy th { padding-bottom: 2%; padding-top: 2%; padding-left:2%; } /* Background-color of the odd rows */ .karse-tablitsy tr:nth-child(odd) { background-color: #323C50; } /* Background-color of the even rows */ .karse-tablitsy tr:nth-child(even) { background-color: #2C3446; } .karse-tablitsy th { background-color: #283042; } .karse-tablitsy td:first-child { color: #FB667A; } .karse-tablitsy tr:hover { background-color: #464A52; -webkit-box-shadow: 0 6px 6px -6px #121622; -moz-box-shadow: 0 6px 6px -6px #121622; box-shadow: 0 6px 6px -6px #121622; } .karse-tablitsy td:hover { background-color: #FFF842; color: #403E10; font-weight: bold; box-shadow: #a3a21a -1px 1px, #a3a21a -2px 2px, #a3a21a -3px 3px, #a3a21a -4px 4px, #a3a21a -5px 5px, #a3a21a -6px 6px; transform: translate3d(6px, -6px, 0); transition-delay: 0s; transition-duration: 0.4s; transition-property: all; transition-timing-function: line; } @media (max-width: 812px) { .karse-tablitsy td:nth-child(4), .karse-tablitsy th:nth-child(4) { display: none; } } Сама таблица создавалась на чистом CSS, где с начало выстроили каркас из HTML, с последствием прописана стилистики, как для оформления, так и под эффект. Не секрет, что редко можно встретить таблица, но все же они по-прежнему невероятно полезны и были усовершенствованы по всем параметрам. Демонстрация | |
05 Июля 2022 Загрузок: 4 Просмотров: 1240
Поделиться в социальных сетях
Материал разместил