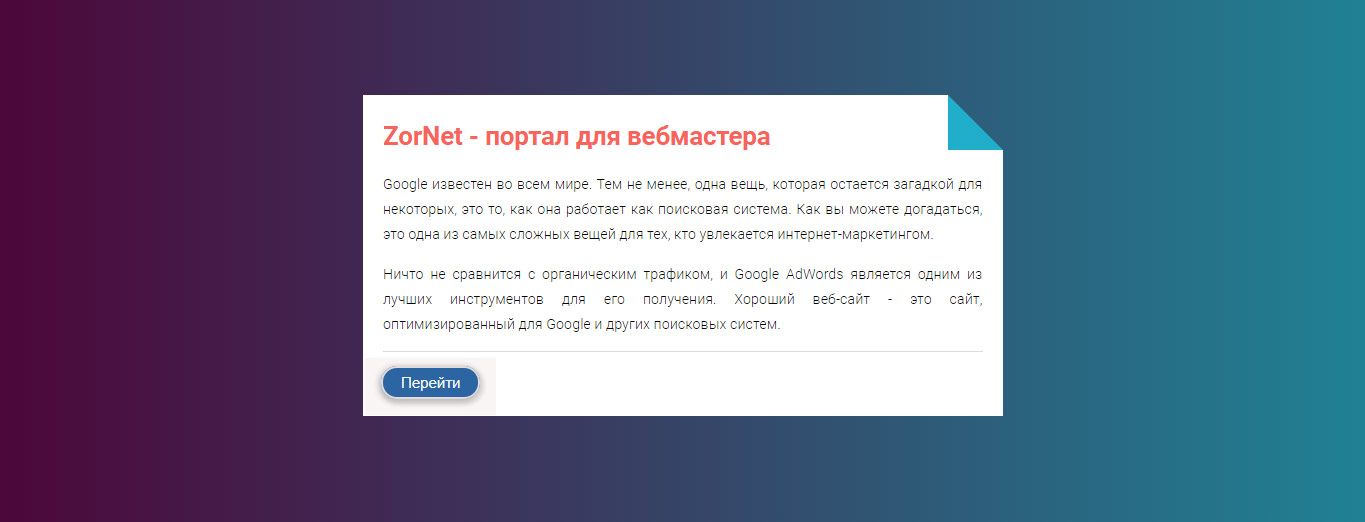
Вывод информационного окна на сайте
| Интересное решение по выводу информации в красиво созданном окне, где идет кнопка перехода, также оригинальный эффект загнутого угла на CSS. Теперь веб-разработчик может на странице или в материале выставить оригинальный дизайн, в котором заострить внимание на актуальную информацию. Что безусловно идет в описание, также есть тема закрепить изображение. И когда все прочтет пользователь или гости сайта, то в самом низу по левую сторону установлена кнопка на переход. Что по умолчанию она идет а простом виде, где на demo странице предоставлено, здесь они немного по оформлению стало более заметным. Что означает, вы можете перейти на основной материал. В самом верху есть возможность поставить заголовок, который по умолчанию идет в h1, для увеличения знаков. Также под заданное оформление некоторые ставят совершенно другой шрифт, который кардинально отличается от основного. Но здесь больше вам решать, где и в какой функции такой стиль окна применить. Так будет выглядеть после установки:  Приступаем: HTML Код <article id="geronim-proved"> <div class="campaig-nkyosun"> <h1 class="detun-gamepas">ZorNet - портал для вебмастера</h1> <p>Полное описание, которое находится в каркасе.</p> <p>Здесь продолжаем писать в предоставленном окне.</p> </div> <a class="numproves-kinages" href=""><span>Перейти</span></a> </article> CSS Код #geronim-proved { position: relative; width: 597px; margin: 100px auto; overflow: hidden; padding: 4px 18px 23px; } #geronim-proved .campaig-nkyosun { position: relative; z-index: 1; margin-bottom: 18px; border-bottom: 1px solid #c1bebe; color: #423d3d; text-align: justify; } .detun-gamepas { color: #504dc5; font-size: 26px; font-weight: 700; } .numproves-kinages, .numproves-kinages span{ text-decoration: none; color: #f4f8f9; } .numproves-kinages span { position: relative; background: #2c65a2; padding: 6px 18px; font-size: 15px; border-radius: 75px; border: 2px solid #e0dcdc; box-shadow: -1px 2px 10px 1px rgba(130, 125, 125, 0.49), 2px 3px 4px 3px rgba(29, 28, 28, 0.06); } .numproves-kinages:before { content:''; position: absolute; right:0px; top:0px; border-top: 40px solid transparent; border-left: 40px solid #369baf; box-shadow: 0 0 0 100em #f9f5f5; -webkit-transition: 0.5s ease-in-out; transition: 0.5s ease-in-out; } .numproves-kinages:hover:before { border-top: 55px solid transparent; border-left: 55px solid #15a2bd; box-shadow: 0 0 0 100em #ececec; } Хочется подчеркнуть, что это окно выводится веб мастером, где не нужно путать со сплывающем. Так как здесь основном присутствует красивое оформление под описание, где из функций кнопка для перехода. Но также есть незаметный эффект, это когда наводишь на кнопку, то загнутый угол начинает увеличиваться, и становится более закругленным. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |