3 hover-эффекта CSS для изображений | |
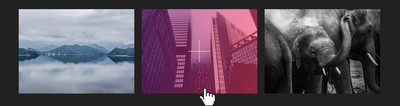
| Подборка из 3 вариантов на потрясающие эффекты для изображений, что созданы с помощью HTML и CSS3, где на вариантах идет неповторимая анимация. В материале предоставлено несколько оригинальных способов на эффект, который производится при наведении курсора. Что замечательного в этой подборке, то сами трюки, которые кардинально отличаются друг от друга, что можно подобрать идеальный для сайта. Кратко рассмотрим все материалы, где есть вариант, что по вверх каждой картинки при клике автоматически появится прозрачная гамма, где по центру идет знак. Также есть новостные, это когда мы наблюдаем вид снимка, и нам нужно навести курсор, то он плавно отъезжает в сторону, где открывает название с небольшим пояснением. И самый простой, что выведет правом углу стрелку, а в нижнем углу заголовок к статье. Так что не только выглядит круто, но также предоставляет некоторый контекст для пользователей, что это будет идеальный эффект при наведении для фотоальбомов, что основном на эту категорию выстраивают, но на вид материала все больше можно наблюдать на современном дизайн сайте. Первый вариант №1  HTML Код <figure class="muloved-duseman"> <figcaption> <h2>ZORNET.RU</h2> <p>Здесь размещаем краткое описание по материалу.</p> </figcaption> <a href="#"></a><img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/dekulased/sanysak.jpg" alt="Hover-эффекты" /> </figure> CSS Код .muloved-duseman { position: relative; margin: 8px 15px; min-width: 245px; max-width: 300px; min-height: 220px; width: 100%; color: #ffffff; text-align: right; line-height: 1.4em; background-color: #1a1a1a; font-size: 16px; } .muloved-duseman * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .muloved-duseman img { position: absolute; right: 0%; top: 50%; opacity: 1; width: 100%; -webkit-transform: translate(0%, -50%); transform: translate(0%, -50%); } .muloved-duseman figcaption { position: absolute; width: 50%; top: 50%; left: 0; -webkit-transform: translateY(-50%); transform: translateY(-50%); padding: 20px 0 20px 20px; } .muloved-duseman h2, .muloved-duseman p { margin: 0; width: 100%; -webkit-transform: translateX(20px); transform: translateX(20px); opacity: 0; } .muloved-duseman h2 { font-family: 'Playfair Display', Arial, sans-serif; text-transform: uppercase; margin-bottom: 5px; } .muloved-duseman p { font-size: 0.8em; } .muloved-duseman a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .muloved-duseman:hover img, .muloved-duseman.hover img { width: 55%; right: -10%; } .muloved-duseman:hover figcaption h2, .muloved-duseman.hover figcaption h2, .muloved-duseman:hover figcaption p, .muloved-duseman.hover figcaption p { -webkit-transform: translateX(0px); transform: translateX(0px); opacity: 1; } Если решите привнести изменение, то вся настройка происходит в CSS, так как все создано на одном классе. Демонстрация Второй вариант №2  HTML Код <figure class="dinlock_sgeman"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/dekulased/gtresa.jpg" alt="sample99" /> <figcaption> <h3>Сайт Zornet.Ru</h3> <h4>Кратко опишем материал</h4> </figcaption> CSS Код .dinlock_sgeman { font-family: 'Montserrat', Arial, sans-serif; position: relative; display: inline-block; overflow: hidden; margin: 10px; min-width: 230px; max-width: 315px; width: 100%; color: #fff; text-align: left; font-size: 16px; background: #000; } .dinlock_sgeman *, .dinlock_sgeman:before, .dinlock_sgeman:after { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.4s ease; transition: all 0.4s ease; } .dinlock_sgeman img { max-width: 100%; backface-visibility: hidden; vertical-align: top; } .dinlock_sgeman:before, .dinlock_sgeman:after { position: absolute; top: 20px; right: 20px; content: ''; background-color: #fff; z-index: 1; opacity: 0; } .dinlock_sgeman:before { width: 0; height: 1px; } .dinlock_sgeman:after { height: 0; width: 1px; } .dinlock_sgeman figcaption { position: absolute; left: 0; bottom: 0; padding: 15px 20px; } .dinlock_sgeman h3, .dinlock_sgeman h4 { margin: 0; font-size: 1.1em; font-weight: normal; opacity: 0; } .dinlock_sgeman h4 { font-size: .8em; text-transform: uppercase; } .dinlock_sgeman a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .dinlock_sgeman:hover img, .dinlock_sgeman.hover img { zoom: 1; filter: alpha(opacity=20); -webkit-opacity: 0.2; opacity: 0.2; } .dinlock_sgeman:hover:before, .dinlock_sgeman.hover:before, .dinlock_sgeman:hover:after, .dinlock_sgeman.hover:after { opacity: 1; -webkit-transition-delay: 0.25s; transition-delay: 0.25s; } .dinlock_sgeman:hover:before, .dinlock_sgeman.hover:before { width: 40px; } .dinlock_sgeman:hover:after, .dinlock_sgeman.hover:after { height: 40px; } .dinlock_sgeman:hover h3, .dinlock_sgeman.hover h3, .dinlock_sgeman:hover h4, .dinlock_sgeman.hover h4 { opacity: 1; } .dinlock_sgeman:hover h3, .dinlock_sgeman.hover h3 { -webkit-transition-delay: 0.3s; transition-delay: 0.3s; } .dinlock_sgeman:hover h4, .dinlock_sgeman.hover h4 { -webkit-transition-delay: 0.35s; transition-delay: 0.35s; } Простой по строению эффект, который заключается в том, что при курсоре затемняется картинка, где сразу автоматически появляется информация. Демонстрация Вариант №3  HTML Код <figure class="degeman-kapoulus"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/dekulased/nulodsam.jpg" alt="ключевое слово к изображению" /> <a href="#"></a> </figure> CSS Код .degeman-kapoulus { position: relative; overflow: hidden; margin: 10px; min-width: 243px; max-width: 320px; width: 100%; background: #4a0e4e; background: -moz-linear-gradient(90deg, #6f0f75 0%, #e21a49 100%, #dc1845 100%); background: -webkit-linear-gradient(90deg, #49074e 0%, #de083a 100%, #e21746 100%); background: linear-gradient(90deg, #780f80 0%, #e21443 100%, #e21847 100%); } .degeman-kapoulus img, .degeman-kapoulus:before, .degeman-kapoulus:after { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.4s ease; transition: all 0.4s ease; } .degeman-kapoulus img { max-width: 100%; backface-visibility: hidden; vertical-align: top; } .degeman-kapoulus:before, .degeman-kapoulus:after { content: ''; background-color: #fff; position: absolute; z-index: 1; top: 50%; left: 50%; opacity: 0; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .degeman-kapoulus:before { width: 60px; height: 1px; left: 100%; } .degeman-kapoulus:after { height: 60px; width: 1px; top: 0%; } .degeman-kapoulus a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .degeman-kapoulus:hover img, .degeman-kapoulus.hover img { zoom: 1; filter: alpha(opacity=50); -webkit-opacity: 0.5; opacity: 0.5; } .degeman-kapoulus:hover:before, .degeman-kapoulus.hover:before, .degeman-kapoulus:hover:after, .degeman-kapoulus.hover:after { opacity: 1; top: 50%; left: 50%; } Здесь вместо эффекта появится градиент из нескольких оттенков, а по центру появиться плавно знак. Где такой вариант не сложно выстроить под любой стиль дизайна на сайте, ведь в стилистике остается изменить на свою палитру цвета, что будет аналогичной основе стилистики портала. Демонстрация Вот 3 метода на варианты стилей, где на каждый метод задействовано открытое текстовое содержимое и фильтры при наведении курсора. Все это достигнуто при помощи стилистики CSS, где задействованы ключевые кадры с изменений непрозрачности. Добавление драматических эффектов при наведении на ваш сайт, это безусловно актуальный способ, который будет намного эффективнее привлекать гостей и пользователей на сайте. Приведенные выше три примера показывают, что на любом тематическом сайте можем достичь желаемых результатов. | |
30 Октября 2019 Загрузок: 1 Просмотров: 1386
Поделиться в социальных сетях
Материал разместил


