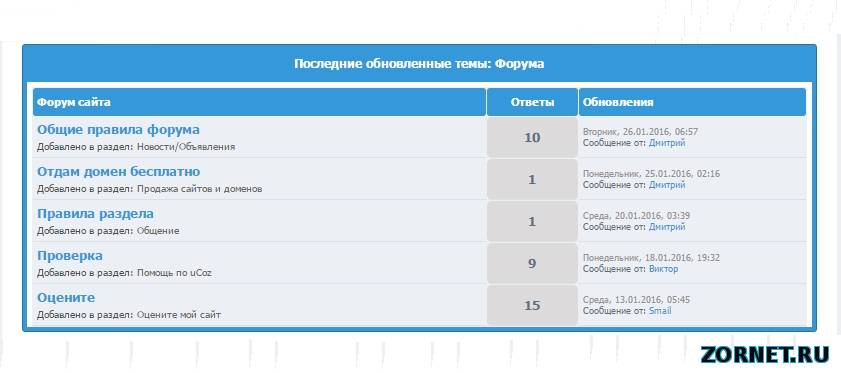
Вывод новых тем форума на главную страницу
| Это информер, который предназначен для главной странице и выводит темы форума. Сделан по дизайну также как аналогичный модуль и показывает сообщение. Раньше предоставлял такой скрипт, но он был по стилям также как в CSS и если что то менять, на на форуме также измениться. Стиль переписал и теперь мы видим, что можно закруглить, также увеличить шрифт. Вообщем он изначально шел темный, но пришлось его переделать на светлый вид. Так как удобно смотреть и монитор делать, что происходит или обновились темы, а также кто то ответил на вопрос. Установка: Первое что делаем это информер с параметрами, и ставим туда код, старый убираем. [ Форум · Материалы · Последние обновленные темы · Материалы: 5 · Колонки: 1 ] Код <tr><td class="forumNameTd" style="padding: 4px;" align="left"><a href="$THREAD_URL$" target="_blank"><b>$THREAD_TITLE$</b></a><br/><font color="#4F4F4F" size="1">Добавлено в раздел: <a href="$FORUM_URL$" target="_blank"><font color="#696969">$FORUM$</font></a></font></td> <td class="forumThreadTd" style="padding: 4px;" align="center">$REPLIES$</td> <td class="threadLastPostTd" style="padding:4px;" align="left"><a href="$LAST_POST_URL$" target="_blank" title="Перейти к последнему сообщению"><font color="#949494"> $WDAY$, $DATE$, $TIME$</font></a><br/>Сообщение от: <a class="uLPost" href="$AUTHOR_URL$" target="_blank">$AUTHOR$</a></td></tr> Потом CSS: Код .content_border { border: 1px solid #2972A2; background: #3498DB; padding: 4px; margin-bottom: 5px; border-radius: 3px; } .inf_bg_top { background:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/UJrk9sw.png) no-repeat 0 0; height:28px; margin-bottom:5px; } .inf_bg_top_i { background: #3498DB; height:28px; font-family:Tahoma; font-size:12px; color: #FFFFFF; font-weight:bold; line-height:28px; text-align:center; } .inf_bg_t_2 { background:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/6kvAZQJ.jpg) no-repeat 0 0; height:5px; } .inf_bg_t_2_b { background:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/6kvAZQJ.jpg) no-repeat right -6px; height:5px; } .vid_inf_2 { background:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/Rp8jFdv.jpg) repeat-y 0 0; } .vid_inf_bg_2 { background:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/Rp8jFdv.jpg) repeat-y right 0; min-height:60px; padding:0 5px; } /* General forum Table View */ .gTable {background:#292929;} .gTableTop {padding:2px;height:29px; background:url("http://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/img_6.png")#171617;font-family:Verdana,Sans-Serif;color:#fff;font-size:13px;font-weight:normal; padding-left:22px;} .zornet { padding: 4px; background: #3498DB; height: 20px; font-size: 11px; color: #FFFFFF; border-radius: 3px; font-weight: bold; } .gTableBody {padding:2px;background:#1C1C1C;} .gTableBody1 {padding:2px;background:#1C1C1C;} .gTableBottom {padding:2px;background:#181818;} .gTableLeft {padding:2px;background:#1C1C1C;font-weight:bold;color:#949494;border-left:1px solid #181818;} .gTableRight {padding:2px;background:#181818;color:#FFFFFF;border-left:1px solid #181818;} .gTableError {padding:2px;background:#292929;color:#FF0000;border-left:1px solid #181818;} /* ------------------------ */ .forumNameTd,.forumLastPostTd {padding:2px;background: #ECEFF3;} .forumIcoTd,.forumThreadTd,.forumPostTd {padding:2px;background: #DCDADA; font-weight: bold;border-radius: 5px;} .threadNametd,.threadAuthTd,.threadLastPostTd {padding:2px;padding:2px;background: #ECEFF3;} .threadIcoTd,.threadPostTd,.threadViewTd {padding:2px;background:#181818} .threadLastPostTd {padding:2px;font-size:7pt;} И теперь каркас как основу, но основном на главную каталога. Код <div class="content_border"> <div class="inf_bg_top"><div class="inf_bg_top_i">Последние обновленные темы: Форума</div></div> <div class="inf_bg_t_2"><div class="inf_bg_t_2_b"></div></div> <div class="vid_inf_2"> <div class="vid_inf_bg_2"> <!--Start-inf-csomsk--> <table class="" width="100%" bgcolor="#ECEFF3" border="0" cellpadding="3" cellspacing="1"> <tbody><tr> <td class="zornet" width="50%" align="left">Форум сайта<br></td> <td class="zornet" width="10%" align="center">Ответы<br></td> <td class="zornet" width="25%" align="left">Обновления<br></td> </tr> $MYINF_14$ </table> <!--End--> </div> </div> <div class="inf_bg_b_2"><div class="inf_bg_b_2_b"></div></div></div> Но и как всегда не забываем сменить номер информер, на тот который создали. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |