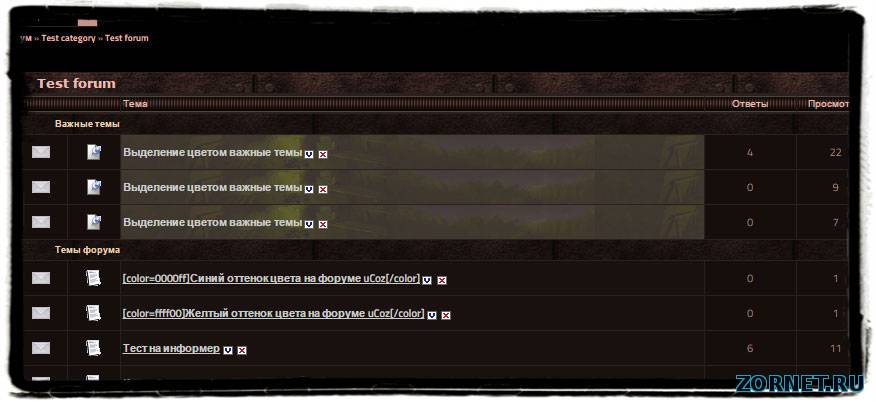
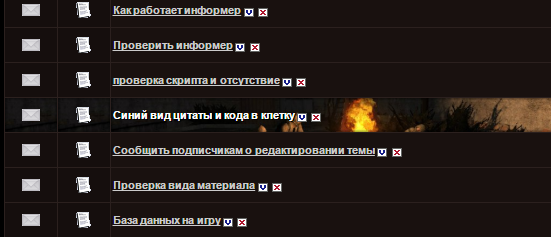
Обозначение горячих тем форума uCoz
| Сейчас система сделала горячие темы форума в красном цвете, это те которые стоят в самом верху. Но вы можете добавить что то свое оригинальное, и желательно в формате PNG, что сейчас на скрипте стоят. Что по размерам, это у кого как, так как есть фиксированная ширина и на весь экран, что нужно сделать замер. Или просто снять изображение и посмотреть. Но как понял стандартные здесь идут, но еще и тематика, это думаю ключевым будет, чтоб очень стильно смотрелось. И согласитесь, так намного лучше на смотрится визуально. Установка: Заходим в общий вид форума и после BODY вставляем: Код <?if($PAGE_ID$='recentthreads' or $PAGE_ID$='forum')?> <script type="text/javascript"> // by xemordio $('img[title="Тема - опрос"]').parents().next('td').css('background','url(http://zornet.ru/Ajaxoskrip/Fekstura_tekst/AgsaRtunet/res/sWkXJIj.png)'); $('img[title="Важная тема"]').parents().next('td').css('background','url(http://zornet.ru/Ajaxoskrip/Fekstura_tekst/AgsaRtunet/res/f9117f8b2b724d9c934f70118cb9dcd9.png)'); $('img[title="Горячая тема"]').parents().next('td').css('background','url(http://zornet.ru/Ajaxoskrip/Fekstura_tekst/AgsaRtunet/res/h_1413943655_9347526_2916c38d59.png)'); $('img[title="Тема закрыта"]').parents().next('td').css('background','url(http://zornet.ru/Ajaxoskrip/Fekstura_tekst/AgsaRtunet/res/logyzZP.png)'); </script> <?endif?> Идет 4 изображение, это как понимаю, начальная и она самая широкая и заканчивает небольшим. Вообщем есть что можно под себя и сам ресурс подвести и сделать как вы хотите видеть. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |