|
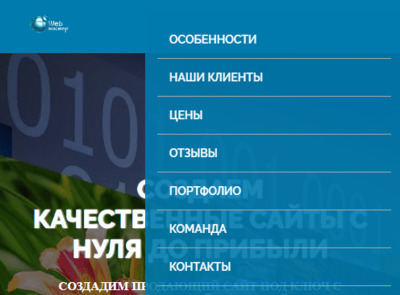
Мобильное меню для Лендинг сайта выезжает справа
|
|
workman |
Понедельник, 18 Сентября 2017, 12:38 | Сообщение 1 |

|
Вот такое простенькое меню, под мобильные устройства. Я сделал для себя чтобы выскакивало справа, а вы если шарите в стилях, то можете заточить как вам нравится. При клике по ссылке блок с ссылками пропадает (смотрим скрин внизу).

Меню заточено по Лендинг сайты.
DEMO только с мобильного приложения или уменьшить размер браузера ))
Код <div class="show-on-mobile">
<input type="checkbox" id="hmt" class="hidden-menu-ticker">
<label class="btn-menu" for="hmt">
<span class="first"></span>
<span class="second"></span>
<span class="third"></span>
</label>
<ul class="hidden-menu">
<li><a href="#">ваша ссылка</a></li>
<li><a href="#">ваша ссылка</a></li>
<li><a href="#">ваша ссылка</a></li>
<li><a href="#">ваша ссылка</a></li>
<li><a href="#">ваша ссылка</a></li>
<li><a href="#">ваша ссылка</a></li>
<li><a href="#">ваша ссылка</a></li>
</ul>
</div>
CSS
Код .hidden-menu {display:block;position:fixed;list-style:none;padding:15px;box-sizing:border-box;width:320px;background:#007badcc;height:100%;top:0;right:-320px;transition:right .2s;z-index:2;-webkit-transform:translateZ(0);-webkit-backface-visibility:hidden;}
.hidden-menu li {border-bottom:1px solid #6796ab;padding:15px;text-transform:uppercase;font-size:14px;font-family:RalewaySemiBold;}
.hidden-menu a {text-decoration:none;color:#fff;}
.hidden-menu a:hover {color:#fff000;}
.hidden-menu-ticker {display:none;}
.btn-menu {color:#0058B9;position:fixed;top:22px;right:22px;cursor:pointer;transition:right .23s;z-index:3;width:25px;-webkit-transform:translateZ(0);-webkit-backface-visibility:hidden;}
.btn-menu span {display:block;height:3px;background-color:#fff;margin:5px 0 0;transition:all .1s linear .23s;position:relative;}
.btn-menu span.first {margin-top:0;}
.hidden-menu-ticker:checked ~ .btn-menu {right:-30px;}
.hidden-menu-ticker:checked ~ .hidden-menu {right:0;}
.hidden-menu-ticker:checked ~ .btn-menu span.first {-webkit-transform:rotate(45deg);top:8px;}
.hidden-menu-ticker:checked ~ .btn-menu span.second {opacity:0;}
.hidden-menu-ticker:checked ~ .btn-menu span.third {-webkit-transform:rotate(-45deg);top:-8px;}
.show-on-mobile { display:none;}
@media only screen and (max-width:620px){ .show-on-mobile { display:inline;}
header .intro {text-align:left;}
}
Код <script>$('.hidden-menu a').click(function(){
$('#hmt').click()
})</script> |
| [ RU ] |
|
|
|
Kosten |
Понедельник, 18 Сентября 2017, 16:01 | Сообщение 3 |

|
workman, норм.. на главную еще перекину.
|
| [ RU ] |
|
|
workman |
Понедельник, 18 Сентября 2017, 16:32 | Сообщение 4 |

|
Kosten, Цитата Kosten (  ) норм.. на главную еще перекину.
Если можешь, то можешь хоть на луну запульнуть ))) Главное хотя бы для VIP пользователей установив настройках, чтобы они могли на форуме редактировать свои сообщения и темы   
|
| [ RU ] |
|
|
Kosten |
Понедельник, 18 Сентября 2017, 16:41 | Сообщение 5 |

|
workman, все сделал! 
|
| [ RU ] |
|
|
workman |
Понедельник, 18 Сентября 2017, 16:44 | Сообщение 6 |

|
Kosten, 
|
| [ RU ] |
|
|
Kosten |
Понедельник, 18 Сентября 2017, 17:18 | Сообщение 7 |

|
workman, было подключено Редактировать свои темы - сейчас еще подключил Редактировать свои сообщения должны кнопки появиться.
|
| [ RU ] |
|
|
workman |
Понедельник, 18 Сентября 2017, 17:19 | Сообщение 8 |

|
Цитата Kosten (  ) должны кнопки появиться.
Да. Спасибо. Появились 
|
| [ RU ] |
|
|
HTML5 |
Понедельник, 18 Сентября 2017, 17:54 | Сообщение 9 |

|
workman, а где CSS меню? 
Большая база фильмов и мультфильмов онлайн в Full HD и HD качестве KinoYes.tk
|
| [ US ] |
|
|
Kosten |
Понедельник, 18 Сентября 2017, 17:58 | Сообщение 10 |

|
HTML5, идет CSS, попробуйте почистить кэш на браузере.
|
| [ RU ] |
|
|
Kosten |
Понедельник, 18 Сентября 2017, 18:02 | Сообщение 11 |

|
HTML5, сейчас проверю на тестовом.
|
| [ RU ] |
|
|
HTML5 |
Понедельник, 18 Сентября 2017, 18:06 | Сообщение 12 |

|
Kosten, проверил в другом браузере, там есть, а в этом нет 
Большая база фильмов и мультфильмов онлайн в Full HD и HD качестве KinoYes.tk
|
| [ US ] |
|
|
workman |
Понедельник, 18 Сентября 2017, 18:09 | Сообщение 13 |

|
Цитата HTML5 (  ) а где CSS меню?
/forum/162-6444-43284-16-1505727500
|
| [ RU ] |
|
|
Kosten |
Понедельник, 18 Сентября 2017, 18:12 | Сообщение 14 |

|
Цитата HTML5 (  ) Kosten, проверил в другом браузере, там есть, а в этом нет
Тоже что то не могу его после установки увидеть. 
|
| [ RU ] |
|
|
workman |
Понедельник, 18 Сентября 2017, 18:17 | Сообщение 15 |

|
Цитата HTML5 (  ) Yandex браузере нет стилей
Поправил. И вообще перестань пользоваться "тормозом" Я.Браузер
Сейчас Лиса круче и быстрее намного )) Уж поверь на слове!!! Я знаю что говорю 
|
| [ RU ] |
|
|
